Свойства представлений — Студопедия
Когнитивная психология
Обсуждение закрыто
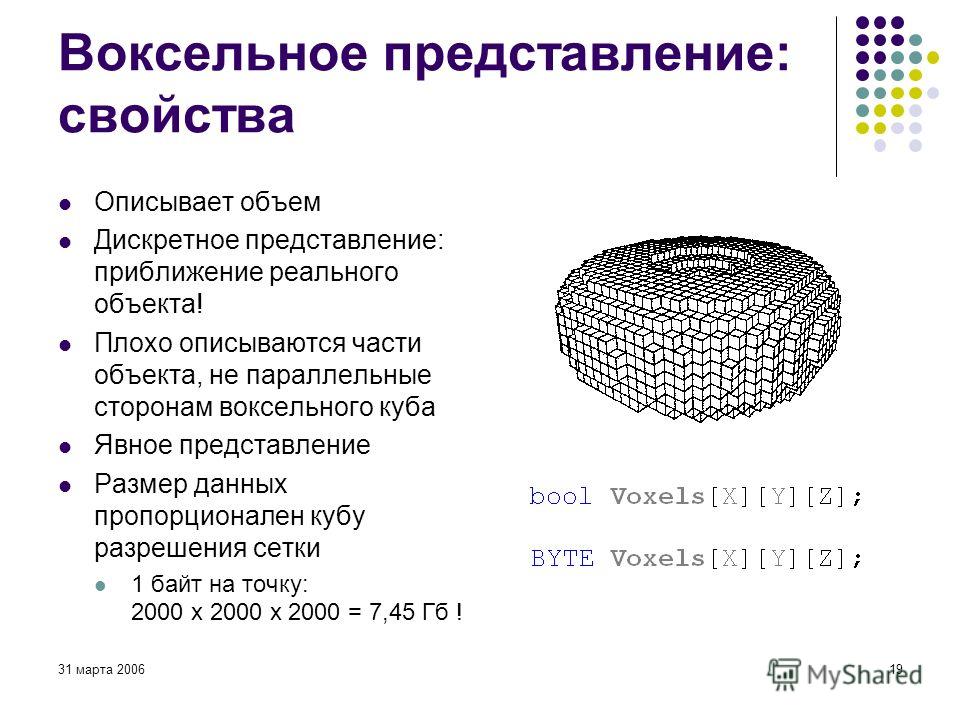
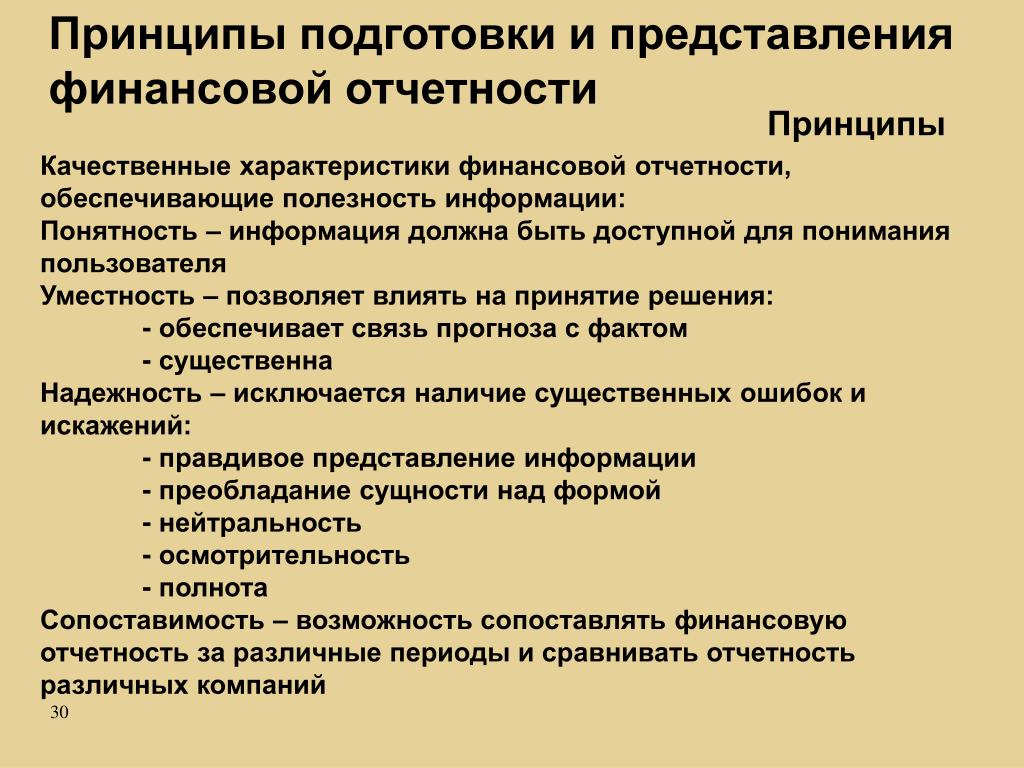
Представлениям присущи такие основные свойства, как наглядность, фрагментарность, неустойчивость и обобщенность.
Наглядность. Человек представляет образ воспринятого объекта исключительно в наглядной форме. При этом имеет место размытость очертаний и исчезновение ряда признаков. Наглядность представлений беднее наглядности восприятия вследствие утраты непосредственности отражения.
Фрагментарность. Для представления предметов и явлений характерна неравномерность воспроизведения их отдельных частей. Преимущество имеют объекты (или их фрагменты), которые в предыдущем перцептивном опыте обладали большей привлекательностью или значимостью.
Фрагментарность представлений, отмеченная еще Г. Эббингаузом и подтвержденная современными исследователями, состоит в том, что «при внимательном анализе или попытке установить все стороны или черты предмета, образ которого дан в представлении, обычно оказывается, что некоторые стороны, черты или части вообще не представлены
 Если неустойчивость представления есть аналог неполной константности, то фрагментарность представляет собой эквивалент неполной целостности или выражение ее дефицита в представлении по сравнению с восприятием.
Если неустойчивость представления есть аналог неполной константности, то фрагментарность представляет собой эквивалент неполной целостности или выражение ее дефицита в представлении по сравнению с восприятием.Неустойчивость. Представленный в данный момент времени образ (или его фрагмент) можно удерживать в активном сознании лишь в течение определенного времени, по истечении которого он начнет исчезать, утрачивая фрагмент за фрагментом. С другой стороны, образ представления возникает не сразу, а по мере восприятия новых сторон и свойств предмета, новых временных связей; постепенно он дополняется, изменяется и «
По своей сущности неустойчивость как проявление непостоянства является отрицательным эквивалентом или выражением дефицита константности, свойственной перцептивному образу. Она хорошо знакома каждому по собственному опыту и заключается в «колебаниях» образа и текучести его компонентов.
Обобщенность.
Новое объединяется со старым. Представления – это результат всех прошлых восприятий конкретного предмета или явления. Береза как образ представления – итог всех прошлых восприятий берез как непосредственно, так и на изображениях. Поэтому представление, обобщая конкретный предмет (
Воображение — это психический процесс создания нового в форме образа, представления или идеи. Человек может мысленно представить себе то, что в прошлом не воспринимал или не совершал, у него могут возникать образы предметов и явлений, с которыми он раньше не встречался. Процесс воображения свойствен только человеку и является необходимым условием его трудовой деятельности.
Человек может мысленно представить себе то, что в прошлом не воспринимал или не совершал, у него могут возникать образы предметов и явлений, с которыми он раньше не встречался. Процесс воображения свойствен только человеку и является необходимым условием его трудовой деятельности.
Воображение всегда направлено на практическую деятельность человека. Прежде чем что-либо сделать, человек представляет, что надо делать и как он будет это делать. Таким образом, он уже заранее создает образ материальной вещи, которая будет изготовляться в последующей его практической деятельности.
Особая форма воображения, обращенная к сфере более или менее отдаленного будущего, — мечта. Она не предполагает немедленного достижения реального результата, а также его полного совпадения с образом желаемого.
Основные виды воображения — активное и пассивное воображение. В свою очередь, последнее делится на воображение произвольное (мечтательность, грезы) и
 Активное воображение включает в себя артистическое, творческое, критическое, воссоздающее и антиципирующее воображение. Близко к этим видам воображения находится эмпатия — способность понимать другого человека, проникаться его мыслями и чувствами, сострадать, сопереживать.
Активное воображение включает в себя артистическое, творческое, критическое, воссоздающее и антиципирующее воображение. Близко к этим видам воображения находится эмпатия — способность понимать другого человека, проникаться его мыслями и чувствами, сострадать, сопереживать.Активное воображение всегда направлено на решение творческой или личностной задачи. Человек оперирует фрагментами, единицами конкретной информации в определенной области, их перемещением в различных комбинациях относительно друг друга.
Воссоздающее воображение — это один из видов активного воображения, при котором происходит конструирование новых образов, представлений у людей в соответствии с воспринятой извне стимуляцией в виде словесных сообщений, схем, условных изображений, знаков и т.д. Несмотря на то что продуктами воссоздающего воображения являются совершенно новые, ранее не воспринимаемые человеком образы, этот вид воображения основан на прежнем опыте. К. Д. Ушинский рассматривал воображение как новую комбинацию былых впечатлений и прошлого опыта, считая, что воссоздающее воображение является продуктом воздействия на мозг человека материального мира.
Антиципирующее воображениележит в основе очень важной и необходимой способности человека предвосхищать будущие события, предвидеть результаты своих действий и т.д. Благодаря этой способности человек может мысленным взором увидеть, что произойдет с ним, с другими людьми или окружающими вещами в будущем. Ф. Лерш назвал это «прометеевской (глядящей вперед) функцией воображения», которая зависит от величины жизненной перспективы. Чем моложе человек, тем больше и ярче представлена ориентация его воображения вперед. У пожилых и старых людей воображение больше ориентировано на события прошлого.
Творческое воображение— это вид воображения, в ходе которого человек самостоятельно создает новые образы и идеи, представляющие ценность для других людей или общества в целом, и которые воплощаются («кристаллизуются») в конкретные оригинальные продукты деятельности. Творческое воображение является необходимым компонентом и основой всех видов творческой деятельности. Образы творческого воображения создаются посредством различных приемов интеллектуальных операций. Т. Рибо выделил две основные операции:
Творческое воображение является необходимым компонентом и основой всех видов творческой деятельности. Образы творческого воображения создаются посредством различных приемов интеллектуальных операций. Т. Рибо выделил две основные операции:
а)
б) ассоциация — второй этап творческого воображения, создание целостного образа из элементов вычлененных единиц образов. Ассоциация даст начало новым сочетаниям, новым образам.
Пассивное воображениеподчинено внутренним, субъективным факторам; желаниям, которые в процессе фантазирования мыслятся осуществленными. В образах пассивного воображения «удовлетворяются» неудовлетворенные, большей частью неосознанные, потребности личности. Образы и представления пассивного воображения направлены на усиление и сохранение положительно окрашенных эмоций и на вытеснение, редукцию отрицательных эмоций и аффектов.
Синтез, реализуемый в процессах воображения, осуществляется в различных формах:
o агглютинация — «склеивание» различных в повседневной жизни несоединимых качеств, частей;
o гиперболизация — увеличение или уменьшение предмета, а также изменение отдельных частей;
o схематизация — отдельные представления сливаются, различия сглаживаются, а черты сходства выступают четко;
o типизация — выделение существенного, повторяющегося в однородных образах;
o заострение — подчеркивание каких-либо отдельных признаков.
Страница «Свойства»: Представление
Страница «Свойства»: ПредставлениеНа странице «Свойства представления» определяется база данных, в которую будет занесено представление, физическое имя представления и текст запроса представления.
На данной странице определите параметры:
База данных.
 В раскрывающемся
списке выберите базу данных. При смене базы данных автоматически выставляется
драйвер, указанный в настройках выбранной базы данных;
В раскрывающемся
списке выберите базу данных. При смене базы данных автоматически выставляется
драйвер, указанный в настройках выбранной базы данных;Физическое имя. В качестве физического имени таблицы по умолчанию используется идентификатор таблицы;
Разрешить создание некорректного представления. По умолчанию флажок снят. Установка данного флажка позволяет создавать представления с некорректным запросом;
Сохраняемое представление. Установка данного флажка позволяет работать как с данными представления, так и с данными в обычной таблице. При установке флажка изменение данных представления не повлечет за собой изменение данных в базовых таблицах. При изменении данных в базовых таблицах содержание представления обновлено не будет. Для сохраняемого представления можно создать индексы;
Драйвер.
 В раскрывающемся
списке выберите тип драйвера. Более подробно о доступных драйверах
читайте в подразделе «Поддерживаемые
СУБД». В списке «Драйвер»
по умолчанию отображается драйвер, который используется в выбранной
базе данных. При необходимости можно выбрать другой драйвер и указать
для него текст SQL-запроса. Параметр актуален, если репозиторий будет
использоваться на серверах с различными СУБД и настройки базы данных
в репозитории будут изменены;
В раскрывающемся
списке выберите тип драйвера. Более подробно о доступных драйверах
читайте в подразделе «Поддерживаемые
СУБД». В списке «Драйвер»
по умолчанию отображается драйвер, который используется в выбранной
базе данных. При необходимости можно выбрать другой драйвер и указать
для него текст SQL-запроса. Параметр актуален, если репозиторий будет
использоваться на серверах с различными СУБД и настройки базы данных
в репозитории будут изменены;
Текст запроса. В поле сформируйте запрос, написанный на языке SQL. На основе данного запроса будет построено представление;
Установить для всех СУБД. Кнопка позволяет установить текст запроса для всех СУБД, то есть при смене драйвера текст запроса останется тем же. При нажатии данной кнопки будет выдано подтверждение на производимое действие. При положительном ответе текст запроса будет указан для всех СУБД.
 Запрос на подтверждение
действия выдается только в том случае, если хотя бы для одного драйвера,
отличного от текущего, текст запроса непустой.
Запрос на подтверждение
действия выдается только в том случае, если хотя бы для одного драйвера,
отличного от текущего, текст запроса непустой.
См. также:
Мастер создания представления
Новые свойства оксида меди CuO расширили представления ученых о возможностях мультиферроиков
Мультиферроики в определенном промежутке температур обладают магнитными и электрическими свойствами. Их можно использовать, например, в элементах памяти и датчиках для беспроводной передачи энергии электронным устройствам. В этих веществах магнитные моменты атомов ориентируются ферромагнитно, то есть параллельно друг другу, или антиферромагнитно, с противоположным направлением моментов в соседних атомах. При определенной температуре упорядочение в веществе меняется, и одна фаза переходит в другую. Если в мультиферроике обнаружить все фазы, будет проще управлять магнитными и электрическими свойствами. Сейчас ведутся поиски веществ, обладающих упорядочением при комнатной температуре. Для того, чтобы найти идеальное вещество, необходимо изучить свойства известных сейчас мультиферроиков.
Для того, чтобы найти идеальное вещество, необходимо изучить свойства известных сейчас мультиферроиков.
В новом исследовании ученые провели нейтронографические исследования (основаны на рассеянии нейтронов) купрата меди CuO. Это единственное бинарное соединение, которое обладает высокими для мультиферроиков температурами существования спонтанной поляризации в промежутке между -60 и -43 oC. С понижением температуры ниже -60 oC магнитная структура ионов меди трансформируется в антиферромагнитную, а при температуре выше -43 oC вещество переходит в парамагнитное параэлектрическое состояние, где магнитное упорядочение и электрическая поляризация исчезают. В других (низкотемпературных) мультиферроиках этот последний переход происходит через промежуточную фазу типа волны спиновой плотности, которая находится в температурном промежутке. Однако в CuO многими экспериментаторами и теоретиками до сих пор не было доказано существование промежуточной фазы и характер соответствующих переходов, поскольку используемые для этого традиционные методы нейтронографических исследований не могли уловить небольшие изменения в магнитной структуре этого вещества, ожидаемого в весьма узком интервале температур. Ученые считали, что вещество переходит в парамагнитное состояние только при температуре -43 oC, в так называемой точке Нееля.
Ученые считали, что вещество переходит в парамагнитное состояние только при температуре -43 oC, в так называемой точке Нееля.
«Для выявления неизвестной ранее фазы мы использовали сферическую нейтронную поляриметрию, которая позволяет измерять отношения интенсивности поляризованных нейтронов до и после их рассеяния в веществе, и определять так называемую поляризационную матрицу. По данным исследования, в обнаруженной нами фазе при температуре на один градус выше температуры Нееля, образуются сразу две волны спиновой плотности с перпендикулярными поляризациями, вдоль которых выстраиваются спины. Факт сосуществования двух волн спиновой плотности указывает на тонкий баланс различных магнитных взаимодействий в этом кристалле и позволяет рассматривать точку упорядочения как бикритическую», — отметил руководитель проекта Александр Мухин, кандидат физико-математических наук, ведущий научный сотрудник Института общей физики имени А. М. Прохорова РАН.

Одним из ключевых факторов в проведенном исследовании явилось использование сферической нейтронной поляриметрии, которая помогла обнаружить слабо проявляющиеся изменения магнитной структуры. Результаты исследования позволили полностью определить эволюцию магнитной структуры мультиферроика CuO при изменении температуры и выявить ее специфические особенности, которые важны для поиска новых мультиферроиков, перспективных для разработки более современных функциональных устройств.
Типы данных JavaScript и структуры данных — JavaScript
Все языки программирования содержат встроенные типы данных, но они часто отличаются друг от друга в разных языках. Эта статья — попытка описать встроенные структуры (типы) данных, доступные в JavaScript, и их свойства. На их основе строятся другие структуры данных. Когда это возможно, то мы будем сравнивать типы данных в разных языках.
JavaScript является слабо типизированным или динамическим языком. Это значит, что вам не нужно определять тип переменной заранее. Тип определится автоматически во время выполнения программы. Также это значит, что вы можете использовать одну переменную для хранения данных различных типов:
var foo = 42;
foo = "bar";
foo = true;
Стандарт ECMAScript определяет 9 типов:
- 6 типов данных являющихся примитивами:
- Undefined (Неопределенный тип) :
typeof instance === "undefined" - Boolean (Булев, Логический тип) :
typeof instance === "boolean" - Number (Число) :
typeof instance === "number" - String (Строка) :
typeof instance === "string" - BigInt :
typeof instance === "bigint" - Symbol (в ECMAScript 6) :
typeof instance === "symbol"
- Undefined (Неопределенный тип) :
- Null (Null тип ) :
typeof instance === "object". Специальный примитив, используемый не только для данных но и в качестве указателя на финальную точку в Цепочке Прототипов;
Специальный примитив, используемый не только для данных но и в качестве указателя на финальную точку в Цепочке Прототипов; - Object (Объект) :
typeof instance === "object". Простая структура, используемая не только для хранения данных, но и для создания других структур, где любая структура создаётся с использованием ключевого словаnew: new Object, new Array, new Map, new Set, new WeakMap, new WeakSet, new Date и множество других структур; - и Function :
typeof instance === "function". Специальный случай, упрощающий определение типа для Функций, несмотря на то, что все функции конструктивно унаследованы от Object.
И здесь нам необходимо сделать предостережение относительно использования оператора typeof для определения типа структур, т.к. все структуры будут возвращать "object" при его использовании, так как назначение typeof — проверка типа данных, но не структур. Если проверить тип структуры всё же необходимо, то в этом случае желательно использовать оператор instanceof, так как именно он отвечает на вопрос о том, какой конструктор был использован для создания структуры.
Все типы данных в JavaScript, кроме объектов, являются иммутабельными (значения не могут быть модифицированы, а только перезаписаны новым полным значением). Например, в отличии от C, где строку можно посимвольно корректировать, в JavaScript строки пересоздаются только полностью. Значения таких типов называются «примитивными значениями».
Булевый тип данных
Булевый тип представляет логическую сущность и имеет два значения: true (истина) и false (ложь). Смотрите Boolean и Boolean для получения подробностей.
Null
Этот тип данных имеет всего одно значение: null. Смотрите null и Null для получения подробностей.
Undefined
Переменная, которой не было присвоено значение, будет иметь значение undefined. Смотрите undefined и undefined для получения подробностей.
Числа
В соответствии со стандартом ECMAScript, существует только один числовой тип, который представляет собой 64-битное число двойной точности согласно стандарту IEEE 754. Другими словами, специального типа для целых чисел в JavaScript нет. Это означает, что при числовых операциях вы можете получить неточное (округлённое) значение. В дополнение к возможности представлять числа с плавающей запятой, есть несколько символических значений:
Другими словами, специального типа для целых чисел в JavaScript нет. Это означает, что при числовых операциях вы можете получить неточное (округлённое) значение. В дополнение к возможности представлять числа с плавающей запятой, есть несколько символических значений: +Infinity (положительная бесконечность), -Infinity (отрицательная бесконечность), и NaN (не число).
Для получения самого большого или самого меньшего доступного значения в пределах +/-Infinity, можно использовать константы Number.MAX_VALUE или Number.MIN_VALUE. А начиная с ECMAScript 2015, вы также можете проверить, находится ли число в безопасном для целых чисел диапазоне, используя метод Number.isSafeInteger(), либо константы Number.MAX_SAFE_INTEGER и Number.MIN_SAFE_INTEGER. За пределами этого диапазона операции с целыми числами будут небезопасными, и возвращать приближённые значения.
Ноль в JavaScript имеет два представления: -0 и +0. («0» это синоним +0). На практике это имеет малозаметный эффект. Например, выражение +0 === -0 является истинным. Однако, это может проявиться при делении на ноль:
> 42 / +0
Infinity
> 42 / -0
-InfinityХотя число в большинстве случаев представляет только своё значение, JavaScript предоставляет несколько бинарных операций. Они могут использоваться для того, чтобы представлять число как несколько булевых значений, с помощью битовой маски. Это считается плохой практикой, так как JavaScript предлагает другие способы представления булевых значений (например, массив элементов с булевыми значениями или объект, содержащий набор булевых свойств). Кроме того, битовые маски часто делают код более трудным для чтения, понимания и дальнейшей поддержки. Эта техника может быть необходима в условиях технических ограничений, таких как объём локального хранилища данных, или в такой экстремальной ситуации, когда каждый бит передаваемый по сети на счету. Данный подход следует использовать как крайнюю меру, когда не остаётся других путей для необходимой оптимизации.
Данный подход следует использовать как крайнюю меру, когда не остаётся других путей для необходимой оптимизации.
Текстовые строки
В JavaScript для представления текстовых данных служит тип String. Он представляет собой цепочку «элементов» 16-битных беззнаковых целочисленных значений. Каждый такой элемент занимает свою позицию в строке. Первый элемент имеет индекс 0, следующий — 1, и так далее. Длина строки — это количество элементов в ней.
В отличие от языков подобных C, строки в JavaScript являются иммутабельными. Это означает, что после того, как строковое значение создано, его нельзя модифицировать. Остаётся лишь создать новую строку путём совершения некой операции над исходной строкой. Например:
- Получить часть исходной строки выборкой отдельных символов, либо применением метода
String.substr(). - Объединить две строки в одну, применив оператор (
+) или методString.concat().
Избегайте повсеместного использования строк в своем коде!
Иногда может показаться соблазнительным использование строк для представления сложных структур данных. Это даст небольшие краткосрочные выгоды:
Это даст небольшие краткосрочные выгоды:
- Легко соединять данные в кучу сложением строк.
- Легко отлаживать (данные выглядят «как есть», в читаемом текстовом виде).
- Строки — это распространённый формат данных, используемый разнообразными API (поля ввода, значения локального хранилища,
XMLHttpRequestвозвращает ответ в виде строки, и т. д.) и использовать только строки может показаться заманчивым.
Несмотря на то, что в строке можно выразить данные любой сложности, делать это — не самая лучшая идея. Например, используя разделитель, строку можно использовать как список элементов (массив JavaScript будет более подходящим решением). К сожалению, если такой сепаратор встретится в значении одного из элементов, такой список будет сломан. Выходом может стать добавление символа экранирования, и т. д. Всё это потребует добавления множества ненужных правил, и станет обременительным при поддержке.
Используйте строки только для текстовых данных. Для составных структур преобразуйте строки в подобающие конструкции.
Для составных структур преобразуйте строки в подобающие конструкции.
Тип данных Символ (Symbol)
Символы являются нововведением JavaScript начиная с ECMAScript 2015. Символ — это уникальное и иммутабельное примитивное значение, которое может быть использовано как ключ для свойства объекта (смотрите ниже). В некоторых языках программирования символы называются атомами. Их также можно сравнить с именованными значениями перечисления (enum) в языке C. Подробнее смотрите Symbol и Symbol.
Тип данных Большое целое (BigInt)
BigInt является встроенным объектом, который предоставляет способ представления целых чисел, которые больше 2 53, что является наибольшим числом, которое JavaScript может надежно представить с помощью Number примитива.
> let bigInt = 19241924124n;
> console.log(bigInt);
19241924124n
> console.log(typeof bigInt);
"bigint"В компьютерной терминологии, объект — это значение в памяти, на которое возможно сослаться с помощью идентификатора.
Свойства
В JavaScript объект может расцениваться как набор свойств. Литеральная инициализация объекта задаёт определённое количество начальных свойств, и в процессе работы приложения поля могут добавляться и удаляться. Значения свойств могут иметь любой тип, включая другие объекты, что позволяет строить сложные, разветвлённые иерархии данных. Каждое свойство объекта идентифицируется ключом, в качестве которого может выступать значение с типом Строка или Символ.
Есть два типа свойств: свойство-значение и свойство-акцессор (свойство, обёрнутое в геттер и сеттер). Они отличаются определенными атрибутами.
Свойство-значение
Ассоциирует ключ со значением, и имеет следующие атрибуты:
| Атрибут | Тип | Описание | Значение по умолчанию |
|---|---|---|---|
| [[Value]] | Любой тип JavaScript | Значение, возвращаемое при обращении к свойству. | undefined |
| [[Writable]] | Boolean | Если false, то [[Value]] свойства не может быть изменено. | false |
| [[Enumerable]] | Boolean | Если true, свойство будет перечислено в цикле for…in. Смотрите подробнее Перечисляемость и владение свойствами. | false |
| [[Configurable]] | Boolean | Если false, то свойство не может быть удалено, а его атрибуты, кроме [[Value]] и [[Writable]] не могут быть изменены. | false |
| Атрибут | Тип | Описание |
|---|---|---|
| Read-only | Boolean | Зарезервировано по атрибуту [[Writable]] ES5. |
| DontEnum | Boolean | Зарезервировано по атрибуту [[Enumerable]] ES5. |
| DontDelete | Boolean | Зарезервировано по атрибуту [[Configurable]] ES5. |
Свойство-акцессор
Ассоциирует ключ с одной из двух функций-акцессоров (геттер и сеттер) для получения или изменения значения свойства, и имеет следующий атрибуты:
| Атрибут | Тип | Описание | Значение по умолчанию |
|---|---|---|---|
| [[Get]] | Function или undefined | Функция вызывается без параметров и возвращает значение свойства каждый раз, когда происходит чтение свойства. Смотрите также get. | undefined |
| [[Set]] | Function или undefined | Функция вызывается с одним аргументом, содержащим присваиваемое значение, каждый раз, когда происходит попытка присвоить свойству новое значение. Смотрите также set. | undefined |
| [[Enumerable]] | Boolean | Если true, свойство будет перечислено в цикле for. ..in. ..in. | false |
| [[Configurable]] | Boolean | Если false, то свойство не может быть удалено, и не может быть преобразовано в свойство-значение. | false |
Примечание: Атрибуты обычно используются движком JavaScript, поэтому вы не можете обратиться к ним напрямую (смотрите подробнее Object.defineProperty()). Вот почему в таблицах выше они помещены в двойные квадратные скобки вместо одиночных.
«Обычные» объекты и функции
Объект JavaScript — это таблица соотношений между ключами и значениями. Ключи — это строки (или Symbol), а значения могут быть любыми. Это делает объекты полностью отвечающими определению хеш-таблицы.
Функции — это обычные объекты, имеющие дополнительную возможность быть вызванными для исполнения.
Даты
Для работы с датами служит встроенный глобальный объект Date.
Массивы общие и типизированные
Массив — это обычный объект с дополнительной связью между целочисленными ключами его свойств и специальным свойством length. Вдобавок ко всему, массивы наследуют
Вдобавок ко всему, массивы наследуют Array.prototype, предоставляющий исчерпывающий набор методов для манипуляции массивами. Например, метод indexOf (служит для поиска значения в массиве), push (добавляет элемент в конец массива) и т. д. Всё это делает массив идеальным кандидатом для представления списков и перечислений.
Типизированный массив является новинкой ECMAScript Edition 6 и является массивоподобным представлением для лежащего в его основе бинарного буфера памяти. Следующая таблица поможет вам найти соответствующие типы языка C:
Объекты TypedArray
| Размер (байты) | |||||
Int8Array | -128 до 127 | 1 | 8-битное целое со знаком с дополнением до двух | byte | int8_t |
Uint8Array | 0 до 255 | 1 | 8-битное беззнаковое целое | octet | uint8_t |
Uint8ClampedArray | 0 до 255 | 1 | 8-битное беззнаковое целое (фиксированное от 0 до 255) | octet | uint8_t |
Int16Array | -32768 до 32767 | 2 | 16-битное целое со знаком с дополнением до двух | short | int16_t |
Uint16Array | 0 до 65535 | 2 | 16-битное беззнаковое целое | unsigned short | uint16_t |
Int32Array | -2147483648 до 2147483647 | 4 | 32-битное целое со знаком с дополнением до двух | long | int32_t |
Uint32Array | 0 до 4294967295 | 4 | 32-битное беззнаковое целое | unsigned long | uint32_t |
Float32Array | 1. 2×10-38 to 3.4×1038 2×10-38 to 3.4×1038 | 4 | 32-битное число с плавающей точкой IEEE-стандарта (7 значащих цифр, нпример 1.123456) | unrestricted float | float |
Float64Array | 5.0×10-324 to 1.8×10308 | 8 | 64-битное число с плавающей точкой IEEE-стандарта (16 значащих цифр, например, 1.123…15) | unrestricted double | double |
Коллекции: Maps, Sets, WeakMaps, WeakSets
Эти наборы данных используют ссылку на объект в качестве ключа, и введены в JavaScript с приходом ECMAScript Edition 6. Set и WeakSet являют собой набор уникальных объектов, в то время как Map и WeakMap ассоциируют с объектом (выступающим в качестве ключа) некоторое значение. Разница между Map и WeakMap заключается в том, что только у Map ключи являются перечисляемыми. Это позволяет оптимизировать сборку мусора для WeakMap.
Это позволяет оптимизировать сборку мусора для WeakMap.
Можно было бы написать собственную реализацию Map и Set на чистом ECMAScript 5. Однако, так как объекты нельзя сравнивать на больше или меньше, то производительность поиска в самодельной реализации будет вынужденно линейной. Нативная реализация (включая WeakMap) имеет производительность логарифмически близкую к константе.
Обычно, для привязки некоторых данных к узлу DOM, приходится устанавливать свойства этому узлу непосредственно, либо использовать его атрибуты data-*. Обратной стороной такого подхода является то, что эти данные будут доступны любому скрипту, работающему в том же контексте. Maps и WeakMaps дают возможность приватной привязки данных к объекту.
Структурированные данные: JSON
JSON (JavaScript Object Notation) — это легковесный формат обмена данными, происходящий от JavaScript, но используемый во множестве языков программирования. JSON строит универсальные структуры данных. Смотрите JSON и JSON для детального изучения.
Больше объектов и стандартная библиотека
JavaScript имеет стандартную библиотеку встроенных объектов. Пожалуйста, обратитесь к справочнику, чтобы найти описание всех объектов доступных для работы.
Оператор typeof может помочь определить тип вашей переменной. Смотрите страницу документации, где приведены его детали и случаи использования.
Свойства метафор визуализации и выбор методов представления данных о функционировании программных комплексов
“промышленного ландшафта”. Кроме того, существует возможность “нагрузить” ее элементы
смыслами, связанными с производством той или иной программной “продукции”.
В обоих случаях (то есть в случае метафоры города и промышленного ландшафта)
использованию метафор помогает наличие транспортных артерий, которые могут
рассматриваться как средство представления потоков управления, потоков данных, иных связей
между программными конструкциями или частями программного комплекса.
3. Задачи отладки параллельных вычислений
Традиционные системы отладки обеспечивают функции, разбиваемые на три основных
группы:
1) выбор состояния программы;
2) вывод состояния программы;
3) модификация состояния программы.
В дальнейшем мы будем иметь в виду исключительно визуальный аспект разработки и
функционирования отладчиков, а проблемы инженерии программного обеспечения оставим “за
кадром”. Среди проблем визуализации не до конца решенной остается важная проблема
отображения динамики программы. Отметим, что динамическая природа программы
настоятельно требует использования в отладке анимированных представлений потоков
управления и данных, а также движущихся образов, соответствующих модельным объектам
программы. Почти все визуальные отладчики умеют как-то отображать трассу программы (хотя
и тут возникают некоторые проблемы). Однако при отображении взаимодействующих объектов
и/или процессов могут возникнуть проблемы. В [3] описаны возможности динамического
В [3] описаны возможности динамического
отображения в рамках метафоры города, где может отслеживаться анормальная работа
программной системы, такая как взаимная блокировка, постоянное откладывание и т.п.
Программные процессы здесь представляются динамикой уличного перекрестка, где имеют
место связанные между собой управляющие движением объекты (светофоры) и
взаимодействующие между собой, реагирующие на управление объекты (автомобили).
Отладка параллельных программ считается более сложной, чем традиционная
последовательная отладка. Первая причина заключается в том, что имеется множество
отдельных потоков управления (процессов) которые выполняются одновременно. Поэтому не
всегда получается не только идентифицировать ошибочное выражение или команду, но даже и
указать на процесс, содержащий это ошибочное выражение. Тот факт, что процесс асинхронно
взаимодействует с другими процессами, еще больше усложняет задачу отладки. Действительно
Действительно
это не только вызывает новый класс ошибок (таких как гонки или тупиковые ситуации), но
также способствует быстрому распространению ошибки на всю вычислительную систему (так
называемый, “эффект домино”). Тем не менее, если процесс не выполняет то, что он должен
делать, возможно, причина этого заключается в получении процессом неправильных данных, а
не в том, что в нем есть ошибка. Другая проблема, возникающая при отладке параллельных
программ, заключается в асинхронных взаимодействиях, которые могут произойти, а могут и
не произойти, и тем самым чрезвычайно затрудняют повторное выполнение программы и
препятствуют восстановлению ошибочной ситуации, создавая недетерминированность в
поведении программы [11]. Данная параллельная программа при множестве успешных
пропусков, имея на входе одни и те же данные, может получить и различную
последовательность состояний, и различные результаты. Эти расхождения вызываются тем, что
программа может содержать гонки сообщений (data races). События, такие как получение
События, такие как получение
сообщений, приходящих почти одновременно, могут вызвать различный порядок успешного
выполнения программы, а программа может получить различие в результатах. Повторение
симптомов гонки сообщений может оказаться затруднительным, так как добавка кодов для
более полного изучения поведения программы может увеличить время ее работы, тем самым
нарушить условия появления гонки [12].
Одной из самых перспективных за последние годы представляется идея сравнительной
отладки (relative debugging), заложенной в основу реализации отладчика Guard [13]. Guard
Создание и настройка списка товаров
Работа интернет-магазина не имеет смысла без списка товаров. Для примера создадим ассортимент для небольшого магазина по продаже мёда.
Разделы товаров
Сначала добавим разделы для товаров. Это очень удобный способ структурировать список товаров, особенно для магазинов с большим ассортиментом.
На разных страницах магазина можно публиковать разные разделы. Например, опубликовать на отдельной странице только раздел с акционными товарами.
Перейдите на страницу Товарный каталог — разделы, нажмите кнопку Добавить раздел и заполните форму настроек.
Если товаров много, то для каждого раздела можно создавать подразделы. Для нашего магазина мы создадим раздел Мёд и подразделы Гречишный мёд и Липовый мёд.
Свойства товаров
Каждый товар должен обладать уникальными характеристиками. Для магазина в Битрикс24 уже представлено большое количество свойств товаров.
Для нашего магазина мёда мы добавим свойство Пасека-производитель, чтобы клиенты могли выбрать продукцию своей любимой марки.
Добавление товаров
Теперь можно создавать сами товары для размещения в магазине. Перейдите в раздел Товарный каталог — Список товаров.
Заполните необходимые поля. Ранее мы создали свойство Пасека-производитель, поэтому укажем и производителя мёда.
Опции Новинка, Лидер продаж и Спецпредложение добавляют к товару в магазине особые значки.Закрепите товар за разделом. Один товар может быть одновременно в нескольких разделах — для этого зажмите клавишу Ctrl и кликните по нужным (Cmd на macOS).
Обязательно необходимо указать розничную цену на товар, чтобы клиенты могли его купить.
После этого сохраните и новый товар появится в списке :)
Рекомендую также прочитать:
Если вы не нашли нужной информации по интернет-магазину или считаете, что какой-то материал сможет улучшить наши статьи — пришлите отзыв на почту [email protected]. Нам важно ваше мнение. Заранее спасибо! Спасибо, помогло! Спасибо :) Не помогло Очень жаль :( Оставить отзывУточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Представление IFC-свойств в ARCHICAD и BIMx
Автор: Алембатрова Ольга
633
В предыдущих двух статьях были рассмотрены процесс организации совместной работы по технологии OpenBIM в программе ARCHICAD и управление IFC-свойствами в программе ARCHICAD
В данной статье будут рассмотрены варианты представления IFC-свойств в программах ARCHICAD и BIMx.
- Как отображаются IFC-свойства в формате двумерной документации?
- IFC-свойства как основной критерий поиска
- Расположение IFC-свойств в каталогах элементов программы ARCHICAD
- Каким образом IFC-свойства представлены в моделях BIMx?
Как отображаются IFC-свойства в формате двумерной документации?
В программе ARCHICAD существуют специальные инструменты, посредством которых IFC-свойства можно представить в виде двумерных моделей. Среди них особенно выделяются:
- выносная надпись;
- паспорт зоны.

Примером первого инструмента является Выноска категорий и свойств. Его основное назначение заключается в демонстрации различных свойств элементов программы ARCHICAD в форме дву- и трехмерной документации.
Чтобы настроить ее содержимое, необходимо перейти в окно Параметры Выбранной Выносной Надписи. Затем нужно обратиться к разделу Специальные параметры, где в поле Выбор данных выбрать один из двух вариантов: Только категории либо Отсортировать.
Пользователю предоставляется на выбор сразу несколько способов, позволяющих отобразить информацию, которую содержит выносная надпись: Название Параметра, Значение Параметра, Имя Параметра и Значение, а также различные варианты группирования отдельных параметров:
Настроенная выносная надпись в программе ARCHICAD будет выглядеть следующим образом:
Настройка метода отображения представленной информации в выносной надписи производится по такому принципу:
После выполненных действий паспорт зоны имеет следующий вид:
IFC-свойства как основной критерий поиска
При вводе команды Редактор → Найти и Выбрать появляется соответствующее окно, в котором можно отыскать нужные элементы проекта, после чего сделать выбор в их пользу. Причем в качестве поисковых параметров допускается воспользоваться свойствами (это могут быть, к примеру, IFC-свойства или даже определенные группы свойств).
Причем в качестве поисковых параметров допускается воспользоваться свойствами (это могут быть, к примеру, IFC-свойства или даже определенные группы свойств).
Расположение свойств IFC в каталогах элементов программы ARCHICAD
Каталоги программы ARCHICAD (речь идет об интерактивных каталогах элементов) способны показывать IFC-свойства, на которые можно ориентироваться в ситуациях, когда корректируется информация в Параметрах Схемы. При этом данные IFC-свойства будут видны в поле каждого интерактивного каталога программы ARCHICAD
Каким образом IFC-свойства представлены в моделях BIMx?
Показать IFC-свойства в модели BIMx* не составит труда. Для реализации задуманного потребуется открыть окно Свойства Набора Издателя, где в поле Настройка Информации отметить соответствующий каталог в программе ARCHICAD.
*BIMx — основной инструмент для демонстрации BIM-проектов в формате совместной модели BIMx (Hyper-model), — уникальной технологии обеспечивающей одновременную навигацию по 2D-документации и 3D-модели здания. Используя совместную модель BIMx, можно получить качественное оформление и высокую производительность для проектов, даже при работе со сложными 3D моделями и обширной 2D документацией.
Используя совместную модель BIMx, можно получить качественное оформление и высокую производительность для проектов, даже при работе со сложными 3D моделями и обширной 2D документацией.
В этом случая, просматривая модели BIMx, можно показывать предварительно настроенные данные и, вместе с тем, проверять их:
Быстрый запуск с использованием графического инструмента — документация по графическому инструменту 2.37
Модуль graph_tool предоставляет класс Graph и несколько алгоритмов, которые на нем работают. Внутренности этого класса,
и большинство алгоритмов написаны на C ++ для повышения производительности с использованием
Библиотека графов повышения.
Модуль, конечно, должен быть импортирован, прежде чем его можно будет использовать. Пакет разделены на несколько подмодулей. Чтобы импортировать все из них, один can do:
Далее всегда будет предполагаться, что предыдущая строка была запущена.
Создание графиков и управление ими
Пустой график может быть создан путем создания экземпляра Graph класс:
По умолчанию, вновь созданные графы всегда направляются. Построить неориентированный
На графиках необходимо передать значение направленному параметру :
>>> ug = График (направлено = Ложь)
График всегда можно переключить на лету с направленного на неориентированный
(и наоборот), с set_directed () метод.«Направленность» графа можно запросить с помощью is_directed () метод,
>>> ug = График () >>> ug.set_directed (Ложь) >>> assert ug.is_directed () == False
График также можно создать, предоставив другой график, в этом случае весь граф (и его внутренние карты свойств, см. Карты собственности) скопировано:
>>> g1 = График () >>> # ... построить g1 ... >>> g2 = Graph (g1) # g1 и g2 - копии
Выше g2 является «глубокой» копией g1 , т. е.е. любая модификация
е.е. любая модификация g2 не повлияет на g1 .
После создания графа его можно заполнить вершинами и ребрами. А
вершину можно добавить с помощью add_vertex () метод, который возвращает экземпляр Vertex класс, также называемый дескриптором вершины . Например, следующие
код создает две вершины и возвращает дескрипторы вершин, хранящиеся в
переменные v1 и v2 .
>>> v1 = г.add_vertex () >>> v2 = g.add_vertex ()
Ребра можно добавить аналогичным образом, вызвав add_edge () метод, который возвращает край
дескриптор (экземпляр класса Edge ):
>>> e = g.add_edge (v1, v2)
Приведенный выше код создает направленное ребро от v1 до v2 . Мы можем
визуализировать созданный нами график с помощью graph_draw () функция.
>>> graph_draw (g, vertex_text = g.vertex_index, output = "two-nodes.pdf") <...>
Простой ориентированный граф с двумя вершинами и одним ребром, созданный команды выше.
С помощью дескрипторов вершин и ребер можно исследовать и управлять
граф произвольным образом. Например, чтобы получить
вне степени вершины, мы можем просто назвать out_degree () метод:
>>> печать (v1.out_degree ()) 1
Аналогично, мы могли бы использовать in_degree () для запроса степени.
Примечание
Для неориентированных графов «исходящая степень» является синонимом степени, а в этом случае внутренняя степень вершины всегда равна нулю.
Дескрипторы Edge имеют два полезных метода: source () и target () , которые возвращают источник и цель
вершина ребра соответственно.
>>> печать (e.source (), e.target ()) 0 1
Метод add_vertex () также принимает необязательный
параметр, определяющий количество создаваемых вершин. Если это
значение больше 1, возвращает итератор для добавленной вершины
дескрипторы:
Если это
значение больше 1, возвращает итератор для добавленной вершины
дескрипторы:
>>> vlist = g.add_vertex (10) >>> print (len (список (vlist))) 10
Каждая вершина в графе имеет уникальный индекс: всегда между
\ (0 \) и \ (N-1 \), где \ (N \) — количество
вершины. Этот индекс можно получить, используя vertex_index атрибут графа (который
карту свойств , см. Карты свойств), или путем преобразования
дескриптор вершины в int .
>>> v = g.add_vertex () >>> print (g.vertex_index [v]) 12 >>> печать (int (v)) 12
Ребра и вершины также можно удалить в любое время с помощью remove_vertex () и remove_edge () методов,
>>> g.remove_edge (e) # e больше не существует >>> g.remove_vertex (v2) # вторая вершина тоже ушла
Примечание
Удаление вершины обычно является операцией \ (O (N) \).В
вершины хранятся внутри в векторе STL, поэтому удаление
элемент где-то в середине списка требует сдвига
остальная часть списка. Таким образом, быстрые \ (O (1) \) удаления — это только
возможно, если можно гарантировать, что только вершины в конце
список удаляется (те, которые добавлены в график последними), или если
относительный порядок вершин недействителен. Последнее поведение может быть
достигается путем передачи опции
Таким образом, быстрые \ (O (1) \) удаления — это только
возможно, если можно гарантировать, что только вершины в конце
список удаляется (те, которые добавлены в график последними), или если
относительный порядок вершин недействителен. Последнее поведение может быть
достигается путем передачи опции fast == True в remove_vertex () , что вызывает вершину
удаляется для «замены» последней вершиной (т.е.е. с
наибольший индекс), который, в свою очередь, наследует индекс вершины
удаляется.
Предупреждение
Из-за вышеизложенного удаление вершины с индексом меньше, чем
\ (N-1 \) аннулирует либо последние ( быстро = True ) или все ( fast = False ) дескрипторов, указывающих на вершины с
высший индекс .
Как следствие, если необходимо удалить более одной вершины в данном время, они должны всегда удаляться в порядке убывания индекса:
# del_list - список дескрипторов вершин
для v в обратном порядке (отсортировано (del_list)):
грамм. remove_vertex (v)
remove_vertex (v)
В качестве альтернативы (и предпочтительно) список (или любой повторяемый) может быть
передается непосредственно как параметр вершины remove_vertex () , а приведенное выше
выполняется внутренне (на C ++).
Обратите внимание, что значения карты свойств (см. Карты свойств) не подвержены изменениям индекса из-за удаления вершин, так как они изменен соответствующим образом библиотекой.
Примечание
Удаление ребра — это операция \ (O (k_ {s} + k_ {t}) \), где
\ (k_ {s} \) — степень исходной вершины, а
\ (k_ {t} \) — внутренняя степень целевой вершины.Это можно сделать
быстрее, установив set_fast_edge_removal () на Истинно , и в этом случае он становится \ (O (1) \) за счет
дополнительные данные размера \ (O (E) \).
Никакие дескрипторы края не становятся недействительными после удаления края, исключение удаляемой кромки.
Поскольку вершины однозначно идентифицируются по их индексам, нет
необходимо хранить дескриптор вершин, чтобы получить к ним доступ в
позже точка. Если мы знаем его индекс, мы можем получить дескриптор
вершина с заданным индексом с использованием
Если мы знаем его индекс, мы можем получить дескриптор
вершина с заданным индексом с использованием vertex () метод,
, который принимает индекс и возвращает дескриптор вершины.Края не могут быть
непосредственно полученный по его индексу, но если исходная и целевая вершины
заданное ребро известно, его можно получить с помощью край () метод
>>> g.add_edge (g.vertex (2), g.vertex (3)) <...> >>> e = g.edge (2, 3)
Другой способ получить дескрипторы ребер или вершин — это выполнить итерацию через их, как описано в разделе Итерация по вершинам и ребрам. На самом деле это самый удобный способ получения дескрипторов вершин и ребер.
Как и вершины, ребра имеют уникальные индексы, которые задаются edge_index свойство:
>>> e = g.add_edge (g.vertex (0), g.vertex (1)) >>> print (g.edge_index [e]) 1
В отличие от вершин, индексы ребер не обязательно соответствуют
любой конкретный диапазон. Если никакие ребра не удаляются, индексы будут в
диапазон \ ([0, E-1] \), где \ (E \) — количество ребер, и
добавленные ранее ребра имеют более низкие индексы. Однако, если край удален,
его индекс будет «свободным», а остальные индексы останутся
без изменений, и поэтому не все будут лежать в диапазоне \ ([0, E-1] \).Если
добавляется новое ребро, оно будет повторно использовать старые индексы в возрастающем порядке.
Если никакие ребра не удаляются, индексы будут в
диапазон \ ([0, E-1] \), где \ (E \) — количество ребер, и
добавленные ранее ребра имеют более низкие индексы. Однако, если край удален,
его индекс будет «свободным», а остальные индексы останутся
без изменений, и поэтому не все будут лежать в диапазоне \ ([0, E-1] \).Если
добавляется новое ребро, оно будет повторно использовать старые индексы в возрастающем порядке.
Итерация по вершинам и ребрам
Алгоритмы должны часто перебирать вершины, ребра, внешние ребра
вершина и т. д. Граф и Классы Vertex предоставляют разные типы итераторов
для этого. Итераторы всегда указывают на дескрипторы ребер или вершин.
Итерация по всем вершинам или ребрам
Чтобы перебрать все вершины или ребра графа, вершин () и ребер () следует использовать методы:
для v в г.вершины ():
печать (v)
для e в g.edges ():
печать (е)
Код выше напечатает вершины и ребра графа в том порядке, в котором они
найдены.
Обход окрестности вершины
Внешние и внутренние ребра вершины, а также внешние и внутренние соседи могут быть
повторяется с помощью out_edges () , in_edges () , out_neighbors () и in_neighbors () соответственно.
для v в г.вершины ():
для e в v.out_edges ():
печать (е)
для w в v.out_neighbors ():
печать (ш)
# порядок ребер и соседей всегда совпадает
для e, w в zip (v.out_edges (), v.out_neighbors ()):
утверждать e.target () == w
Приведенный выше код распечатает внешние и внешние границы всех вершины в графе.
Предупреждение
Никогда не удаляйте дескрипторы вершин или ребер при итерации.
над ними, поскольку это делает недействительными итераторы. Если вы планируете
удалить вершины или ребра во время итерации, вы должны сначала сохранить их
где-нибудь (например, в списке) и удаляйте их только после того, как не будет итератора
используется. Удаление во время итерации приведет к плохому
случаться.
Удаление во время итерации приведет к плохому
случаться.
Более быстрая итерация по вершинам и ребрам без дескрипторов
Рассмотренный выше режим итерации удобен, но требует
создание объектов дескриптора вершины и ребра, что вызывает
накладные расходы на производительность. Более быстрый подход предполагает использование методов iter_vertices () , г. iter_edges () , г. iter_out_edges () , г. iter_in_edges () , г. iter_all_edges () , г. iter_out_neighbors () , г. iter_in_neighbors () , г. iter_all_neighbors () , которые возвращают вершину
индексы и их пары вместо объектов дескрипторов, чтобы указать
вершина и ребра соответственно.
Эквивалент приведенных выше примеров может быть получен как:
для v в g.iter_vertices ():
печать (v)
для e в g.iter_edges ():
печать (е)
и аналогично для итерации по окрестности вершины:
для v в g.iter_vertices (): для e в g.iter_out_edges (v): печать (е) для w в g.iter_out_neighbors (v): печать (ш)
Еще более быстрая итерация по вершинам и ребрам с использованием массивов
Хотя и удобнее, перебирать график, как описано в
предыдущие разделы — не самые эффективные подходы.Это потому что
циклы выполняются на чистом Python, и, следовательно, это подрывает основные
особенность библиотеки, заключающаяся в разгрузке циклов с Python на
C ++. Следуя философии numpy , graph_tool также
предоставляет интерфейс на основе массивов, который позволяет избежать циклов в Python. Это
сделано с помощью get_vertices () , get_edges () , get_out_edges () , get_in_edges () , get_all_edges () , get_out_neighbors () , г. get_in_neighbors () , г. get_all_neighbors () , г. get_out_degrees () , get_in_degrees () и get_total_degrees () метода, которые возвращают кол-во. вместо итераторов. ndarray
ndarray
Например, используя этот интерфейс, мы можем получить степень выхода каждого узла через:
печать (g.get_out_degrees (g.get_vertices ()))
[1 0 1 0 0 0 0 0 0 0 0 0]
или сумма произведения степеней входа и выхода конечных точек каждая кромка с:
края = g.get_edges () in_degs = g.get_in_degrees (g.get_vertices ()) out_degs = g.get_out_degrees (g.get_vertices ()) print ((out_degs [края [:, 0]] * in_degs [края [:, 1]]).сумма ())
Карты недвижимости
Карты собственности — это способ связать дополнительную информацию с
вершины, ребра или сам граф. Таким образом, существует три типа
карты свойств: вершина, ребро и граф. Ими занимается
классы VertexPropertyMap , EdgePropertyMap и GraphPropertyMap . Каждая созданная карта свойств имеет
связанный тип значения , который должен быть выбран из предопределенного набора:
Название типа | Псевдоним |
|---|---|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
Новые карты свойств могут быть созданы для данного графа путем вызова одного из
методы new_vertex_property () (псевдоним новый_вп () ), new_edge_property () (псевдоним new_ep () ) или new_graph_property () (псевдоним new_gp () ) для каждого типа карты. Ценности
затем к ним обращаются дескрипторы вершин или ребер или сам граф, как
такой:
Ценности
затем к ним обращаются дескрипторы вершин или ребер или сам граф, как
такой:
из numpy.random import randint
g = График ()
g.add_vertex (100)
# вставляем случайные ссылки
для s, t в zip (randint (0, 100, 100), randint (0, 100, 100)):
g.add_edge (g.vertex (s), g.vertex (t))
vprop_double = g.new_vertex_property ("double") # Плавающая точка двойной точности
v = g.vertex (10)
vprop_double [v] = 3,1416
vprop_vint = g.new_vertex_property ("vector ") # Вектор целых чисел
v = g.вершина (40)
vprop_vint [v] = [1, 3, 42, 54]
eprop_dict = g.new_edge_property ("object") # Произвольный объект Python.
e = g.edges (). следующий ()
eprop_dict [e] = {"foo": "bar", "gnu": 42} # В данном случае dict.
gprop_bool = g.new_graph_property ("bool") # Boolean
gprop_bool [g] = Верно
Карты свойств со скалярными типами значений также доступны как numpy.ndarray , с get_array () или метод - атрибут , e.г.,
из numpy.random import random # это присваивает случайные значения свойствам вершины vprop_double.get_array () [:] = случайный (g.num_vertices ()) # или более удобно (это эквивалентно вышесказанному) vprop_double.a = случайный (g.num_vertices ())
Карты внутренней собственности
Любая созданная карта свойств может быть сделана «внутренней» соответствующей
график. Это означает, что он будет скопирован и сохранен в файл вместе.
с графиком. Свойства интернализируются путем включения их в
атрибуты графа, подобные словарю vertex_properties , г. edge_properties или graph_properties (или их псевдонимы, vp , ep или gp соответственно).Когда вставлено в график,
карты свойств должны иметь уникальное имя (между
тип):
>>> eprop = g.new_edge_property ("строка")
>>> g.edge_properties ["какое-то имя"] = eprop
>>> g.list_properties ()
какое-то имя (край) (тип: строка)
Карты свойств внутреннего графа ведут себя немного иначе. Вместо
возвращая объект карты свойств, само значение возвращается из
словарей:
Вместо
возвращая объект карты свойств, само значение возвращается из
словарей:
>>> gprop = g.new_graph_property ("интервал")
>>> g.graph_properties ["foo"] = gprop # устанавливает фактическую карту свойств
>>> g.graph_properties ["foo"] = 42 # это устанавливает его значение
>>> print (g.graph_properties ["foo"])
42
>>> del g.graph_properties ["foo"] # запись карты свойств удаляется из словаря
Для удобства, внутренние карты свойств также доступны через атрибуты:
>>> vprop = g.new_vertex_property ("двойной")
>>> г.vp.foo = vprop # эквивалент g.vertex_properties ["foo"] = vprop
>>> v = g.vertex (0)
>>> g.vp.foo [v] = 3.14
>>> print (g.vp.foo [v])
3,14
Пример: построение ценовой сети
Ценовая сеть — первая известная модель «безмасштабного» графа,
изобретен в 1976 году де Соллой Прайсом. Это определено
динамически, где на каждом временном шаге к графу добавляется новая вершина,
и соединен со старой вершиной с вероятностью, пропорциональной ее
в степени. Следующая программа реализует эту конструкцию с использованием
Следующая программа реализует эту конструкцию с использованием Графический инструмент .
Примечание
Обратите внимание, что было бы намного быстрее просто использовать price_network () функция, которая
реализован на C ++, в отличие от сценария ниже, который в чистом виде
Python. Код ниже — это просто демонстрация того, как использовать
библиотека.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 25 26 27 28 29 30 31 год 32 33 34 35 год 36 37 38 39 40 41 год 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 год 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | #! / usr / bin / env питон # Нам понадобятся вещи из разных мест from __future__ import Division, absolute_import, print_function import sys если sys. |
При запуске программы должно произойти следующее.
вершина: 36063 внутренняя степень: 0 исходящая степень: 1 возраст: 36063 вершина: 9075 внутренняя степень: 4 выходная степень: 1 возраст: 9075 вершина: 5967 внутренняя степень: 3 выходная степень: 1 возраст: 5967 вершина: 1113 внутренняя степень: 7 выходная степень: 1 возраст: 1113 вершина: 25 внутренняя степень: 84 выходная степень: 1 возраст: 25 вершина: 10 внутренняя степень: 541 внешняя степень: 1 возраст: 10 вершина: 5 внутренняя степень: 140 выходная степень: 1 возраст: 5 вершина: 2 внутренняя степень: 459 выходная степень: 1 возраст: 2 вершина: 1 внутренняя степень: 520 выходная степень: 1 возраст: 1 вершина: 0 внутренняя степень: 210 выходная степень: 0 возраст: 0 Больше некуда идти.5 \) узлов. Цвета вершин представляют возраст вершины от более старого (красный) к более новому (черный).
Фильтрация графиков
Одной из очень хороших особенностей графического инструмента
является фильтрация «на лету» ребра и / или вершины. Фильтрация означает временное маскирование вершин / ребер, которые на самом деле не удаляются и могут быть легко восстановлены. Вершины или края, которые необходимо отфильтровать, должны быть отмечены значкомPropertyMapс типом значенияbool, а затем установить с помощьюset_vertex_filter ()илиset_edge_filter ()метода.По умолчанию вершина или ребра со значением «1» сохраняются на графиках , а со значением «0» фильтруются из. Это поведение можно изменить с помощью параметраинвертированныйсоответствующие функции. Все функции и алгоритмы манипуляции будут работать как если бы отмеченные ребра или вершины были удалены из графа с минимальными затратами.
Примечание
Важно подчеркнуть, что функция фильтрации не добавляет любые накладные расходы, когда график не фильтруется.В этом случае алгоритмы работают так же быстро, как если бы функции фильтрации не существовало.
Вот пример, который получает минимальное остовное дерево графа, используя функцию
min_spanning_tree ()и краевая фильтрация.g, pos = triangulation (random ((500, 2)) * 4, type = "delaunay") дерево = min_spanning_tree (г) graph_draw (g, pos = pos, edge_color = tree, output = "min_tree.svg")Дерево
. Карта свойствимеет тип bool со значением «1», если край принадлежит дерево, и «0» в противном случае.Ниже приведено изображение исходного графика с отмеченные края.Теперь мы можем отфильтровать ребра, которые не принадлежат минимальному остовному дереву.
г.set_edge_filter (дерево) graph_draw (g, pos = pos, output = "min_tree_filtered.svg")Так выглядит график после фильтрации:
Все должно работать прозрачно на отфильтрованном графике, как если бы замаскированные края были удалены.
Например, следующий код вычислит
промежуточность ()центральность ребер и вершин, и рисует их в виде цветов и толщины линий на графике.bv, be = средний (г) be.a / = be.a.max () / 5 graph_draw (g, pos = pos, vertex_fill_color = bv, edge_pen_width = быть, output = "filter-bt.svg")Исходный график можно восстановить, установив фильтр краев на
Нет.г.set_edge_filter (Нет) bv, be = промежуточность (g) be.a / = be.a.max () / 5 graph_draw (g, pos = pos, vertex_fill_color = bv, edge_pen_width = быть, output = "nonfiltered-bt.svg")Все работает аналогично с вершинной фильтрацией.
Кроме того, ребра графа могут быть обращены
set_reversed ()метод. Это тоже \ (O (1) \) операция, которая на самом деле не изменяет график.Как упоминалось ранее, направленность графика также может быть изменена «На лету» с помощью метода
set_directed ().Просмотры графика
Часто желательно работать с фильтрованными и нефильтрованными графиками.
одновременно или временно создать отфильтрованную версию графика для какая-то конкретная задача.Для этих целей графический инструмент предоставляет
Класс GraphView, который представляет отфильтрованное «представление» графа и ведет себя как независимый объект графа, который разделяет базовые данные с исходным графиком. Графические представления строятся создание экземпляра классаGraphViewи передача объект графика, который предполагается фильтровать, вместе с желаемым параметры фильтра. Например, чтобы создать направленный вид графикагпостроено выше, нужно делать:>>> ug = GraphView (g, Directed = True) >>> уг.направлено() ИстинныйГрафические представления также обеспечивают более прямой и удобный подход к фильтрация вершин / ребер: для построения отфильтрованного минимального остовного дерева как и в приведенном выше примере, нужно передавать только свойство фильтра в качестве Параметр «efilt»:
>>> tv = GraphView (g, efilt = tree)Обратите внимание, что это операция \ (O (1) \), поскольку она эквивалентна (в скорость) к настройке фильтра на графике
gнапрямую, но в этом случае объектгостается без изменений.Как и выше, результатом должно быть изолированное минимальное остовное дерево:
>>> bv, be = betweenness (тв) >>> be.a / = be.a.max () / 5 >>> graph_draw (tv, pos = pos, vertex_fill_color = bv, ... edge_pen_width = be, output = "mst-view.svg") <...>Вид графа Делоне, изолирующий только минимальное остовное дерево.
Примечание
Объекты GraphViewведут себя точно как обычныеГрафикобъекта.Фактически,GraphViewявляется подклассомГрафик. Единственная разница в том, чтоОбъект GraphViewделится своими внутренними данными с его родительскийкласс Graph. Следовательно, если исходный объектGraphизменен, это изменение будет немедленно отражено вGraphView, и наоборот.Для еще большего удобства можно использовать функцию фильтра. параметр, который принимает вершину или ребро как единственный параметр, и возвращает
True, если вершину / ребро следует сохранить, иFalseиначе.Например, если мы хотим оставить только самые «центральные» ребер мы умеем:
>>> bv, be = промежуточность (г) >>> u = GraphView (g, efilt = lambda e: be [e]> be.a.max () / 2)Это создает графическое представление
u, которое содержит только краяgкоторые имеют нормированную центральность промежуточности, превышающую половину максимальное значение. Обратите внимание, что, в отличие от случая выше, это \ (O (E) \) операция, где \ (E \) - количество ребер, так как предоставленная функция должна быть вызвана \ (E \) раз, чтобы построить карта свойств фильтра.Таким образом, предоставление построенной карты фильтра всегда быстрее, но предоставление функции может быть более удобным.Представленный выше график можно представить как
>>> be.a / = be.a.max () / 5 >>> graph_draw (u, pos = pos, vertex_fill_color = bv, output = "central-edge-view.svg") <...>Вид графа Делоне, изолирующий только ребра с нормализованная центральность промежуточности больше 0,01.
Составление просмотров графика
Поскольку представления графиков - это обычные графики, так же легко можно создать Графические представления графических представлений .Это обеспечивает удобный способ составление фильтров. Например, чтобы выделить минимум остовное дерево всех вершин приведенного выше примера, которые имеют степень больше четырех, можно сделать:
>>> u = GraphView (g, vfilt = lambda v: v.out_degree ()> 4) >>> дерево = min_spanning_tree (u) >>> u = GraphView (u, efilt = tree)Получившееся графическое представление можно представить как
>>> graph_draw (u, pos = pos, output = "композитный фильтр.svg ") <...>Составное представление, полученное как минимальное остовное дерево всех вершин. в графе, которые имеют степень больше четырех.
Недвижимость Просмотр | Дома, квартиры и недвижимость на продажу
Любая
 США
США США
СШАЛюбая
 США
США США
СШАВыбор представлений свойств в Microsoft PropertyGrid
Элемент управления PropertyGrid поддерживает несколько представлений свойств - в алфавитном порядке, по категориям и другие.Для переключения между различными представлениями пользователи могут нажать соответствующую кнопку на встроенной панели инструментов сетки. Также можно программно выбрать желаемый вид. В этом разделе объясняется, как можно переключаться между различными представлениями свойств PropertyGrid из тестовых сценариев.
Для выполнения этих действий TestComplete должен иметь доступ к внутренним объектам, свойствам и методам элемента управления PropertyGrid. Для этого необходимо установить и включить подключаемые модули . NET Application Support и Microsoft Control Support. NET Application Support и Microsoft Control Support. При тестировании элементов управления Microsoft PropertyGrid используйте определенные методы и свойства соответствующего объекта |
Имитация нажатия кнопок панели инструментов
Для переключения между различными представлениями свойств можно имитировать щелчки по кнопкам панели инструментов. Обратите внимание, что панель инструментов в элементе управления PropertyGrid отображается только в том случае, если для свойства ToolbarVisible сетки установлено значение True. Если это свойство имеет значение False, панель инструментов скрыта и щелкать по ее кнопкам невозможно.
Если это свойство имеет значение False, панель инструментов скрыта и щелкать по ее кнопкам невозможно.
Объект, соответствующий панели инструментов сетки, отображается как дочерний объект сетки.Вы можете получить его следующим образом:
- В приложениях, созданных в Microsoft Visual Studio .NET , элемент управления PropertyGrid имеет стандартную панель инструментов Win32. Вы можете получить панель инструментов, используя следующую инструкцию:
сетка .WinFormsObject ("GridToolBar", "")
Он вернет объектWin32Toolbar, который содержит собственные свойства и методы элемента управления панели инструментов, а также расширенные свойства и методы, предоставляемые TestComplete. - В приложениях, созданных в Microsoft Visual Studio 2005 , элемент управления PropertyGrid использует панель инструментов ToolStrip. Чтобы получить объект панели инструментов, вам нужно использовать следующий оператор:
сетка .
Он вернет объект WinFormsObject ("ToolStrip", "PropertyGridToolBar")
WinFormsObject ("ToolStrip", "PropertyGridToolBar")StripToolBar, который содержит собственные свойства и методы элемента управления панели инструментов, а также расширенные свойства и методы, предоставляемые TestComplete.
Чтобы имитировать щелчок по элементу панели инструментов PropertyGrid, вы можете использовать действие, добавленное к объектам панели инструментов с помощью TestComplete.Элемент, на который нужно щелкнуть, может быть указан его заголовком, идентификатором или положением на панели инструментов (см. Подробности):
- В приложениях Visual Studio .NET кнопки панели инструментов PropertyGrid не имеют подписей, поэтому вы можете указать нужный элемент по его положению на панели инструментов. Например, позиция кнопки с категорией - 0, кнопки по алфавиту - 1 и так далее.
- Если тестируемое приложение было создано в Visual Studio 2005, вы можете указать кнопки панели инструментов PropertyGrid по их положению, а также по их заголовкам.
 Например, чтобы щелкнуть элемент «По алфавиту», вы должны передать 0 или «По алфавиту» в качестве параметра действия
Например, чтобы щелкнуть элемент «По алфавиту», вы должны передать 0 или «По алфавиту» в качестве параметра действия ClickItem.
Использование свойства PropertyGrid.PropertySort
Элемент управления PropertyGrid имеет свойство PropertySort , которое можно использовать для определения или указания типа сортировки в сетке. При установке этого свойства вы можете использовать одно из следующих строковых значений: «По алфавиту», «По категориям», «Категоризированные по алфавиту» (то же, что и «По категориям») или «Без сортировки».Состояние кнопки панели инструментов изменяется в соответствии с текущим значением PropertySort . Например, если вы установите для PropertySort значение «По алфавиту», на панели инструментов будет нажата кнопка «По алфавиту» и так далее. Обратите внимание, что свойство PropertySort можно использовать независимо от того, видна панель инструментов сетки или нет, поскольку оно просто изменяет порядок отображения элементов в сетке.
См. Также
Работа с Microsoft PropertyGrid
Иерархия свойств данных
В представлении иерархии свойств данных отображаются утвержденные и предполагаемые иерархии свойств данных.Иерархия утвержденных свойств данных видна по умолчанию.
Представление иерархии утвержденных свойств данных является одним из основных устройств навигации в Protégé. Он представлен в виде дерева, узлы которого соответствуют свойствам данных. Дочерний узел представляет свойство данных, которое является подсвойством свойства, представленного родительским узлом.
Свойство данных будет показано под другим свойством данных, если заявлено, что оно является SubPropertyOf этого другого свойства. Например, если онтология содержит P SubPropertyOf Q , то P появится в дереве под Q .Любые свойства данных, которые не являются подсвойством какого-либо другого свойства данных, будут отображаться непосредственно под owl: topObjectProperty (корень).
Обратите внимание, что имена в иерархии свойств данных заключаются в одинарные кавычки, если имя содержит пробелы. Однако цитаты не являются частью названия.
Переключение между утвержденным и предполагаемым режимами
По умолчанию отображается иерархия утвержденных свойств данных. Чтобы переключиться на предполагаемую иерархию, выберите «Предполагаемый» из раскрывающегося списка или нажмите «i», когда иерархия находится в фокусе.Если отображается предполагаемая иерархия, утвержденная иерархия может быть отображена, выбрав «Утверждено» из раскрывающегося списка или нажав «a», когда иерархия имеет фокус.
Вставка новых свойств данных
Чтобы вставить новые свойства данных в иерархию свойств данных, необходимо выбрать иерархию свойств данных Asserted .
Новые свойства данных могут быть вставлены в иерархию свойств данных с помощью кнопок создания свойств наверху иерархии, с помощью всплывающего меню, которое отображается при щелчке правой кнопкой мыши (CMD + Click на Mac) в иерархии свойств данных или с помощью сочетаний клавиш. Эти механизмы описаны более подробно ниже.
Эти механизмы описаны более подробно ниже.
- Кнопка добавления вспомогательного свойства - Убедитесь, что выбрана иерархия свойств утвержденных данных. Выберите свойство данных и нажмите кнопку «Добавить вспомогательное свойство». Откроется диалоговое окно для указания имени нового свойства. Новое свойство будет вставлено как подсвойство выбранного свойства.
- Кнопка добавления одноуровневого свойства - Убедитесь, что выбрана иерархия свойств утвержденных данных.Выберите свойство данных, которому будет являться новое свойство, и нажмите кнопку «Добавить родственного объекта». Откроется диалоговое окно для указания имени нового свойства. Новое свойство будет вставлено как родственное свойство выбранного свойства.
- Добавить вспомогательное свойство Сочетание клавиш - Убедитесь, что выбрана иерархия свойств утвержденных данных.
 Выберите свойство данных и нажмите
Выберите свойство данных и нажмите Ctrl + Eв Windows / Linux илиCmd + Eна Mac. Откроется диалоговое окно для указания имени нового свойства. Новое свойство будет вставлено как подсвойство выбранного свойства. - Добавить сочетание клавиш для одноуровневого класса - Убедитесь, что выбрана иерархия свойств утвержденных данных. Выберите свойство данных, которому будет соответствовать новое свойство, и нажмите
Ctrl + Shift + Eв Windows / Linux илиCmd + Shift + Eна Mac.Откроется диалоговое окно для указания имени нового свойства. Новое свойство будет вставлено как родственное свойство выбранного свойства.
Удаление свойств данных
Иерархия свойств данных может использоваться для удаления свойств данных (аксиомы, в которых упоминаются выбранные свойства данных, будут удалены из онтологии). Выберите свойство (или свойства данных) для удаления, а затем активируйте удаление:
- Удалить выбранное свойство - Убедитесь, что выбрана иерархия свойств утвержденных данных.
 Выберите свойство (или свойства данных, которые нужно удалить). Нажмите кнопку «Удалить выбранное свойство» на панели инструментов иерархии свойств данных.
Выберите свойство (или свойства данных, которые нужно удалить). Нажмите кнопку «Удалить выбранное свойство» на панели инструментов иерархии свойств данных. - Удалить сочетание клавиш - убедитесь, что выбрана иерархия свойств утвержденных данных. Выберите свойство (или свойства данных, которые нужно удалить). Нажмите кнопку
Удалить.
После активации удаления одним из способов, описанных выше, отобразится диалоговое окно «Удалить свойство данных» (показано ниже).Выберите параметр, чтобы удалить выбранное свойство или удалить выбранное свойство и всех потомков выбранного свойства в иерархии утвержденных свойств данных. Protégé вычислит свойства данных, которые нужно удалить, на основе выбранной опции, а затем удалит все аксиомы, которые упоминают эти свойства данных, из набора активных онтологий.
Диалог удаления свойства. Здесь удаляется свойство hasSugarContent.Болдинг
В представлении иерархии свойств данных некоторые имена могут отображаться жирным шрифтом, а другие - обычным шрифтом. Грубо говоря, свойства данных, названия которых выделены жирным шрифтом, описываются с помощью аксиом в активной онтологии. Это означает, что свойство появляется в левой части аксиомы SubPropertyOf, в аксиоме свойств Equivalentdata, в аксиоме характеристик свойства (Transitive, Symmetrics и т. Д.). Свойства объекта, имена которых отображаются обычным шрифтом, просто упоминаются в закрытии импорта активной онтологии.
Грубо говоря, свойства данных, названия которых выделены жирным шрифтом, описываются с помощью аксиом в активной онтологии. Это означает, что свойство появляется в левой части аксиомы SubPropertyOf, в аксиоме свойств Equivalentdata, в аксиоме характеристик свойства (Transitive, Symmetrics и т. Д.). Свойства объекта, имена которых отображаются обычным шрифтом, просто упоминаются в закрытии импорта активной онтологии.
Перетаскивание
Можно редактировать некоторые аксиомы SubPropertyOf в онтологии, перетаскивая узлы дерева в утвержденной иерархии свойств данных. Удаление свойства данных поверх другого свойства сделает его SubPropertyOf этого другого свойства.
циклов
Свойства данных, которые появляются в цикле аксиом SubPropertyOf, например P SubPropertyOf Q , Q SubPropertyOf R и R SubPropertyOf P , будут свернуты и показаны вместе, с одним узлом дерева для каждого свойства в цикле, чтобы каждое свойство может быть выбрано. Пример показан ниже.
Причина этой нотации заключается в том, что цикл в иерархии свойств данных между двумя или более свойствами данных утверждает, что свойства данных в цикле эквивалентны.Это связано с тем, что P EquivalentTo Q является сокращением для двух аксиом: P SubPropertyOf Q и Q SubPropertyOf P .
ГИС и карты | AustinTexas.gov
Карта муниципального района Укажите свой район городского совета, введя свой адрес. | |
Веб-карта юрисдикций Определите юрисдикцию местоположения, выполнив поиск по адресу или названию улицы. | |
Профиль объекта Property Profile отвечает на вопросы об определенных свойствах и правилах застройки в городе. С помощью Property Profile вы можете искать информацию, просматривать аэрофотоснимки, включая виды улиц, создавать собственные карты, загружать данные и создавать отчеты с подробной информацией об указанном объекте недвижимости. | |
Сеть парков Интерактивная карта, на которой вы можете найти парк, тропу или ближайшие парки и место для отдыха. | |
Отчет о профиле зонирования Подтвердите информацию о зонировании, случаях зонирования, постановлениях о зонировании, наложениях зонирования, будущем землепользовании и плане регулирования, которая связана с недвижимостью. | |
AE Storm Center Портал сбоя клиентов. Показывает местоположение и серьезность отключений электроэнергии по всему городу. | |
Средство просмотра карт центра города Viewer с видом центра города по умолчанию и содержащим наложения и районы, характерные для центра города. | |
Веб-карта водораздела Узнайте, в каком водоразделе вы живете. | |
Выкуп поймы Карта выкупа для смягчения последствий наводненийпоказывает статус выкупа мероприятий по смягчению последствий наводнений в городе Остин. | |
Flood Pro Содержит разнообразную полезную информацию о наводнении в Остине. | |
Средство просмотра трафика Картографическое веб-приложение, которое отображает поток списка со страницы отчета APD о дорожном движении округа Остин-Трэвис, который обновляется каждые пять минут. | |
Программа просмотра преступлений Эта веб-карта поможет пользователю получить лучшее представление о преступной деятельности в районах Остина в надежде, что пользователь сможет принять более обоснованное решение о желаемом пункте назначения. | |
Карта преступности Это приложение представляет собой удобную для мобильных устройств веб-карту с описанием преступлений. Это помогает общественности лучше понять преступную деятельность в их районе, чтобы они могли принимать более обоснованные решения о том, как оставаться в безопасности. | |
Справочник по картографическому стилю города Остина Справочник по картографическим стилям города Остин - это подробное руководство, в котором подробно описаны свойства дизайна для большинства слоев, содержащихся в ГИС города.Само руководство представляет собой легкое html-приложение, которое считывает файл конфигурации и отображает свойства стиля любого картографического сервиса, указанного в . |
Заявление об ограничении ответственности
Указанные выше продукты предназначены для информационных целей и могут не быть подготовлены или не подходить для юридических, инженерных или изыскательских целей.
Они не представляют собой наземную съемку и представляют только приблизительное относительное расположение границ собственности.
Эти продукты были произведены властями города Остин исключительно с целью географической ссылки.
Город Остин не дает никаких гарантий относительно конкретной точности или полноты.
Частная собственность и окружающая среда: два взгляда
Примечание редактора:В майском выпуске The Freeman за 1988 г. мы опубликовали обзор Джона Хосперса о Правах собственности и Eminent Domain , сделанный Эллен Франкель Пол. В следующих эссе Джейн С. Шоу и Джон Хосперс обмениваются мнениями по некоторым вопросам, поднятым в этом обзоре.
Джейн С. Шоу:
Люди, озабоченные свободой, признают важность прав собственности как основы системы сотрудничества и взаимного обмена.Однако часто они отказываются от своих убеждений в ценности прав собственности, когда обращаются к экологическим проблемам. Тем не менее, более глубокое понимание прав собственности привело бы их к осознанию того, что частные права дают наилучшую надежду на защиту многих компонентов природной среды.
Тем не менее, более глубокое понимание прав собственности привело бы их к осознанию того, что частные права дают наилучшую надежду на защиту многих компонентов природной среды.
Многие писатели выражали обеспокоенность по поводу разрушения окружающей среды, такого как гибель диких животных в Африке и уничтожение тропических лесов в Латинской Америке. В майском номере журнала The Freeman за 1998 год, например, Джон Хосперс поделился своей тревогой по поводу этих потерь и предположил, что права частной собственности являются частью проблемы: «И здесь права собственности на свинец резко вступают в конфликт с необходимостью сохранения естественные звенья в пищевой цепи….«
Беспокоиться об экологическом ущербе - это право, но мы должны понимать, что решения будут найдены, когда права частной собственности будут укреплены, а не ослаблены.
Бессмысленное уничтожение животных происходит прежде всего потому, что никто не владеет дикими животными. Противопоставьте дикую природу и крупный рогатый скот: никто не беспокоится об уничтожении домашнего скота, и причина проста: скот принадлежит, и владелец имеет прямую заинтересованность в его защите.
Отсутствие права собственности или долевой собственности ведет к разрушению.Аристотель наблюдал это более 2000 лет назад. Он отметил, что «то, что является общим для многих, меньше всего заботится о том, что все люди больше ценят то, что принадлежит им, чем то, что у них есть общего с другими».
Как писали Джеймс Гвартни и Ричард Строуп в статье The Freeman в феврале 1988 года, американские буйволы на Великих равнинах были уничтожены из-за того, что бизоны никому не принадлежали. Без права собственности индейцам, а позже и белым людям было выгодно убивать всех бизонов, которых они могли.Без владения ни один человек не смог бы выиграть, спасая больше буйволов - кто-то другой легко мог бы преследовать любого буйвола, которого человек воздерживался от убийства. Если бы буйвол был владельцем, в интересах владельца было бы убедиться, что у него осталось достаточно буйволов для воспроизводства в будущем. Хотя владение буйволом в то время было непрактичным, Гвартни и Строуп отмечают, что другие индейцы успешно превратились в систему частных прав для защиты других животных, таких как бобры, которые не имели кочевых характеристик равнинных буйволов.
Конечно, долевая собственность не всегда представляет собой экологическую проблему. В более ранние периоды истории человечества, когда людей было мало, пастбищные угодья могли использоваться совместно. Однако даже при крайне низком уровне населения люди едва могли прожить на этом! Точно так же, пока у индейцев не было лошадей или оружия, такого как ружья, они не могли угрожать бизонам. Но уровень жизни в Индии был чрезвычайно низким, а население - редким. Когда люди вышли за пределы примитивного уровня жизни, общая собственность стала серьезной проблемой, которую решила частная собственность.
Частная собственность обеспечивает подотчетность. Лицо, владеющее собственностью, получит награду за хорошее управление и понесет последствия плохого управления. Владелец, который позволяет своей земле разрушаться, платит цену, потому что стоимость этой земли падает, как только эрозия становится видимой. Владелец, который защищает землю, увеличивает или поддерживает ее ценность. В целом, частная собственность дает хорошую плату за управление.
Когда права собственности ненадежны или неполны, и когда кто-то несет расходы или получает вознаграждение, ответственность отсутствует.Так обстоит дело с тропическим лесом Амазонки.
В Бразилии государственная политика поощряет вырубку тропических лесов за счет субсидий и налоговых льгот. Самый большой эффект заключается в том, что владельцы земли пожинают плоды владения, не неся затрат, и, таким образом, поощряются к безответственным действиям. Исследование, проведенное Институтом мировых ресурсов (ни в коем случае не группой, приверженной частной собственности), заключает, что животноводство и поселения мелких фермеров являются основными факторами вырубки лесов.Оба эти вида деятельности в значительной степени субсидируются государством. Автор Роберт Репетто говорит, что субсидии поощряют животноводческую отрасль вырубать деревья для улучшения пастбищ и поощряют поселенцев превращать леса в сельскохозяйственные угодья. (Вдобавок правительство субсидирует лесную промышленность. ) «Предоставляя практически бесплатные деньги, федеральное правительство приглашало инвесторов приобретать и расчищать большие участки лесных угодий», - говорит Репетто.
) «Предоставляя практически бесплатные деньги, федеральное правительство приглашало инвесторов приобретать и расчищать большие участки лесных угодий», - говорит Репетто.
При системе истинной частной собственности, когда владельцы должны были оплачивать полную стоимость своей деятельности, лес Амазонки с гораздо большей вероятностью был бы сохранен.Да, вырубка деревьев произойдет, но не в сегодняшних масштабах. При таком большом количестве засаженных деревьями земель некоторое преобразование деревьев в пастбища не представляет экологической проблемы; некоторая земля, несомненно, будет более продуктивной в качестве пастбищ. Однако там, где рубка обходится слишком дорого, владельцы воздерживаются от рубки деревьев. Недавние экономические исследования в США показали, что, вопреки общепринятому мнению, вырубка лесов на Среднем Западе в 19 веке не была расточительной. Деревья были просто очень ценными, когда их рубили; заставлять их стоять дольше было бы расточительным для общества.
Более того, в системе частной собственности люди, которые верят, что леса будут иметь ценность в будущем, имеют сильный стимул защищать их. Некоторые могут быть спекулянтами, которые считают, что ценность исчезающих видов в будущем перевесит текущие затраты на сохранение земли от возделывания. Согласно нынешней схеме в Бразилии, стоимость консервации высока, потому что налогоплательщики субсидируют очень многие издержки разрушения.
Другие сохранят тропический лес в системе частной собственности, скорее всего, это будут частные группы и отдельные лица, озабоченные экологическим балансом.Фактически, сегодня некоммерческие организации, такие как Всемирный фонд дикой природы и The Nature Conservancy, предпринимают шаги по сохранению тропических лесов в Латинской Америке. (Однако, поскольку им приходится работать с правительствами, они сталкиваются с рядом трудностей, с которыми они, вероятно, не столкнулись бы, если бы земля находилась под частным контролем.)
В заключение, что вызывает разрушение окружающей среды, так это отсутствие прав частной собственности, когда ресурсы находятся в общей собственности или у государства. Укрепление прав частной собственности повысит шансы для дикой природы и лесов.
Джон Хосперс, ответы:
Джейн Шоу, кажется, считает, что я спорю с частной собственностью. Но это не так: вырубка лесов в бассейне Амазонки была бы экологической трагедией, независимо от того, кем и под каким покровительством это делается, будь то частные собственники, коммунальные собственники или государственные собственники. Если бы в Бразилии был Закон о усадьбах, аналогичный тому, который был принят в США в девятнадцатом веке, и новые владельцы уничтожили бы леса, результат был бы таким же, как сейчас в рамках государственной программы переселения.То, что делается, предвещает катастрофу, а не то, кем это делается.
Но можно сказать, что экологический ущерб гораздо менее вероятен, если собственность находится в частных руках. Вероятно, так: правительственные программы обычно расточительны и контрпродуктивны, а также мало заботятся об окружающей среде, что обычно не входит в список приоритетов политиков. Тем не менее, этот вопрос представляет собой нечто вроде «смешанного». Иногда бывает и наоборот: во время сафари по бассейну Окаванга в Ботсване я обнаружил (и все гиды по сафари это подтвердили), что львы, леопарды, жирафы, зебры и антилопы вообще продолжают существовать только на тех больших территориях, обозначенных правительство Ботсваны как национальные парки.На территориях, принадлежащих самим туземным племенам, не было ни единой дичи - все животные давно были зарезаны туземцами. То же самое верно в Индии и в других местах, где голодные люди делают все, что могут, чтобы поесть сегодня, не особо задумываясь о завтрашнем дне.
Находясь в частной собственности, ботсванцы теперь выращивают крупный рогатый скот, экологических нарушителей, которые (из-за их формы выпаса, необходимой им защиты от мухи цеце, от которой все местные животные невосприимчивы), а также строительство заборов, что делает невозможным дикая дичь, чтобы добраться до рек) через некоторое время разрушить среду обитания местных животных.Местные животные больше не могут свободно бродить в поисках пищи и воды. Частная собственность положила конец гибели большей части дикой природы Африки.
Вы действительно можете сохранить некоторые виды растений или животных, владея участком земли и выращивая на нем растения или животных. Но это не относится к мигрирующим животным, которым в первую очередь необходимо бродить, и которые будут сбиты в тот момент, когда они пересекут границу и попадут на чужую землю. И вряд ли это применимо к птицам, которые летают над землями людей.Вы можете выращивать кондоров на своем ранчо, но, если не будут строго соблюдаться законы об охране природы, птиц будут сбивать владельцы других земель, у которых нет слабости к кондорам.
«Люди, которые верят, что леса будут иметь ценность в будущем, имеют сильный стимул защищать их», - пишет г-жа Шоу. (1) Да, и не защищать их, если они по тем или иным причинам не верят в это. (2) Или они могут верить в это, но не действовать в соответствии с этим - возможно, они хотят быстрой прибыли сейчас; Конечно, есть люди, которые меньше заботятся о своих детях и внуках, чем о себе.(3) Или, как и ботсванские животноводы, они могут не иметь роскоши так много думать о завтрашнем дне, потому что они отчаянно нуждаются в игре сегодня, просто чтобы вообще выжить.
В своем эссе я говорил о том, что огромный экологический ущерб был нанесен и наносится из-за неправильного использования земли в одной части мира, что сказывается на почвах и погодных условиях в других частях мира - что судьба эти части взаимозависимы. (См. Мою статью «Экология и свобода» в сентябрьском номере журнала Liberty за 1988 год.)
Таким образом, главная проблема не в том, разумно ли вы используете свою землю ради собственного будущего и будущего своих детей; экологическая проблема, которую я пытался драматизировать, возникает, когда использование вашей земли может иметь катастрофические последствия для использования других земель, которые могут находиться за многие тысячи миль от вас. Каким образом можно мотивировать заботиться о своей земле не для того, чтобы сохранить свою землю, а для того, чтобы сохранить землю других?
Дом просмотра | Oranj Palm Vacation Homes
K0011- Дом с видами
Город ID # 3006 TOT: 3085
Этот потрясающий дом
с дизайнерским оформлением середины века, 3500+ SF, расположен в очень желанном и защищенном от ветра районе
Deepwell Estates.Всего в нескольких минутах от всех
ресторанов и развлечений в центре города Палм-Спрингс, но в тихом и уединенном месте.
Этот красивый дом претерпел обширные обновления.
превратился в роскошное место для проживания в пустыне.
House of Views - это культовый дом середины века в тихом районе
Палм-Спрингс.
Этот архитектурный дом находится в уединенном месте на природе,
обрамлен живой изгородью из фикусов высотой 20 футов, которая обеспечивает
абсолютную конфиденциальность. Тридцать две элегантные пальмы возвышаются над ухоженным садом в пустыне
.Здесь множество мест для отдыха
и развлечений окружают большой бассейн с соленой водой
и джакузи. Красивое пейзажи контрастируют с внушительным горным хребтом
Сан-Хасинто. В саду
также есть летняя кухня и костровище. Поместье составляет более
15 000 квадратных футов.
Внутри
сохранились все лучшие детали середины века, включая кафельный камин, балочные потолки, стены
из стекла и просторную гостиную открытой планировки со старинным баром.
Просторная открытая планировка
может похвастаться невероятным внутренним и наружным потоком, который лучшие архитекторы середины века преуспели в образе
. Господа на открытом воздухе, удобные места для отдыха на открытом воздухе и
лежаков, 2 обеденные зоны на открытом воздухе, 8 шезлонгов у бассейна, чистый бассейн
, летняя кухня, костровище и ухоженная территория
в пустыне.
В 1980 году кухня и ванные комнаты были реконструированы, а
обновлен Альбертом Фреем. Фрей, американский архитектор из
Швейцарии, основал свой собственный стиль модернистской архитектуры
в Палм-Спрингс, названный «пустынным модернизмом».
Фрей получил инструкции по техническому строительству во время изучения
движений Де Стиджл, Баухаус и модернизма, все из
, которые сильно повлияли на его эстетику. По сей день его имя
почитается любителями архитектуры во всем мире.
Изящная и стильная кухня оснащена элегантной мебелью Poggenphol
, изготовленной на заказ, высококлассной техникой, включая двойной встроенный холодильник
и две духовки, бытовую технику из нержавеющей стали и центральный остров
.
В доме с четырьмя спальнями есть две главные спальни,
в комплекте с гардеробными.В главной спальне
есть душ на открытом воздухе, окруженный «секретным садом
» в тени зрелых грейпфрутовых деревьев.
В третьей спальне есть ванная комната, которая выходит на
место для костра и летнюю кухню.
Четвертая спальня с двумя односпальными кроватями в скандинавском стиле
с прилегающей ванной комнатой с видом на бассейн и горы
. Одна стена украшена потрясающей фреской
, посвященной поп-артисту Рою Лихтенштейну.
Владельцы дома Крис и Джордж - восторженные коллекционеры
произведений современного искусства, а дом является витриной для многих
оригинальных произведений некоторых из самых знаменитых и перспективных и
будущих художников, работающих сегодня.Комбинация цветов,
текстур и сред привлекательна, вдохновляет и поистине уникальна.
В обеденной зоне представлены четыре потрясающих произведения искусства в смешанной технике
колумбийского художника Дж. Ролдана. Серия Ролдхана «Трагедия героины
» включает портреты принцессы Дианы, Марии
Магдалины, Венеры Боттичелли и Джеки Кеннеди. Для
Ролдана, художника с глубоким интересом к истории, мифология
, окружающая этих женщин, остается постоянным источником вдохновения
.
Для Криса и Джорджа картины Ролдана - это драматический элемент
в столовой, художественное заявление, которое
мгновенно привлекает взгляд в пространство.
В доме также есть крытый частный гараж на 2 машины
и большая частная парковка на 4 машины. «The House of
Views» - это ваш уединенный шикарный отель в Палм-Спрингс, расположенный
напротив гор Сан-Хасинто, и идеально подходит
для развлечений, отдыха и восстановления сил для семьи, компании
друзей или небольшой компании.
Расположенный в центре желанного района Дипуэлл,
«Дом взглядов» - это сказочный тихий уголок пустыни.
Этот впечатляющий дом предлагает четыре спальни, три
ванных комнат и 3500 квадратных футов жилой площади.
 В раскрывающемся
списке выберите базу данных. При смене базы данных автоматически выставляется
драйвер, указанный в настройках выбранной базы данных;
В раскрывающемся
списке выберите базу данных. При смене базы данных автоматически выставляется
драйвер, указанный в настройках выбранной базы данных; В раскрывающемся
списке выберите тип драйвера. Более подробно о доступных драйверах
читайте в подразделе «Поддерживаемые
СУБД». В списке «Драйвер»
по умолчанию отображается драйвер, который используется в выбранной
базе данных. При необходимости можно выбрать другой драйвер и указать
для него текст SQL-запроса. Параметр актуален, если репозиторий будет
использоваться на серверах с различными СУБД и настройки базы данных
в репозитории будут изменены;
В раскрывающемся
списке выберите тип драйвера. Более подробно о доступных драйверах
читайте в подразделе «Поддерживаемые
СУБД». В списке «Драйвер»
по умолчанию отображается драйвер, который используется в выбранной
базе данных. При необходимости можно выбрать другой драйвер и указать
для него текст SQL-запроса. Параметр актуален, если репозиторий будет
использоваться на серверах с различными СУБД и настройки базы данных
в репозитории будут изменены; Запрос на подтверждение
действия выдается только в том случае, если хотя бы для одного драйвера,
отличного от текущего, текст запроса непустой.
Запрос на подтверждение
действия выдается только в том случае, если хотя бы для одного драйвера,
отличного от текущего, текст запроса непустой.
 Специальный примитив, используемый не только для данных но и в качестве указателя на финальную точку в Цепочке Прототипов;
Специальный примитив, используемый не только для данных но и в качестве указателя на финальную точку в Цепочке Прототипов;
 pdf")
<...>
pdf")
<...>
 remove_vertex (v)
remove_vertex (v)
 iter_vertices ():
для e в g.iter_out_edges (v):
печать (е)
для w в g.iter_out_neighbors (v):
печать (ш)
iter_vertices ():
для e в g.iter_out_edges (v):
печать (е)
для w в g.iter_out_neighbors (v):
печать (ш)
 random import random
# это присваивает случайные значения свойствам вершины
vprop_double.get_array () [:] = случайный (g.num_vertices ())
# или более удобно (это эквивалентно вышесказанному)
vprop_double.a = случайный (g.num_vertices ())
random import random
# это присваивает случайные значения свойствам вершины
vprop_double.get_array () [:] = случайный (g.num_vertices ())
# или более удобно (это эквивалентно вышесказанному)
vprop_double.a = случайный (g.num_vertices ())
 version_info <(3,):
диапазон = xrange
импорт ОС
from pylab import * # для черчения
from numpy.random import * # для случайной выборки
семя (42)
# Нам нужно импортировать сам модуль graph_tool
из graph_tool.all импорт *
# построим Ценовую сеть (ту, что существовала до Барабаши). это
# направленная сеть с преимущественным подключением. Алгоритм ниже
# очень наивно и немного медленно, но довольно просто.
# Начнем с пустого ориентированного графа
g = График ()
# Мы также хотим сохранить информацию о возрасте для каждой вершины и ребра.Для этого
# давайте создадим карты свойств
v_age = g.new_vertex_property ("int")
e_age = g.new_edge_property ("интервал")
# Окончательный размер сети
N = 100000
# Мы должны начать с одной вершины
v = g.add_vertex ()
v_age [v] = 0
# будем вести список вершин. Сколько раз вершина попадает в эту
# list даст вероятность того, что он будет выбран.
vlist = [v]
# давайте теперь добавим новые ребра и вершины
для i в диапазоне (1, N):
# создаем нашу новую вершину
v = g.
version_info <(3,):
диапазон = xrange
импорт ОС
from pylab import * # для черчения
from numpy.random import * # для случайной выборки
семя (42)
# Нам нужно импортировать сам модуль graph_tool
из graph_tool.all импорт *
# построим Ценовую сеть (ту, что существовала до Барабаши). это
# направленная сеть с преимущественным подключением. Алгоритм ниже
# очень наивно и немного медленно, но довольно просто.
# Начнем с пустого ориентированного графа
g = График ()
# Мы также хотим сохранить информацию о возрасте для каждой вершины и ребра.Для этого
# давайте создадим карты свойств
v_age = g.new_vertex_property ("int")
e_age = g.new_edge_property ("интервал")
# Окончательный размер сети
N = 100000
# Мы должны начать с одной вершины
v = g.add_vertex ()
v_age [v] = 0
# будем вести список вершин. Сколько раз вершина попадает в эту
# list даст вероятность того, что он будет выбран.
vlist = [v]
# давайте теперь добавим новые ребра и вершины
для i в диапазоне (1, N):
# создаем нашу новую вершину
v = g. add_vertex ()
v_age [v] = я
# нам нужно выбрать новую вершину как цель, основываясь на ее внутренней степени +
№1.Для этого мы просто случайным образом выбираем его из vlist.
я = randint (0, len (vlist))
target = vlist [я]
# добавить край
e = g.add_edge (v, цель)
e_age [e] = я
# поместите v и цель в список
vlist.append (цель)
vlist.append (v)
# теперь у нас есть график!
# проведем случайную прогулку по графику и распечатаем возраст найденных вершин,
# просто так.
v = g.vertex (randint (0, g.num_vertices ()))
в то время как True:
print ("вершина:", int (v), "внутренняя степень:", v.in_degree (), "исходящая степень:",
v.out_degree (), "возраст:", v_age [v])
если v.out_degree () == 0:
print («Больше некуда ... Мы нашли главный хаб!»)
перемена
n_list = []
для w в v.out_neighbors ():
n_list.append (w)
v = n_list [randint (0, len (n_list))]
# сохраним наш график для потомков. Мы хотим сохранить свойства возраста как
# ну .
add_vertex ()
v_age [v] = я
# нам нужно выбрать новую вершину как цель, основываясь на ее внутренней степени +
№1.Для этого мы просто случайным образом выбираем его из vlist.
я = randint (0, len (vlist))
target = vlist [я]
# добавить край
e = g.add_edge (v, цель)
e_age [e] = я
# поместите v и цель в список
vlist.append (цель)
vlist.append (v)
# теперь у нас есть график!
# проведем случайную прогулку по графику и распечатаем возраст найденных вершин,
# просто так.
v = g.vertex (randint (0, g.num_vertices ()))
в то время как True:
print ("вершина:", int (v), "внутренняя степень:", v.in_degree (), "исходящая степень:",
v.out_degree (), "возраст:", v_age [v])
если v.out_degree () == 0:
print («Больше некуда ... Мы нашли главный хаб!»)
перемена
n_list = []
для w в v.out_neighbors ():
n_list.append (w)
v = n_list [randint (0, len (n_list))]
# сохраним наш график для потомков. Мы хотим сохранить свойства возраста как
# ну . .. Для этого они должны стать "внутренними" свойствами:
g.vertex_properties ["age"] = v_age
g.edge_properties ["age"] = e_age
# теперь мы можем сохранить это
g.save ("price.xml.gz")
# Построим его распределение по степеням
in_hist = vertex_hist (g, "in")
y = in_hist [0]
err = sqrt (in_hist [0])
err [err> = y] = y [err> = y] - 1e-2
рисунок (figsize = (6,4))
errorbar (in_hist [1] [: - 1], in_hist [0], fmt = "o", yerr = err,
label = "in")
gca ().set_yscale ("журнал")
gca (). set_xscale ("журнал")
gca (). set_ylim (1e-1, 1e5)
gca (). set_xlim (0.8, 1e3)
subplots_adjust (слева = 0,2, внизу = 0,2)
xlabel ("$ k_ {in} $")
ylabel ("$ NP (k_ {in}) $")
tight_layout ()
savefig ("price-deg-dist.pdf")
savefig ("цена-deg-dist.svg")
.. Для этого они должны стать "внутренними" свойствами:
g.vertex_properties ["age"] = v_age
g.edge_properties ["age"] = e_age
# теперь мы можем сохранить это
g.save ("price.xml.gz")
# Построим его распределение по степеням
in_hist = vertex_hist (g, "in")
y = in_hist [0]
err = sqrt (in_hist [0])
err [err> = y] = y [err> = y] - 1e-2
рисунок (figsize = (6,4))
errorbar (in_hist [1] [: - 1], in_hist [0], fmt = "o", yerr = err,
label = "in")
gca ().set_yscale ("журнал")
gca (). set_xscale ("журнал")
gca (). set_ylim (1e-1, 1e5)
gca (). set_xlim (0.8, 1e3)
subplots_adjust (слева = 0,2, внизу = 0,2)
xlabel ("$ k_ {in} $")
ylabel ("$ NP (k_ {in}) $")
tight_layout ()
savefig ("price-deg-dist.pdf")
savefig ("цена-deg-dist.svg")
 5 \) узлов. Цвета вершин представляют
возраст вершины от более старого (красный) к более новому (черный).
5 \) узлов. Цвета вершин представляют
возраст вершины от более старого (красный) к более новому (черный).

 Например, следующий код вычислит
Например, следующий код вычислит  одновременно или временно создать отфильтрованную версию графика для
какая-то конкретная задача.Для этих целей графический инструмент предоставляет
одновременно или временно создать отфильтрованную версию графика для
какая-то конкретная задача.Для этих целей графический инструмент предоставляет 
 Например, если мы хотим оставить только самые «центральные»
ребер мы умеем:
Например, если мы хотим оставить только самые «центральные»
ребер мы умеем:
 WinFormsObject ("ToolStrip", "PropertyGridToolBar")
WinFormsObject ("ToolStrip", "PropertyGridToolBar") Например, чтобы щелкнуть элемент «По алфавиту», вы должны передать 0 или «По алфавиту» в качестве параметра действия
Например, чтобы щелкнуть элемент «По алфавиту», вы должны передать 0 или «По алфавиту» в качестве параметра действия  Выберите свойство данных и нажмите
Выберите свойство данных и нажмите  Выберите свойство (или свойства данных, которые нужно удалить). Нажмите кнопку «Удалить выбранное свойство» на панели инструментов иерархии свойств данных.
Выберите свойство (или свойства данных, которые нужно удалить). Нажмите кнопку «Удалить выбранное свойство» на панели инструментов иерархии свойств данных.