Д3. Свойства восприятия – Эффективная работа в MS Office
Информационный дизайн ‒ художественно-техническое оформление и представление информации. Информационный дизайн включает в себя:
- Функциональные возможности представления информации
- Психологические критерии восприятия информации человеком
- Эстетика визуальных форм представления информации.
90 % информации человек получает с помощью зрения Это знают все |
Свойства восприятия информации человеком
Не раз я становилась свидетелем спора: что и кто определяет качество обучения. Преподаватель, а точнее квалификация преподавателя, или наглядные материалы, в частности презентации? Для меня подобный спор беспредметен – в обучении нет мелочей. Что касается наглядных материалов, то этот спор давно решён самой природой – 90 % информации мы получаем через глаза.
Рассказывать или показывать? Почти гамлетовский вопрос.
| Вид занятия | Усвоенная информация | |
| После 3 часов | После 3 дней | |
| Только рассказ | 70 % | 10 % |
| Только показ | 72 % | 20 % |
| Рассказ и показ | 85 % | 65 % |
По окончании урока вы сможете:
- Дать определение понятию «Восприятие»
- Перечислить свойства восприятия и дать им краткую характеристику
- Перечислить свойства хороших учебных материалов
1. Восприятие окружающего мира
Мы воспринимаем окружающий мир, благодаря пяти органам чувств:
- глаза (орган зрения),
- уши (орган слуха),
- нос (орган обоняния),
- кожа (орган осязания),
- язык (орган вкуса).
Восприятием называется процесс, в ходе которого происходит:
- отражение человеком предметов и явлений объективной действительности в ходе их непосредственного воздействия на органы чувств;
- создание чувственного образа предмета или явления, возникающего в процессе такого отражения.

Восприятие – процесс, имеющий две связанные между собой стороны:
- отражение в сознании внешних предметов и явлений,
- «встречную» деятельность сознания, в ходе которой создаётся некий образ. Последнее означает, что эффективное и полноценное восприятие всегда должно быть активным, и это необходимо учитывать при создании презентации и любого другого наглядного материала.
Восприятие является одним из этапов воздействия любой учебной информации на людей и занимает первое место в цепочке:
Следовательно, если эффективного восприятия объекта не произойдёт, то снизится или даже будет равна нулю эффективность процесса «Восприятие ⇒ Запоминание ⇒ Вовлечение
Для нас важно понять особенности зрительного восприятия потому, что оно обеспечивает человеку до 90 % всей получаемой информации.
Главные причины, по которым зрительная информация так важна:
- зрительные образы по большей части (хотя далеко не все) «интернациональны», они позволяют преодолевать языковой барьер;
- зрительная информация более выразительна, сильнее привлекает внимание, поэтому она легче и быстрее воспринимается;
- зрительная информация лучше запоминается, чем любая другая – нередко даже словесная информация откладывается в памяти в виде визуальных образов (с помощью иллюстраций учат иностранные слова, а в начальной школе – и слова родного языка).

Более подробно об этом можно почитать в любой работе по психологии, посвящённой свойствам восприятия.
Существуют объективные закономерности зрительного восприятия. Об этих закономерностях знают рекламщики и маркетологи. Воздействуя на наше восприятие, нас заставляют совершать зачастую не нужные нам покупки, запоминать не нужную нам информацию. Так почему мы не можем воспользоваться объективными закономерностями в благородных целях? А наша цель – создать красивые интересные запоминающиеся учебно-методические материалы и в конечном итоге поспособствовать успеху обучения.
Рассмотрим психологические критерии зрительного восприятия информации человеком или Свойства восприятия, так как нам важно понять, почему свойства зрительного восприятия следует учитывать при создании слайдов, да и вообще при любой визуализации информации.
Итак, перечислю по порядку свойства восприятия:
- Последовательность
- Избирательность
- Соотносительность
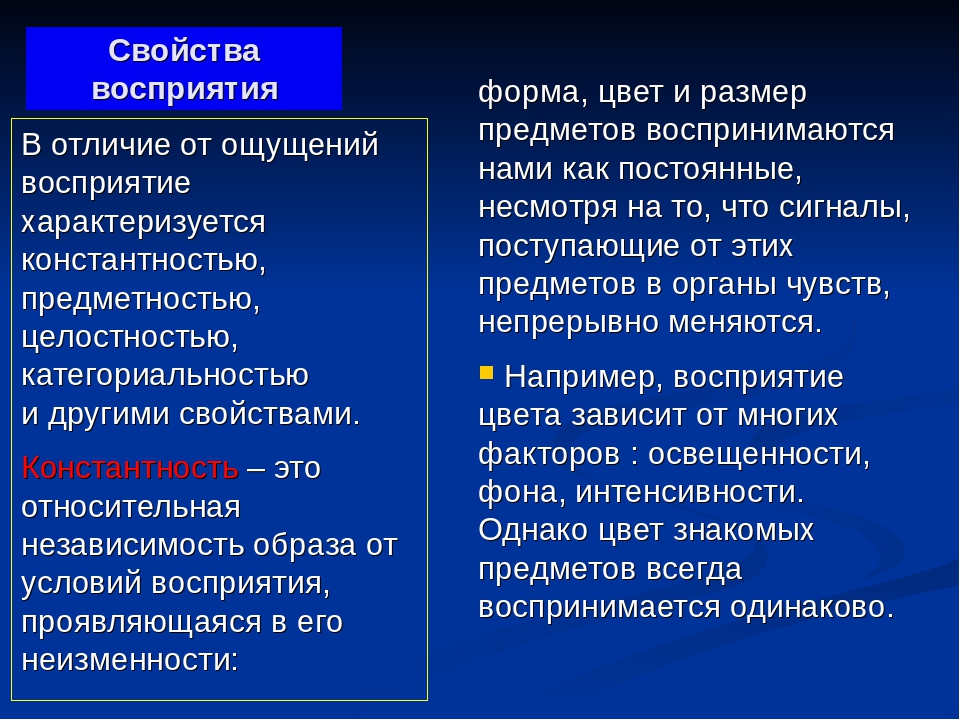
- Константность
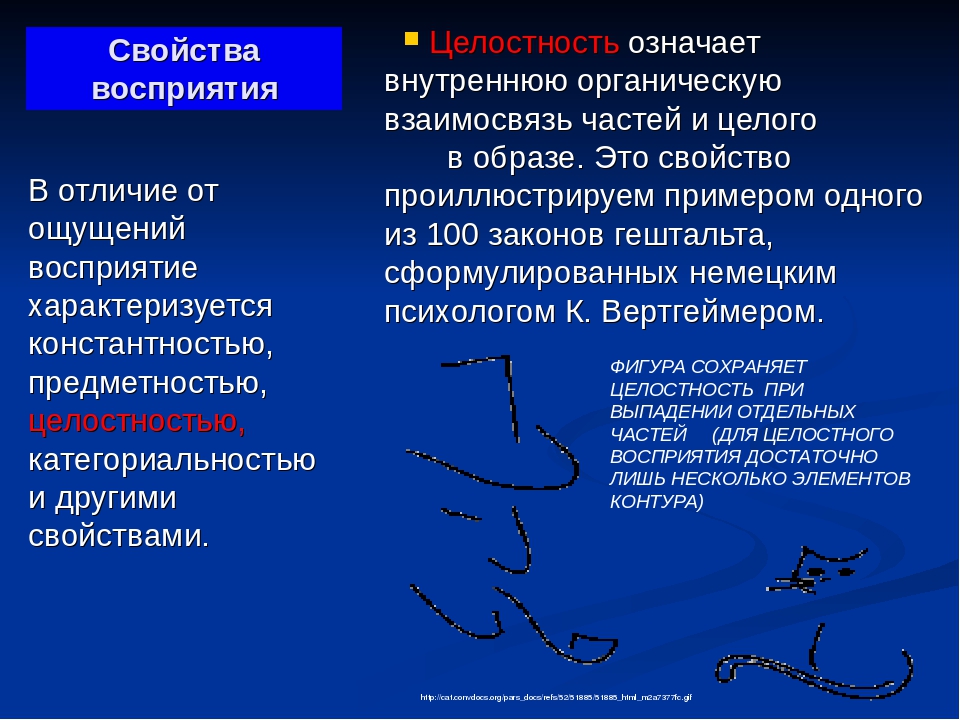
- Целостность
- Иллюзорность
- Ассоциативность
- Запоминаемость
- Реакция на движение
2.
 Свойства восприятия
Свойства восприятия1. Свойство восприятия «Последовательность»
Любое изображение или объект – в общем, то, что находится у нас перед глазами, – состоит из деталей. По данным физиологов, при рассматривании объектов зрачок все время движется по сложным траекториям. Глаз устроен так, что за один раз позволяет распознать только один образ, затем переходит к следующему и т. д., то есть, человек смотрит
Посмотрите, как хаотично движется зрачок при рассматривании профиля Нефертити:В зрительной памяти «застревают» характерные признаки, движение глаз отражает работу мысли. Глаз не обводит контуры предметов, а перескакивает от одной части изображения к другой, иногда несколько раз повторяя один и тот же путь. Элементы изображения, по которым человек чаще всего скользит взглядом, являются смысловыми центрами.
 Последовательность зрительного восприятия – это последовательность восприятия смысловых центров.
Последовательность зрительного восприятия – это последовательность восприятия смысловых центров.При визуализации учебной информации необходимо заботиться о том, чтобы смысловыми центрами были не второстепенные элементы, а элементы, несущие непосредственную учебную нагрузку.
Пример:
Выводы, которые я делаю при рассмотрении этой схемы
- ЗГИ (1) имеет крайне отдалённое отношение к Начальнику управления по модернизации и ПСЭ (
- Начальники отделов (3) имеют различный «вес» на производстве,
- Группа контроллинга (4) стоит на ступеньку ниже Начальника управления по модернизации и ПСЭ (2), но выше других начальников.
- Связь между группой контроллинга (4) и Контролем выполнения заданий, соблюдения норм и правил (5) более весома и направлена чётко от одного к другому, тогда как связь между остальными объектами выражена соединительными линиями.
 (Кстати, а почему группа контроллинга с маленькой буквы?)
(Кстати, а почему группа контроллинга с маленькой буквы?) - Элемент Контроль выполнения заданий (5) обозначен международным символом «база данных». Это база данных документов по контролю?
- Связи (6) между начальниками отделов (3) и группами (7) имеют различные «коленца»
- Группы (7) различаются не понятно по какому признаку: то ли по количеству сотрудников, то ли по важности выполняемых задач.
А теперь окончательный вывод по этой схеме. Смысловые центры расположены по схеме хаотично, не определены вес и значимость каждого смыслового центра. Обилие ломанных линий даёт иллюзию обилия связей, в которых тяжело разобраться. Глаза обучаемых при рассмотрении этой схемы наверняка будут двигаться хаотично, чтобы собрать эту схему в единое целое. Понять такую схему тяжело, а запомнить практически невозможно.
При анализе этой структурной схемы следует:
- Выделить главные и второстепенные смысловые центры.

- Определить связи между центрами и расположением подчеркнуть уровень связей.
При оформлении структурный схемы следует:
- Делать скруглённые углы у фигур.
- Использовать серую обводку для «смягчения» и размытия фигуру (приём смягчения фигур позволяет тексту не потеряться, а остаться в зоне внимания).
- Использовать различные оттенки одного цвета для заливки фигур, чтобы подчеркнуть различные уровни.
Обратите внимание на элемент «Контроль выполнения заданий, соблюдения норм и правил». Этот элемент отличается от других по своему смыслу (он раскрывает функционал группы контроллинга), поэтому и оформление должно отличаться от остальных.
Элементы, обозначающие функционал групп, подчиняющихся начальникам отделов, оформлен в одном ключе с элементом «Контроль выполнения заданий, соблюдения норм и правил» – прямоугольная форма элемента, курсивное начертание текста. Но граница окрашена в тон элементу «Группа…»
Вывод: к свойству восприятия «Последовательность» мы обращаемся тогда, когда структурируем информацию.
2. Свойство восприятия «Избирательность»
Человек воспринимает зрительные объекты избирательно, и одним элементам уделяет больше внимания, а другим меньше, то есть для нас существуют более и менее значимые элементы изображения. Точки, в которых при рассматривании изображения зрачок останавливается и меняет направление, называются точками максимальной кривизны (или точками излома) данного участка контура (иногда они бывают точками максимального контраста, как, например, глаза). Эти точки наиболее важны для распознавания визуальной информации. Повышенное внимание к таким точкам выработано эволюцией. Эти точки, то есть характер излома линий, служит первостепенным признаком для быстрого определения объектов, которые могут нести опасность.
Резкие изломы линий часто используются художниками для достижения большей выразительности, для стилизации изображений. Перед вами стилизованное изображение бегущего человечка. На изображении кружками выделены точки излома:Когда нам полезно вспомнить об этом свойстве восприятия? Когда идёт сплошной текст (а это часто встречается в учебных презентациях), сдвиньте блоки текста относительно друг друга, добавьте картинку-перебивку, которая по смыслу подходит к тексту. А в таблице полезно сделать чередующие цветовые строки, разумеется, не злоупотребляя цветовым контрастом.
А в таблице полезно сделать чередующие цветовые строки, разумеется, не злоупотребляя цветовым контрастом.
Пример. Сплошной текст:При анализе этого текстового блока можно выделить различные объекты (см статью Технология работы с текстом):
- Заголовки
- Подзаголовки
- Поясняющий текст.
Заголовки и подзаголовки будут главными объектами, а поясняющий текст ‒ второстепенным объектом. При оформлении этого блока текста акцентируем цветом, размером и расположением различные уровни этих объектов (как это делалось в структурной схеме). В результате получаем точки излома в тексте:
3. Свойство восприятия «Соотносительность»
Соотносительность ‒ особенность восприятия, которая выражает следующее: свойства одних предметов воспринимаются в сравнении с теми же свойствами других предметов.
Если на картинке изображён только один объект, вы, скорее всего, не сможете сказать, большой он или маленький.
Следует поместить его в какую-то среду, сопоставить габариты с известными размерами других предметов.
Посмотрите, как меняется наше представление о размере автомобиля в зависимости от того, чьё изображение мы поместим рядом с автомобилем. В первом случае мы видим дорогой кабриолет, который собирается ремонтировать механик, а во втором случае мы видим большую красивую машинку, которую любящие родители слишком рано подарили своему малышу:
Глаз воспринимает линию как длинную, если для сравнения перед ним находится другая, более короткая. Но та же линия будет казаться короткой, если рядом расположена линия большей длины.
Эмоциональное восприятие одного и того же объекта зависит от его окружения:Принцип соотносительности восприятия справедлив не только для размера. Это свойство зрения позволяет усилить восприятие цветности изображения: тёмное на светлом фоне кажется более темным и наоборот; контраст цветов усиливает их «звучание». Посмотрите на картинку. Внутренние прямоугольники одинаковые, они залиты одной и той же градиентной заливкой. Первый внешний прямоугольник залит сплошным цветом, а второй – градиентом обратного направления. Во втором случае контраст цветов заметнее
Во втором случае контраст цветов заметнее
Подсознательное стремление человека сравнивать объекты иногда приводит к глазомерным ошибкам и иллюзиям. Поместите рядом с объектом предмет, размеры которого заведомо известны (спичечный коробок, мобильный телефон известной марки, взрослого человека), и размеры этого объекта станут узнаваемыми:
4. Свойство восприятия «Константность»
Константность (предметность), или постоянство восприятия величины и формы, – это относительное постоянство некоторых свойств предметов при изменении условий их восприятия.
Увиденный предмет по ряду признаков мгновенно сопоставляется с имеющейся в памяти абстракцией и приобщается к нужному классу:
- раскрытая ладонь и кулак объединяются понятием «рука»,
- собака, рассматриваемая с разных точек зрения, в разных проекциях, выглядит по-разному, более того, собаки бывают разных пород – но увидев изображение любой собаки, человек непременно идентифицирует ее именно как таковую.

- все мыслимые изображения деревьев – в понятие «дерево»:
Постоянство восприятия объектов, которые различаются между собой, но принадлежат к одному классу – свойство не врождённое, а приобретённое. Оно формируется у человека на основе накопленного опыта. В течение жизни в нашем сознании накапливается множество обобщённых образов, необходимых для опознания тех или иных предметов. И как только человек в очередной раз видит предмет этого класса, в его сознании всплывает обобщённый образ.
Для иллюстрации данного утверждения приведу старинную детскую загадку:
Ответ:
Вы никогда не видели человека в сомбреро на велосипеде сверху? Я – нет. У меня нет опыта в распознавании сомбреро вид сверху
С учётом свойства «Константность» мы можем добиться того, чтобы обучаемые смогли соотнести новый материал с накопленным ранее опытом. Содержательная и изобразительная составляющие наших учебных пособий и презентаций должны быть узнаваемы.
5. Свойство восприятия «Целостность»
Человек способен воспринимать как отдельные части, так и все изображение одновременно.
Информация о форме, цвете, яркости и других характеристиках объекта сливается воедино, формируя определённый образ:
Несколько произвольных кривых линий, воспринимаемые как единое целое, могут неожиданно породить новое изображение, причём человек подсознательно пытается наделить такое изображение смыслом.
Пример:
На этой картинке заголовок настолько доминирует над всей остальной информацией, что взгляд постоянно будет обращаться к этому заголовку, а остальная информация будет ускользать от внимания. Когда вы сделаете усилие и начнёте изучать слайд, то пляшущие строчки не дадут вам целостной картины. Взгляд постоянно будет сбиваться. Хорошо, если в презентации один такой слайд, а если несколько? Ничего, кроме утомления, такой слайд не вызывает
А на этой картинке заголовок акцентирован размером шрифта и неяркой подложкой. Текст является естественным продолжением заголовка. Благодаря использованию табуляторов смысловые части создают иллюзию вертикальных линий. Текст легко читается и воспринимается:
Текст легко читается и воспринимается:
6. Свойство восприятия «Запоминаемость»
Существенной характеристикой зрительного восприятия является запоминаемость. Из множества элементов рассматриваемого изображения или другого объекта человек может одновременно воспринять и запомнить лишь ограниченное их число, а именно 7 плюс-минус 2 (так называемое число Миллера). По отношению к учебным пособиям это означает, что их нельзя перегружать лишними деталями, в которых человек не сможет разобраться с первого взгляда.
Посмотрите в течение нескольких секунд на иллюстрацию, закройте глаза и попробуйте мысленно воспроизвести элементы сцены. Наверняка их будет не больше девяти:
При создании сложных композиционных произведений, плакатов и экспозиций, не забывайте это свойство восприятия, не перегружайте свою работу избыточным количеством деталей.
Но в практике нам приходится в качестве иллюстрации давать сложную схему с большим количеством элементов. Попробуйте выделить в схеме функциональные блока, то есть группу элементов, отвечающих за один процесс. Разделите эти блоки интервалами (расстояниями). Для однотиповых элементов задайте определённый цвет:
На этой картинке выделены функциональные блоки, которые расстоянием отделены друг от друга и воспринимаются отдельными большими объектами. В результате мы имеем схему из четырёх объектов. Схема намного легче читается.
7. Свойство восприятия «Реакция на движение»
Зрительный аппарат устроен так, что когда в поле зрения появляется движущийся объект, взгляд почти мгновенно, через 150–170 миллисекунд, захватывает объект центральным зрением и отслеживает движение. Вот появилось пульсирующее сердечко – и ваш взгляд метнулся к нему и отвлёкся от текста.
Существует версия, что причина этого механизма кроется в истории эволюции человечества. Для первобытного человека движущийся объект часто представлял опасность. Это мог быть хищник, падающее дерево, летящий камень, лавина и т. д. Человек должен был быстро отреагировать на постороннее движение и принять меры предосторожности. Возможно, выжили те, чья реакция была лучше, и это свойство закрепилось на генетическом уровне.
Реакция на движение широко используется профессиональными дизайнерами: неизменно привлекают внимание анимационная презентация, рекламные ролики, бегущая текстовая строка, движущаяся инсталляция.
Очень осторожно применяйте анимацию в учебных презентациях. После анимации, особенно, экзотической, взгляду трудно перейти к статике, то есть к элементарному чтению текста, схемы, таблицы. Ничего, кроме раздражения, презентации, перегруженные анимацией, не вызывают.
Анимация должна быть только там, где это необходимо. Анимация, которая не утомляет глаза ‒ это должно стать всеобщим правилом
8. Свойство восприятия «Иллюзорность»
Иллюзорность – это обманчивость зрительного восприятия, когда наше сознание даёт нам неверную информацию о видимых объектах. Так происходит потому, что зрительное восприятие часто сопровождается глазомерной оценкой. В ходе этой оценки некоторые выводы человек делает подсознательно и при этом ошибается, когда определяет размеры отрезков, равенство или неравенство фигур. Глазомерные оценки порой бывают ошибочны, и эта ошибочность носит весьма устойчивый характер. Например, светлые предметы на темном фоне кажутся больше и значительнее, чем они есть на самом деле, этот эффект называется иррадиацией (от лат. «сиять», «сияние»):
9. Свойство восприятие «Ассоциативность»
Ассоциативность – свойство восприятия, в силу которого человек устанавливает связи между, изображениями и возникающими при их восприятии зрительными образами с одной стороны, и идеями, понятиями, представлениями – с другой стороны.
Разные ассоциации может вызывать и восприятие разных линий и фигур:
Ассоциативность и особенно образность восприятия в большой степени зависит от национально-культурной принадлежности человека, от его образованности и информированности. Поэтому, используя те или иные образы и рассчитывая на те или иные ассоциации, необходимо учитывать, на какую аудиторию нацелена реклама – для того, чтобы закодированная в ней информация была правильно интерпретирована.
Учет особенностей зрительного восприятия является значительным резервом повышения выразительности.
3. Характеристика хороших учебных материалов
Квалифицированный преподаватель, показывающий хорошо сделанную презентацию, добьётся наибольших успехов:
Хорошо сделанные учебные материалы показывают уважение к аудитории, серьёзное отношение к информации и к мероприятию, работают на имидж компании и на личный имидж преподавателя.
Учебные материалы, в том числе и презентации, должны:
- отвечать поставленным задачам занятия,
- позволять организовывать учебный процесс (вопросы, задания, проверка гипотез),
- отвечать выбранным педагогическим технологиям и формам работы во время занятия,
- учитывать особенности восприятия информации,
- быть вариативным по способам представления учебной информации (рисунки, таблицы, модели, анимации, видеофрагменты).
Теперь вы сможете:
- Дать определение понятию «Восприятие»
- Перечислить свойства восприятия и дать им краткую характеристику
- Перечислить свойства хороших учебных материалов
Темы практических занятий
Темы лабораторных занятий.
3 семестр:Тема 1. Введение в психологию. Практическое занятие.
Вопросы к теме: Основные отрасли психологии. Структура психики человека. Основные функции психики. Методы современной психологии.
Тема 2. Ощущение и восприятие. Практическое занятие.
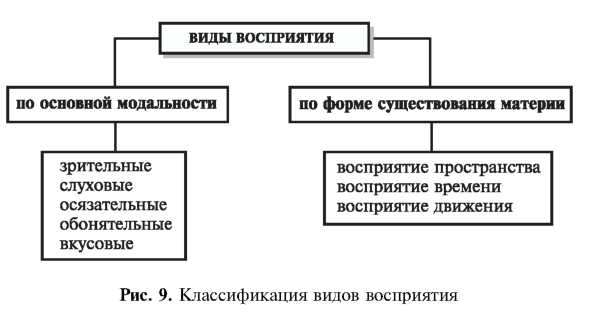
Вопросы к теме: Основные характеристики и свойства анализаторов. Классификация ощущений. Свойства сенсорных процессов. Основные свойства восприятия. Виды восприятия. Развитие ощущений и восприятия.
Методики: Тест Люшера, иллюзии восприятия.
Тема 3. Психология внимания и памяти. Практическое занятие.
Вопросы к теме: Виды и формы памяти. Параметры памяти. Способы управления памятью. Функции внимания. Механизмы и свойства внимания. Классификация внимания
Методики: Заучивание 10 слов, пиктограмма, корректурная проба, таблицы Шульте.
Тема 4. Эмоции, воля, сознание. Практическое занятие.
Вопросы к теме: Функции эмоций. Классификация эмоций. Эмоциональные феномены. Уровни сознания. Структура сознания. Неосознаваемое психическое. Самосознание. Воля и волевые свойства. Волевая регуляция поведения. Волевые свойства личности.
Методики: Проективные методики, Люшера.
Тема 5. Мышление, воображение, речь и интеллект. Практическое занятие.
Вопросы к теме: Основные функции, виды, формы мышления и мыслительных операций. Основные функции речи. Виды речи. Развитие речи. Вспомогательные средства языка. Понятие об интеллекте.
Методики: толкование пословиц, простые и сложные аналогии, сравнение понятий, выделение существенных признаков, обобщение, тест Векслера, тест Равена.
Тема 6. Особенности психических процессов в детском, подростковом и зрелом возрасте. Практическое занятие.
Вопросы к теме: Возрастная периодизация. Ведущие факторы развития. Возрастные кризисы. Особенности гетерохронного развития познавательных процессов.
Методики: Проективные методики: Дом, дерево, человек.
Тема 7–8. Педагогические аспекты профессиональной деятельности врача. Практическое занятие.
Вопросы к теме: Педагогические составляющие процесса врачевания. Знание сильных и слабых сторон своей педагогической деятельности. Способность к саморегуляции как профессионально значимая характеристика личности медика. Средства и методы педагогического воздействия на личность. Мнемоприемы. Способы, помогающие обучаемому понять материал. Обучение умственным операциям. Формирование психомоторных навыков, навыков социального поведения. Профилактическая медицина и работа врача. Отношение к здоровью. Профессиональное общение медика. Уровни общения. Эмпатия. Социально-ролевое общение.
Методики: тренинги межличностного роста, тренинги общения, методики развития памяти, внимания, мышления.
4 семестр:Тема 9. Концепции личности в отечественной психологии. Практическое занятие.
Вопросы к теме: Задачи психологии личности. Иерархия мотивов. Концепции личности.
Методики УСК и RSK. Заполнение опросников, обработка и интерпретация. Выведение среднегрупповых оценок для сравнения с другими группами.
Тема 10. Концепции личности в зарубежной психологии. Практическое занятие.
Вопросы к теме: Психоаналитические теории, экзистенциально-гуманистические теории личности. Современные модели личности.
Методики Кеттелла, FFI. Заполнение опросников, обработка и интерпретация.
Тема 11. Темперамент как формально-динамическая характеристика индивидуальности. Практическое занятие
Вопросы к теме: Проблема биосоциального в дифференциальной психологии. Определение темперамента. Теории темперамента.
Методики Айзенка (EPQ), Русалова (В-ОСТ). Заполнение опросников, обработка и интерпретация.
Тема 12. Психология характера. Практическое занятие.
Вопросы к теме: Характер как социальный полюс интеграции личностных свойств. Ядро черт характера. Структура характера. Формирование и развитие характера.
Методика: Леонгарда (акцентуации характера). Заполнение опросника, обработка и интерпретация.
как оттенки влияют на восприятие продукта — Маркетинг на vc.ru
Фотограф Сергей Сморовоз опубликовал на своем сайте перевод заметки предпринимателя Ника Коленды о психологии цвета и о том, как применять цвета в маркетинге в зависимости от характера бренда, типа продукта и поставленной цели. Редакция vc.ru частично публикует материал с разрешения автора.
167 970 просмотров
Вашему вниманию предлагается всеобъемлющий материал, посвящённый цветовой психологии.
Многие люди до сих пор несправедливо считают большую часть доступной нам информации о цвете ненаучной. Чтобы развеять это заблуждение, я изучил 50 академических исследований, посвящённых цвету, и нашел в них довольно любопытные и заслуживающие доверия выводы.
Мой материал представляет собой компиляцию этих выводов. Я подвёл итоги своего исследования в представленной ниже таблице. В следующий раз, когда вам нужно будет выбрать цвет, вы сможете воспользоваться этой схемой.
Эта обобщающая таблица даёт лишь поверхностные данные. Остальную информацию можно разделить на три части.
Часть 1. Психология цвета
Цвет повсюду. Оглядитесь вокруг: у всего есть цвет. Синий, красный, желтый, зелёный — этот список бесконечен. Мы окружены цветами. По такой всеобъемлющей теме должно быть огромное количество исследований, верно? Не совсем.
Я искал «цветовая психология» в Google Scholar, и система выдала 2480 исследований. Чтобы продемонстрировать вам вес этого показателя, я вбил в поиске другие запросы:
Как вы можете видеть, «психология цвета» находится на одном уровне с «мужским бельём».
Пролистав несколько доступных исследований, я сформировал модель, отражающую психологические эффекты, возникающие в связи с влиянием цвета на человека. Я назвал её «Цветовая модель Коленды» (к сожалению, здесь я поступил как нарцисс).
Эта модель описывает то, как мы оцениваем цвет. Вы можете пока не понимать её компонентов. Но в своем материале я постепенно рассмотрю все части этой модели.
1.1. Что такое компоненты цвета
Чтобы понимать базу представленной модели, нужно знать суть компонентов, составляющих визуальный характер цвета.
Например, тут все цвета синие:
Но все они выглядят по-разному. Почему так?
Согласно системе Манселла (Munsell, 1912), цвета включают в себя три составляющих:
- Цветовой тон.
- Яркость (светлота).
- Хрома (насыщенность).
Цветовой тон
Цветовой тон (оттенок) — это общее название цвета.
Большинство маркетологов полностью сфокусированы на цветовых тонах, и в этом их ошибка. Исследования показывают, что и другие составляющие цвета (яркость и хрома) играют большую роль в эмоциональном воздействии (Suk & Irtel, 2009).
Яркость (светлота)
Яркость — это то, насколько светлым или тёмным является цвет.
- Цвета с низким уровнем — темнее (они называются тёмными тонами).
- Цвета с высоким уровнем — светлее (они называются светлыми тонами).
Хрома (насыщенность)
Хрома — это уровень насыщенности, то, насколько цвет яркий.
- Цвета с низкой хромой выглядят выцветшими.
- Цвета с высокой хромой выглядят яркими.
Повторюсь, яркость и хрома зачастую важнее тона, что полезно для маркетинга.
Эти данные особенно полезны для бренд-менеджеров, которые ограничены в выборе тона, так как они могут менять светлоту и насыщенность определённого цвета, чтобы сформировать требуемый образ бренда.
Labrecque, 2010, стр. 81
Если вам когда-нибудь потребуется изменить светлоту и хрому цвета, то знайте, что в большинстве программ нужные инструменты расположены таким образом:
1.2. Почему мы предпочитаем определенные цвета
Любимый цвет большинства людей по всему миру — голубой. Но почему это так? И почему необычно предпочитать чёрный, серый или коричневый? Из чего следуют такие вкусы?
Исследователи выдвигают три основных теории:
- Биология или эволюция.
- Теория гендерных схем.
- Теория экологической валентности.
Биология или эволюция
Наши цветовые предпочтения основаны на внутренних биологических механизмах, появившихся во многом благодаря эволюции.
Исследователи предположили, что цветовые ассоциации могли быть сформированы на ранних этапах человеческой истории, когда человек ассоциировал синий с ночью и, соответственно, с пассивностью, а ярко-жёлтый — с солнцем и активностью.
Grossman & Wisenblit, 1999
Но почему мужчины предпочитают синий, в то время как женщинам нравится розовый? Исследователи утверждают, что это различие следует из эволюционных изменений, происходивших в сознании людей в эпоху охоты и собирательства (Hurlbert & Ling, 2007).
В те времена женщинам, чтобы найти еду, нужно было уметь видеть красные и жёлтые фрукты среди зелёной листвы (Regan et al., 2001). В дальнейшем этот фактор повлиял на формирование цветовых предпочтений у следующих поколений женщин.
Способность к цветовому восприятию и в особенности возможность различать длину волны красного цвета могли иметь большее адаптивное значение для собирателей (то есть для женщин), чем для защитников запасов (то есть для мужчин), что привело к формированию современных визуальных пристрастий и предпочтений.
Alexander, 2003, стр. 11
Иначе говоря, благодаря тому, что женщины занимались собирательством, в их мозге развилось предпочтение к красным цветам.
Это надуманный факт? Возможно. Эволюция определённо повлияла на то, что цвет может вызвать возбуждение (это будет объяснено ниже). Но когда речь идёт о цветовых предпочтениях, большее доверие внушают две следующие теории.
Теория гендерных схем
Половая принадлежность также влияет на цветовые предпочтения.
Как только наши дети осознают свою половую принадлежность, они начинают активно искать в окружающем мире информацию, связанную со своим полом, и объединяют всё найденное в собственную развивающуюся концепцию пола.
LoBue & Deloache, 2011, стр. 658
Когда дети ещё маленькие, мы подкрепляем их гендерные стереотипы: одеваем мальчиков в голубую одежду, а девочек — в розовую. Дети интегрируют эти цвета в свою систему восприятия понятий «мужчина» и «женщина». Так как дети испытывают потребность соответствовать собственному полу, мальчики начинают тяготеть к голубому, а девочки — к розовому.
В одном исследовании учёные подвергли анализу детей разного возраста (от семи месяцев до пяти лет), чтобы изучить, как с течением времени менялось их отношение к розовому цвету.
Взрослея, девочки начинали испытывать больше симпатии к розовому цвету, в то время как мальчики всё сильнее отстранялись от розового (LoBue & Deloache, 2011). Их предпочтения менялись одновременно с тем, как они узнавали больше про свой пол.
Теория экологической валентности
Предыдущие теории способны объяснить некоторые цветовые предпочтения, но эти объяснения ограничены.
Скажем, почему людям нравятся разные оттенки тонов, например, нежно-голубой или тёмно-синий? Раз все мы обладаем более или менее одинаковой биологической структурой, не должны ли мы иметь одинаковые цветовые предпочтения? Откуда возникают различия в наших вкусах?
Дать ответ способна теория экологической валентности (Palmer & Schloss, 2010). Согласно этой теории, восприятие определённого цвета развивается на основе приобретаемого с течением времени эмоционального опыта, связанного с ним.
Чем больше удовольствия и позитивных факторов человек получает от контактов с объектами определённого цвета, тем больше он ему будет нравиться.
Palmer & Schloss, 2010, стр. 8878
Эта идея подкрепляется теорией условного рефлекса. В одной работе исследователь попарно расставил ручки разного цвета с приятной и неприятной музыкой. К концу эксперимента большинство испытуемых забирало с собой ручки того цвета, которые стояли в паре с приятной музыкой (Gorn, 1982).
Теория экологической валентности может объяснить и гендерные различия в восприятии цвета. Вспомните, как выглядят игрушки: мальчикам мы даём голубые, а девочкам — розовые.
С раннего возраста люди начинают испытывать позитивные эмоции относительно определённых цветов. В итоге эти эмоции формируют наши цветовые предпочтения.
1.3. Как цвета получают свои значения
Экологическая валентность может объяснить эмоциональную насыщенность цветов. Но как они приобретают семантическое значение? Почему мы ассоциируем красный со страстью и романтикой, а чёрный — с трауром? Ответ скрыт в теории ассоциативных сетей (Bower, 1981).
В ней утверждается, что в нашем мозге существует ассоциативная сеть — сеть взаимосвязанных знаний.
Каждый узел этой сети представляет секцию общего знания, независимо от того, что это:
- Эмоция (например, счастье).
- Чувственный опыт (например, запах океана).
- Семантический смысл (например, понятие «пляж»).
Связь между этими узлами основывается на том, сколько между ними общего. Чем значительнее соответствие между узлами, тем крепче их связь.
К примеру, ваш «узел машин» будет связан со многими другими. Некоторые связи будут сильнее (в их числе шины, вождение, дороги), а некоторые — слабее (поезда, радио, металл).
С течением вашей жизни ассоциативная сеть будет разрастаться. С каждым новоприобретённым опытом вы будете создавать новые узлы и новые связи или укреплять существующие.
— Всё это замечательно, Ник. Но какое это имеет отношение к цвету?
— Спасибо, что спросили.
В вашем мозгу имеются узлы для каждого цвета. Сталкиваясь с каким-то из них, вы каждый раз изменяете узел этого цвета в соответствии с новым опытом.
Допустим, в вас врезалась синяя машина. Вы, вероятно, установите узел, связанный с синим цветом.
Вы можете выстроить такую связь сознательно или подсознательно. Так или иначе, вы добавите новое значение синему цвету.
Эта ассоциация в итоге может сказаться на вашем мировосприятии и поведении.
1.4. Почему у цветов разные значения
Давайте обратимся к общеизвестному мифу. Множество «гуру» психологии приписывают каждому цвету определённое значение. Например:
- Голубой — спокойный.
- Чёрный — приземлённый.
- Желтый — весёлый.
Эти ассоциации верны, и мы вернёмся к ним ниже, но цветовая психология не так проста.
У цветов нет одного значения, которое бы описывало их полностью. Люди вкладывают разные, а иногда и противоречащие друг другу значения в одни и те же цвета, основываясь на разных факторах. Вот что они включают в себя:
Опыт
У разных людей с цветами связан разный опыт. И он зависит от того, какое значение конкретный человек вкладывает в цвет.
- Чёрный. Работники ритуальных агентств испытывают сильную связь между чёрным и трауром. Если они увидят его в другом контексте, он затронет их восприятие смерти и грусти.
- Жёлтый. У сиделок образуется более сильная, чем у других, ассоциация между этим цветом и мочой. Если они увидят его в другой ситуации, он вызовет у них чувство отвращения.
- Белый. У тех, кто часто катается на лыжах, возникает стойкая ассоциация между белым и приятным возбуждением.
Думаю, вы поняли суть. Несмотря на то, что большинство людей испытывает одни и те же ассоциации, их интенсивность будет зависеть от прошлого опыта.
Вывод: всегда изучайте вашу целевую аудиторию, прежде чем выбрать цветовую схему: есть ли у этих людей многократно повторяющийся опыт с конкретным цветом? Если да, нужно решить, полезна вам эта ассоциация или вредна.
Культура
Значения цветов могут различаться в зависимости от той или иной культуры. Например, на Западе любимый цвет большинства — голубой (Valdez & Mehrabian, 1994). Но это неприменимо к жителям Восточной Азии, там ситуация прямо противоположная.
Главный и основной американский цвет, голубой, считается в Восточной Азии холодным и ассоциируется со злом, а также с дурным поведением.
Schmitt, 1995, стр. 33
В этой заметке не будут учтены все культурные различия — я сосредоточусь на восприятии цветов в западном мире.
Но, если вы выходите на международную арену, вам потребуется изучить культурную специфику восприятия цветов, прежде чем продавать продукт или начинать маркетинговые кампании, имеющие этническую направленность. Определённые цвета могут нести в себе негативное значение в тех или иных культурах.
Контекст
Цвета могут иметь разные значения в зависимости от контекста.
Контекст помогает определить, какие из связанных узлов в сети активны. Чёрные кухонные приборы, скорее всего, не запустят цепь ассоциаций, связанных с трауром, потому как посудомойки не имеют прямой связи с похоронными ритуалами.
Labrecque, 2010, стр. 20
В качестве другого примера возьмём красный. В контексте романтических отношений красный способен вызвать страсть. Именно поэтому на сайтах знакомств мужчины, одетые на фото в красное, кажутся женщинам более привлекательными (Elliot et al., 2010).
Тем не менее, красный обладает разными значениями в разных областях. В конкурсах мы ассоциируем красный с проигрышем — частично из-за того, что многие учителя используют ручки этого цвета для проверки работ и выставления оценок. Именно поэтому люди хуже выполняют тесты (например, на уровень IQ) после воздействия этого цвета (Elliot et al., 2007).
Прошлый опыт, культура и контекст — часть тех факторов, которые определяют значение цвета. Но, несмотря на это, люди в основном вкладывают в них одинаковые значения. Мы обсудим их далее.
1.5. Что означает каждый цвет
Чуть ниже я покажу вам таблицу значений цветов. Они были составлены на основе нескольких научных исследований.
В большинстве работ исследователи просили дать оценку определённому цвету в зависимости от задачи. Например, Labrecque (2010) продемонстрировал испытуемым логотип, выполненный в разных цветах, и попросил их дать ему оценку на основе разных факторов, связанных с образом бренда и его привлекательностью.
Все приведённые далее характеристики были выявлены похожими методиками. Поэтому я надеюсь, что эти значения цветов будут более точными, чем где-либо ещё.
Ради ясности я вырезал цитаты, но если вы хотите ознакомиться с научными исследованиями, стоящими за этой таблицей, то вы можете обратиться к таблице 3.2 в работе Labrecque (2010).
Эти ассоциации акцентируются на тонах, но все-таки они принижают значение светлоты и хромы, которые порой обладают большим эффектом, чем тон.
Светлота и насыщенность производили более значительный эффект на эмоции, чем тон… к текстам, описывающим ранние эксперименты, которые изучали и определяли только особенности тонов, стоит относиться скептически.
Rider, 2009, стр. 7
Так что не стоит полностью полагаться на информацию из таблицы. Вместо этого используйте предложения, представленные в двух следующих частях материала.
Мы знаем, что цвета обладают определёнными значениями. Но как и почему они влияют на наше восприятие и поведение?
Как пишет Crowley (1993), цвет способен вызывать две реакции: возбуждение и оценку.
Возбуждение
Возбуждение — это психологическое состояние, для которого характерно повышение адреналина, кровяного давления и скорости сердцебиения. Человек чувствует себя более активным.
Множество исследований показало, что тёплые цвета повышают возбуждение. Например, Crowley (1993) обнаружил существование U-образного отношения между возбуждением и длиной цветовой волны:
Когда вам встречаются тёплые цвета (красный, оранжевый), вы испытываете немедленную биологическую реакцию. У вас повышается уровень адреналина, давление тоже повышается. Вы испытываете сильную стимуляцию.
В зависимости от цели рекламной кампании повышенное возбуждение способно как помочь, так и навредить.
Оценка
Далее к возбуждению добавляется оценочная реакция: нравятся ли потребителям выбранные вами цвета?
Crowley (1993) обнаружил, что людям чаще нравятся цвета с более короткой длиной волны. Давайте объединим эту информацию с полученной ранее:
Но вот вопрос: почему цвет вызывает оценочную реакцию? Ответ связан с ассоциативной сетью. Как только вы сталкиваетесь с цветом, ситуация активирует ваш узел именно этого цвета.
Активность узла распространяется на все те, которые с ним связанны.
Как только окружающие узлы активизируются, содержащаяся в них информация временно включается в вашу систему мировосприятия.
Итак, применим эти знания к цвету. Ранее я сказал, что женщины находят мужчин, одетых в красное, более привлекательными. В этой ситуации работают два механизма.
Во-первых, когда женщина сидит на сайтах знакомств, её узел страсти и романтики активен. Поэтому все связанные узлы также включаются в работу, в том числе и узел для «красного».
Это крайне упрощённая диаграмма. На самом деле узлы будут взаимосвязаны между собой. Часть из них также связана с красным (к примеру, розы, сердца, День святого Валентина). Поэтому они будут дополнительно влиять на активацию красного.
Эта повышенная скорость обработки создаёт приятное ощущение в мозге. От того, что женщине приятно оценивать фотографию мужчины, она начинает считать его более привлекательным (смотрите Alter & Oppenheimer, 2009).
Механизм работает и в обратную сторону: если женщина сталкивается с красным цветом, это активизирует все связанные с ним узлы, включая те, что относятся к страсти и романтике. Женщина временно воспринимает внешние стимулы в романтическом ключе.
Для тех, кому интересно более подробное объяснение этого механизма, я записал короткое видео:
Исследования показывают, что одно только размышление о цвете может вызвать тот же эффект, что и его визуальное восприятие.
В одном исследовании у испытуемых при размышлениях о жёлтом цвете происходили те же неврологические изменения (активация левой веретенообразной извилины), что и при зрительном контакте с этим цветом (Simmons et al., 2007).
То есть люди, подвергаясь воздействию записанных текстом названий цветов (например, слова «жёлтый»), могут испытывать соответствующие изменения в восприятии и поведении (Lichtenfeld et al., 2009).
Цвета обладают способностью влиять благодаря нашей способности воспринимать концепции. Сами цвета бессмысленны. Значение цвета и его субъективное восприятие основываются на эмоциональном и семантическом значении, которое ассоциируется с этим цветом.
Нам всё ещё не хватает одной части, чтобы пазл полностью сложился: какие факторы влияют на нашу оценку цвета.
1.7. Что делает цвет «хорошим»
Люди рассматривают три основных фактора при оценке цвета:
- Уместность.
- Эстетика.
- Значение.
Уместность
Маркетологи зачастую выбирают цвета, основываясь на предпочтениях людей. Зачастую это неправильный подход. Вам необходимо понять уместность цвета.
Например, большинство людей предпочитают голубой цвет коричневому. Но, предположим, что вы покупаете стол. Большинство людей выберут коричневый, так как он выглядит уместным.
Люди зачастую выбирают цвет для стен в своём доме, основываясь на том, какие эмоции они хотят испытывать в каждой отдельной комнате (Schloss, Strauss, 2012).
Говоря о семантическом значении, стоит обратиться к исследованию Kauppinen-Raisanen and Luomala (2010). Они попросили людей оценить лекарства от боли в красной упаковке. Комментарии продемонстрировали концентрацию людей на семантическом значении:
- «Если у вас головная боль и вам нужно то, что её снимет, вы не захотите наткнуться на напоминание о крови».
- «Если вам нужно что-то проглотить, то красный цвет слишком жгуч. Его будет неприятно ощущать в своём горле».
Эстетика
Этот материал сфокусирован на ассоциациях и значениях цвета, но нельзя игнорировать эстетику. Никогда не выбирайте цвет, основываясь исключительно на его эмоциональном и семантическом значении. В конце концов, ваш продукт или дизайн должен быть привлекательным.
Эстетически привлекательный дизайн может:
Вот почему цветовая психология никогда не будет шаблонной наукой, и это правильно.
Значение
Третий фактор — это значение. И он включает в себя две составляющих: социальную и функциональную.
Если речь идёт о социальном значении, нужно задать вопрос: удобен ли ваш цвет с точки зрения общества? Например, определённые стили одежды могут быть в моде — из-за этого они имеют большую социальную значимость.
Функциональное значение отвечает на вопрос, удобен ли ваш цвет с практической точки зрения. Например, на серебряных машинах не видно пыли и царапин, в то время как на чёрных машинах пыль и царапины виднее, и этот цвет имеет меньшее функциональное значение.
Резюме
Теперь, когда вы познакомились с теорией и научными знаниями о восприятии цвета, цветовая модель Коленды должна стать яснее.
Вы можете обращаться к ней, когда нужно будет вспомнить, как именно потенциальные клиенты воспринимают ваш выбор цветов. И всё же эта модель не говорит, какие именно цвета вам помогут. Об этом речь пойдёт во второй части.
Часть 2. Применение в маркетинге
В этой части я собираюсь объяснить содержание таблицы, представленной в начале материала. Я разберу все её элементы, чтобы вы понимали, как выбирать лучшие цвета для разных маркетинговых целей.
2.1. Уровень возбуждения
Ранее я писал, что холодные цвета снижают уровень возбуждения, а тёплые — повышают. Но когда нужно его повышать, а когда — снижать?
Низкое возбуждение (релаксация)
Когда вы расслаблены, время идёт быстрее.
Всё, что повышает ощущение расслабленности в процессе ожидания, увеличивает скорость течения времени. Иначе говоря, ощущение тревоги или напряженности ведёт к замедлению восприятия скорости времени.
Gorn et al., 2004, стр. 215
К примеру, люди, которые боялись пауков, сообщили, что в присутствии этого насекомого время шло медленнее (Watts & Sharrock, 1984). В другом исследовании люди сказали, что продолжительность времени была больше, когда они смотрели в глаза сердитому человеку (Thayer & Schiff, 1975).
Эта разница в восприятии времени происходит из-за наличия у людей внутренних часов.
Стресс или тревога могут ускорить внутренние часы человека (по этим часам пройдёт больше времени, чем на самом деле), поэтому ему будет казаться, будто время идёт медленно.
Valdez & Mehrabian, 1994, стр. 216
Из-за этого эффекта холодные цвета уменьшают время загрузки сайта в нашем восприятии (Gorn et al., 2004).
Этот эффект можно также применить к поведению во время шопинга. Холодные цвета действуют расслабляюще, поэтому людям хочется потратить на совершение покупки больше времени. Ещё они уменьшают время ожидания на этапе оплаты.
Униформа кассиров может влиять на ощущение того, насколько просто и быстро проходит процесс покупки… таким магазинам, как Target с их насыщенной красной атмосферой в зоне касс, возможно, стоит изменить выбор цветов в оформлении интерьера.
Labrecque, 2010, стр. 30
Сильное возбуждение (волнение)
Слабое возбуждение может ускорить течение времени. Но сильное возбуждение может стимулировать к действию, например, к импульсивным покупкам.
Активный клиент охотнее совершит импульсивную покупку. Для этой ситуации больше подходят активизирующие нас цвета, такие как красный и синий, в то время как умеренных цветовых волн, например, зелёной, стоит избегать.
Crowley, 1993, стр. 67
Возбуждение усиливает импульсивность, так как оно подавляет кортикальную деятельность (Walley & Weiden, 1973). Люди тратят меньше времени на обдумывание и обсуждение, следовательно, повышается вероятность того, что они будут действовать сейчас (например, совершать спонтанные покупки).
Итак, если вы хотите, чтобы кто-то принял немедленное решение, повысьте его возбуждение с помощью тёплых цветов.
2.2. Тип ментальной обработки
Так как возбуждение подавляет рациональное мышление, вы можете использовать это знание в маркетинге и в других случаях.
В основном мы обрабатываем информацию двумя способами:
- Эвристическая обработка — быстрый и простой анализ.
- Систематическая обработка — сложный и рациональный анализ.
Если ваши аргументы слабы, то вам нужно, чтобы люди пользовались эвристической обработкой. В таком случае используйте теплые цвета, чтобы повысить возбуждение и снизить влияние кортикальной деятельности.
Если вы убедительны, то вам нужно, чтобы люди использовали систематическую обработку — используйте холодные цвета, чтобы снизить их возбуждение.
2.3. Технология продаж
Цвета играют роль в двух разных способах продаж: в аукционе и в случае, когда стороны торгуются.
Аукционы
В одной работе исследователи проанализировали фоновые цвета аукционов eBay. Они обнаружили, что красный фон генерировал больший доход (Bagchi & Cheema, 2013), причем это связано с возбуждением, потому что оно провоцирует агрессию. Она влияет на людей, и они стараются перебить ставки конкурентов.
В ситуациях, когда клиенты соперничают друг с другом, чтобы купить редкий товар или продукт лимитированной серии, фирмы могут повысить желание платить, воздействуя на клиентов с помощью контраста красных и синих фонов.
Bagchi & Cheema, 2013, стр. 956
Торги
Если вы реализуете продукцию, торгуясь, то вам будут нужны противоположные цвета. Понизить агрессивность клиентов помогут холодные цвета.
На ситуацию могут повлиять даже такие мелочи, как одежда. Исследователи проанализировали данные по пенальти в НФЛ и НХЛ и обнаружили, что команды в чёрной форме получали больше пенальти (Frank & Gilovich, 1988). Может быть, получив эту информацию, вы захотите надеть что-то голубое на ваше следующее собеседование.
Узнать больше о тактиках продаж можно в моем материале.
2.4. Образ бренда
Большинство маркетологов используют цвета для выражения характера их бренда.
Данная таблица основана на исследовании от Aaker (1997), который выделил пять основных характеристик, передающих имидж марки:
- Компетентность (например, The Economist).
- Азарт (например, Spartan Race).
- Стабильность (например, Wrangler jeans).
- Искренность (например, Hallmark).
- Утончённость (например, Apple).
Но что, если вам нужно передать более специфические черты?
Я составил ещё одну таблицу, выделяющую более узкие аспекты, основываясь на их практичности.
2.5. Поставленная цель
В зависимости от ситуации, вы часто будете стремиться к определённому результату. Цвет может помочь добиться трёх разных целей: получения внимания, какого-то действия или «лайка».
Внимание
Временами вам необходимо заполучить внимание людей.
- Будет ли ваш продукт выделяться при розничной продаже?
- Заметят ли люди ваше изображение в социальных сетях?
- Заметят ли люди кнопку CTA на вашей странице?
Ученые из Kawasaki and Yamaguchi (2011) показывали людям разные цвета и изучали их мозг с помощью электроэнцефалограммы. Когда любимый цвет испытуемого был фоновым, его мозг становился активен раньше, чем он осознанно замечал этот цвет. Цвет подсознательно привлекает наше внимание. Но как вам его заполучить?
В некоторых исследованиях предлагают использовать тёплые цвета (например, Garber, 2000). Тем не менее, чаще всего лучшим решением будет контраст.
Ваше внимание естественным образом направлено в сторону визуально заметных объектов (Parkhust, Law & Niebur, 2002). Если вам нужно направить его в сторону CTA, выбирайте цвет, который контрастирует с тем, что окружает кнопку.
Этот принцип относится и к упаковке. Чтобы выделяться на полке с розничным товаром, она должна быть оригинальной.
Исследователи рассмотрели, как упаковка может сделать продукт визуально заметнее среди конкурентов. Оригинальные покупки привлекают внимание покупателей и повышают шанс непроизвольного отклика.
Labresque, 2010, стр. 31
Действие
Временами вам хотелось бы, чтобы цвет побуждал человека к действию — к покупке вашего продукта, репосту вашего контента или подписке на ваш блог.
Чтобы достичь этой цели, используйте цвета, которые повышают возбуждение, например, сильно насыщенные, но с низкой яркостью. Они влияют на импульсивность и склонны повышать вероятность проявления поведенческих реакций. Поэтому я использую желтый для моих CTA-блоков.
В одной работе исследователи из Bakhshi and Gilbert (2015) проанализировали данные репостов миллиона изображений с Pinterest и пришли к выводу, что люди чаще делились изображениями, на которых присутствовали тёплые цвета (такие как красный и розовый), и реже — если на них были холодные цвета (к примеру, голубой и зелёный). Повышенная активность, вероятно, провоцирует большее желание поделиться информацией.
Лайк
Временами вам хочется, чтобы цвета помогали формировать благоприятное впечатление о вашем продукте или бренде. Чтобы достичь этой цели, используйте цвета с более короткой длиной волны.
Для получения большего числа позитивных откликов в такой сфере, как отношение публики к рекламе, цвета с более короткой длиной волны (такие как голубой), вероятно, будут наиболее эффективны.
Crowley, 1993, стр. 67
Также стоит использовать более светлые цвета — такие как оттенки белого и светло-серого (Valdez & Mehrabian, 1994).
2.6. Тип продукта
Каков тип вашего продукта?
- Утилитарный продукт, приносит функциональную пользу.
- Гедонический продукт, приносит социальную или чувственную пользу.
Исследователи из Bottomley and Doyle (2006) протестировали роль цвета для этих продуктовых видов. Они провели опрос, чтобы узнать, какие цвета у людей ассоциируются с функциональной и социально-чувственной пользой.
Вот что они обнаружили:
- Функциональные цвета: серый, чёрный, голубой, зелёный.
- Социально-чувственные цвета: красный, жёлтый, розовый, фиолетовый.
В этом исследовании люди испытывали больше симпатии к продукту, когда цвета соответствовали ему. Функциональные цвета усиливали симпатию к утилитарным продуктам, а социально-чувственные — к гедоническим.
2.7. Оформление сообщения
Рекламодатели обычно описывают свой продукт с использованием определённой схемы:
- Профилактика: возникновение каких проблем может предотвратить ваш продукт.
- Польза: какую пользу принесёт ваш продукт.
Определённые цвета могут повысить эффективность этих схем. Как я объяснял в статье о рекламе, мы обычно ассоциируем красный с предостережением.
Из-за этой ассоциации красный активирует механизм настороженности. Когда люди видя его, распознают проблемы быстрее.
С другой стороны, голубой активирует сознание сближения.
Так как голубой обычно ассоциируется с открытостью, миром и спокойствием, он активирует мотивацию сближения, потому что эта ассоциация является сигналом благоприятной обстановки.
Mehta & Zhu, 2009, стр. 1
Ученые Mehta & Zhu (2009) протестировали эти цвета, использовав их в двух версиях рекламы зубной пасты:
- Акцент на профилактике: она предотвращает кариес.
- Акцент на пользе: она отбеливает зубы.
Красный активизирует настороженность и повышает привлекательность рекламы профилактической направленности. Синий активизирует сознание cближения и повышает привлекательность рекламы с акцентом на пользе от продукта.
2.8. Половая принадлежность
Ранее я описывал теории, стоящие за нашими цветовыми предпочтениями:
- Эволюция. Женщины были собирательницами. У них развилась способность определять красные и жёлтые пищевые ресурсы.
- Половая схема. С раннего возраста мужчин ориентируют на синий и голубой цвета, а женщин — на розовый.
- Экологическая валентность. Основываясь на нашем опыте, мы начинаем испытывать положительные эмоции по отношению к определённым цветам.
Таким образом, женщины предпочитают тёплые цвета, а мужчины — холодные.
Это значит, что кривая предпочтений в тонах значительно отличается у мужчин и женщин. Обычно женские предпочтения круто возрастают к устойчивому пику в районе красно-фиолетовых цветов и стремительно снижается в районе жёлто-зелёных оттенков, в то время как мужские предпочтения смещены в сторону сине-зелёных цветов.
Hurlbert & Ling, 2007, стр. R624
Другие исследования показали, что мужчины предпочитают глубокие насыщенные цвета, в то время как женщины — менее глубокие и бледные (Radeloff, 1990).
Часть 3. Обобщение
3.1 Как использовать модель
Пройдёмся по примерам, используя большую таблицу, которую я показал вам в начале статьи.
Предположим, что вы используете схему с акцентом на пользе для продажи утилитарного продукта для мужчин. Вы можете выполнить следующие действия:
Шаг 1. Выделить все строки, подходящие под вашу ситуацию.
(В качестве примера строки отмечены коричневым цветом.)
Изображение — это просто выдержка из полной таблицы. Вы также можете отметить строки в других секциях. Но если целая секция не имеет для вас значения, вы можете её пропустить.
Шаг 2. Под каждой колонкой напишите итоговое количество выделенных отметок:
Шаг 3: Обратите внимание на цвета с наибольшим итоговым числом:
Используйте эти наивысшие оценки для выбора цвета. Но что, если вам надо выбрать несколько цветов? Давайте взглянем на ряд факторов.
3.2 Сколько цветов нужно выбрать
Итоговое количество цветов также может нести в себе семантическое значение. Ответ зависит от двух факторов:
- Тип продукта.
- Количество контента.
Тип продукта
Во-первых, вы должны понять, утилитарный ваш продукт или гедонический.
Небольшое количество цветов несёт утилитарное и серьёзное значение, в то время как большое разнообразие оттенков — гедоническое и весёлое значение (Bottomley & Doyle, 2006).
Я думаю, что большое количество цветов может быть даже неуютно-жутковатым.
В целом стоит следовать этому выводу:
- Выбирайте меньшее количество цветов для серьёзных по своей природе продуктов.
- Выбирайте большее количество цветов для несерьёзных по своей природе продуктов.
Количество контента
Мы все обладаем ограниченными ресурсами для обработки информации. Поэтому вам стоит подумать, какое количество контента будет бороться за получение внимания зрителя.
Допустим, что вы разрабатываете дизайн рекламы. Если она содержит много текста, клиентам будет нужно потратить больше обрабатывающих ресурсов, чтобы оценить её. Поэтому большое количество цветов может стать проблемой.
Для восприятия цвета также требуются обрабатывающие ресурсы. Так что если ваша реклама содержит много контента и много цветов, дизайн становится перенасыщенным. Исследования позволяют сделать вывод, что у людей в таком случае, вероятно, сформируется худшее мнение о вашем продукте.
Ученые Meyers-Levy and Peracchio (1995) протестировали эту возможность и обнаружили подтверждение вывода.
Когда речь идет об объявлении претензии или о налогах, отношение к информации будет положительным, если объявление будет оформлено проще и будет чёрно-белым. Цветом могут быть выделены только те элементы, которые соответствуют основной цели.
Meyers-Levy and Peracchio (1995), стр. 122
Очевидно, что всё опирается на цель вашего дизайна, но вы можете использовать следующие практические правила:
- Если ваш дизайн сложный или насыщен контентом, снижайте уровни цвета.
- Если ваш дизайн простой или не насыщен контентом, повышайте уровни цвета.
3.3 Какие цвета хорошо сочетаются
Согласно Schloss and Palmer (2011), восприятие содержит три компонента:
- Парные предпочтения: насколько конкретному человеку нравится сочетание цветов.
- Парная гармония: насколько сильно человек верит в то, что цвета подходят друг к другу.
- Фигурные предпочтения: насколько человеку нравятся цвета объектов относительно их фона.
Исследователи из Schloss and Palmer (2011) провели несколько экспериментов и обнаружили, что один фактор влияет на все три составляющие: соотношение переднего плана и фона.
Цвета в противостоящих друг другу планах (например, передний и задний) смотрятся лучше, когда они разных оттенков:
Открываются очевидные эффекты от контрастных тонов и контраст яркости: теплые фигуры предпочтительнее видеть на холодном фоне, холодные фигуры — на тёплом, и желательно, чтобы фон при этом был контрастен переднему плану по яркости.
Schloss and Palmer (2011), стр. 568
Цвета на одном плане (например, только на переднем) смотрятся лучше, когда они одного тона.
И парные предпочтения, и парная гармония различаются в первую очередь в зависимости от тонового соответствия. Таким образом, пары похожих тонов в основном выглядят предпочтительнее и гармоничнее.
Schloss and Palmer (2011), стр. 567
Конечно, вы можете нарушить эти принципы. Но это знание может помочь вам в выборе цветовой схемы.
3.4 Как выбрать правильную цветовую схему
Теперь, когда вы знаете, из каких компонентов состоит эстетически приятная цветовая схема, вы можете выбрать верную комбинацию цветов.
Вот четыре популярные цветовые схемы.
Монохромная схема
Она использует разные оттенки одного тона:
Монохромные цветовые схемы удобны в простых сообщениях или для передачи утончённости бренда (Rider, 2009).
Также стоит задуматься об использовании монохромной цветовой схемы, когда вы выбираете цвета для одного плана, так как вариации похожи между собой (см. предыдущую секцию).
Схожие цвета (аналоговая схема)
Цветовая схема с использованием схожих тонов, расположенных близко друг к другу на цветовом круге:
Применение схемы с использованием аналогичных цветов может повысить вероятность восприятия дизайна как гармоничного из-за тонального сходства.
Триада
Триадные цветовые схемы используют три цвета, расположенные на вершинах равностороннего треугольника, вписанного в цветовой круг.
Эта цветовая схема, возможно, самая популярная.
Триадная цветовая гармония считается лучшей цветовой схемой. Вы можете использовать один цвет для фона, а оставшиеся два — для контента и выделенных областей.
Kissmetrics
Контрастная (комплиментарная) схема
Она использует цвета, противостоящие друг другу в цветовом круге:
Такие цвета более контрастны, так как находятся на противоположных сторонах цветового круга. Если вы хотите повысить контраст между передним планом и фоном, используйте добавочные цвета. Вы можете использовать их, если нужно привлечь внимание к определённому элементу (например, к CTA-кнопке). Используя цвета, контрастирующие с окружающим контентом, вы естественным образом выделяете объект.
Чтобы вам было проще объединить всю полученную информацию, можно воспользоваться таблицей ниже:
Резюме
Психология цвета — потрясающая тема, но её всё ещё омрачает масса неточностей. Уверен, что и в этой статье они есть — но надеюсь, что всё же это был шаг в правильном направлении. Прежде чем мы попрощаемся, хочу отметить основные выводы.
Психология цвета — это наука
Маркетологи зачастую выбирают цвета произвольно, но вы больше не будете так делать. Теперь, поняв науку о цвете, вы можете стратегически анализировать свой выбор.
3.1 Процесс восприятия — Организационное поведение
- Как различия в восприятии влияют на поведение и производительность сотрудников?
Под восприятием мы подразумеваем процесс, с помощью которого человек просматривает, выбирает, организует и интерпретирует стимулы для придания им значения. 1 Это процесс осмысления окружающей среды с целью выработки соответствующей поведенческой реакции. Восприятие не обязательно ведет к точному портрету окружающей среды, но скорее к уникальному портрету, на который влияют потребности, желания, ценности и предрасположенность воспринимающего.Как описано Кретчем и соавторами, 2 восприятие человеком данной ситуации не является фотографическим представлением физического мира; это частичная, личная конструкция, в которой определенные объекты, выбранные человеком на главную роль, воспринимаются индивидуально. Каждый воспринимающий, так сказать, в некоторой степени нерепрезентативный художник, рисующий картину мира, которая выражает индивидуальный взгляд на реальность.
Множество объектов, которые борются за внимание, сначала выбираются или просматриваются людьми.Этот процесс называется селективностью восприятия . Некоторые из этих объектов привлекают наше внимание, а другие — нет. Как только люди замечают конкретный объект, они затем пытаются понять его смысл, организовывая или категоризируя его в соответствии с их уникальной системой координат и своими потребностями. Этот второй процесс называется организацией восприятия. Когда объекту придается значение, люди могут определить соответствующий ответ или реакцию на него. Следовательно, если мы четко осознаем и понимаем, что находимся в опасности из-за падающего камня или автомобиля, мы можем быстро уйти с дороги.
Ввиду важности селективности восприятия для понимания восприятия рабочих ситуаций, мы рассмотрим эту концепцию более подробно, прежде чем рассматривать тему социального восприятия.
Перцепционная селективность: мы видим то, что видим
Как отмечалось выше, селективность восприятия относится к процессу, с помощью которого люди выбирают объекты в окружающей среде для привлечения внимания. Без этой способности сосредотачиваться на одном или нескольких стимулах вместо сотен, постоянно окружающих нас, мы не смогли бы обработать всю информацию, необходимую для инициирования поведения.По сути, селективность восприятия работает следующим образом (см. Приложение 3.2, ). Сначала человек сталкивается с объектом или стимулом — громким шумом, новой машиной, высоким зданием, другим человеком и т. Д. Затем человек сосредотачивает внимание на этом одном объекте или стимуле, в отличие от других, и концентрирует свои усилия на понимании или осмыслении стимула. Например, во время экскурсии по фабрике два менеджера наткнулись на какой-то механизм. Внимание одного менеджера было сосредоточено на остановленной машине; другой менеджер сосредоточился на работнике, который пытался это исправить.Оба менеджера одновременно задали вопрос рабочему. Первый менеджер спросил, почему машина была остановлена, а второй спросил, думает ли сотрудник, что он может это исправить. Обоим менеджерам была представлена одна и та же ситуация, но они заметили разные аспекты. Этот пример показывает, что после того, как внимание было направлено, люди с большей вероятностью сохранят изображение объекта или стимула в своей памяти и выберут соответствующий ответ на стимул. Эти различные влияния на избирательное внимание можно разделить на внешние и внутренние (личные) влияния (см. Приложение 3.3 ).
Приложение 3.2 Процесс перцепционной селективности (авторство: Copyright Rice University, OpenStax, под лицензией CC BY-NC-SA 4.0)
Приложение 3.3. Основные факторы, влияющие на выборочное внимание (авторство: Copyright Rice University, OpenStax, под лицензией CC BY-NC-SA 4.0)
Внешнее влияние на избирательное внимание
Внешние воздействия состоят из характеристик наблюдаемого объекта или человека, которые активируют чувства. Большинство внешних воздействий влияют на избирательное внимание либо из-за своих физических свойств, либо из-за их динамических свойств.
Физические свойства. Физические свойства самих объектов часто влияют на то, какие объекты привлекают внимание воспринимающего. Акцент здесь делается на уникальном, необычном и необычном. Особенно важным физическим свойством является размер . Как правило, более крупные объекты привлекают больше внимания, чем более мелкие. Рекламные компании используют самые большие вывески и рекламные щиты, позволяющие привлечь внимание зрителя. Однако, когда большинство окружающих объектов большие, маленький объект на фоне поля больших объектов может привлечь больше внимания.В любом случае размер представляет собой важную переменную в восприятии. Более того, более яркие, громкие и красочные объекты, как правило, привлекают больше внимания, чем объекты с меньшей интенсивностью . Например, когда бригадир завода выкрикивает приказ своим подчиненным, он, вероятно, получит больше уведомлений (хотя может и не получить желаемого ответа) от рабочих. Однако здесь следует помнить, что интенсивность усиливает внимание только по сравнению с другими сопоставимыми стимулами. Если бригадир всегда кричит, сотрудники могут перестать обращать внимание на крик.Объекты, которые сильно контрастируют с на фоне, на котором они наблюдаются, обычно привлекают больше внимания, чем менее контрастные объекты. Пример принципа контраста можно увидеть в использовании знаков безопасности на предприятиях и на дорогах. Краткое сообщение, такое как «Опасно», выделяется черными буквами на желтом или оранжевом фоне. Последняя физическая характеристика, которая может усилить восприятие, — это новизна или незнакомость объекта. В частности, внимание будет обращено на уникальное или неожиданное, увиденное в знакомой обстановке (руководитель консервативной компании, который приходит на работу в шортах-бермудских островах) или знакомое в несочетаемой обстановке (кто-то в церкви держит банку пива).
Динамические свойства. Второй набор внешних влияний на избирательное внимание — это те, которые либо меняются со временем, либо получают свою уникальность из порядка, в котором они представлены. Наиболее очевидное динамическое свойство — , движение . Мы склонны обращать внимание на объекты, которые движутся на относительно статическом фоне. Этот принцип давно признан рекламодателями, которые часто используют вывески с движущимися огнями или движущимися объектами для привлечения внимания. В организационной среде ярким примером является злоумышленник, который показывает своих коллег, работая значительно быстрее, привлекая больше внимания.
Другой принцип, лежащий в основе рекламы, — это повторений сообщения или изображения. Повторяющиеся рабочие инструкции, как правило, воспринимаются лучше, особенно когда они касаются скучной или скучной задачи, на которой трудно сосредоточиться. Этот процесс особенно эффективен с точки зрения безопасности предприятия. Большинство несчастных случаев на производстве происходит из-за неосторожных ошибок во время монотонной деятельности. Повторение правил и процедур безопасности часто помогает предупредить рабочих о возможностях несчастных случаев.
Влияние личности на избирательное внимание
Помимо множества внешних факторов, несколько важных личных факторов также могут влиять на степень, в которой человек обращает внимание на конкретный стимул или объект в окружающей среде. Двумя наиболее важными личными факторами, влияющими на готовность к восприятию, являются выраженность ответа и предрасположенность к ответу.
Характер реакции. Это тенденция сосредотачиваться на объектах, которые связаны с нашими непосредственными потребностями или желаниями.Характер реакции в рабочей среде легко определить. Рабочий, уставший от многочасовой работы, может быть очень чувствителен к тому, сколько часов или минут осталось до увольнения. Сотрудники, ведущие переговоры о новом контракте, могут до копейки знать почасовую оплату рабочих, выполняющих аналогичную работу по всему городу. Менеджеры с высокой потребностью в достижении могут быть чувствительны к возможностям для достижения рабочих целей, успеха и продвижения по службе. Наконец, женщины-менеджеры могут быть более чувствительны, чем многие менеджеры-мужчины, к снисходительному отношению мужчин к женщинам.Важность реакции, в свою очередь, может исказить наше представление о нашем окружении. Например, как отмечает Рух:
«Время, затрачиваемое на монотонную работу, обычно переоценивается. Время, потраченное на интересную работу, обычно недооценивается. . . . Оценка времени связана с ощущением успеха или неудачи. Субъекты, испытывающие неудачу, оценивают данный интервал как более длительный, чем испытуемые, добившиеся успеха. Данный интервал времени также оценивается как более длительный испытуемыми, пытающимися выполнить задачу для достижения желаемой цели, чем испытуемые, работающие без такой мотивации.” 3
Ответное распоряжение. В то время как значимость реакции связана с непосредственными потребностями и проблемами, предрасположенность к ответу — это тенденция узнавать знакомые объекты быстрее, чем незнакомые. Понятие предрасположенности к откликам подразумевает четкое признание важности прошлого обучения тому, что мы воспринимаем в настоящем. Например, в одном исследовании группе людей был представлен набор игральных карт с перевернутыми цветами и символами, то есть червы и бубны были напечатаны черным цветом, а пики и трефы — красным.Удивительно, но когда испытуемым предъявляли эти карты на короткое время, люди последовательно описывали карты такими, какими они ожидали (красные червы и бубны, черные пики и трефы), а не такими, какими они были на самом деле. Они были предрасположены видеть вещи такими, какими они всегда были в прошлом. 4
Таким образом, основной процесс восприятия на самом деле довольно сложен. Несколько факторов, в том числе наш личный состав и окружающая среда, влияют на то, как мы интерпретируем события, на которых сосредоточены, и реагируем на них.Хотя сам процесс может показаться несколько сложным, на самом деле он представляет собой условное обозначение, которым мы руководствуемся в повседневном поведении. То есть без селективности восприятия мы были бы обездвижены миллионами стимулов, конкурирующих за наше внимание и действия. Процесс восприятия позволяет нам сосредоточить наше внимание на наиболее значимых событиях или объектах и, кроме того, позволяет нам классифицировать такие события или объекты, чтобы они соответствовали нашей собственной концептуальной карте окружающей среды.
расширяется по всему миру
Какой автомобиль вы бы купили?
Когда General Motors объединилась с Toyota для создания калифорнийской компании New United Motor Manufacturing Inc.(NUMMI), у них была отличная идея. NUMMI будет производить не только популярную Toyota Corolla, но и автомобиль GM под названием Geo Prizm. Обе машины были бы по сути идентичны, за исключением незначительных отличий в стиле. Экономия на масштабе и высокое качество пойдут на пользу продажам обоих автомобилей. К сожалению, General Motors забыла об одном. Потребители в Северной Америке больше относятся к автомобилям японского производства, чем к автомобилям американского производства. В результате с момента создания совместного предприятия Corollas быстро продавались, в то время как продажи Geo Prizms падали.
Оглядываясь назад, легко объяснить, что произошло, с точки зрения различий в восприятии. То есть типичный потребитель просто считал Corolla более качественным (и, возможно, более высоким статусом) и покупал соответственно. Потребители не только скептически восприняли Prizm, но и настойчивое требование General Motors о совершенно новом названии продукта оставило многих покупателей незнакомыми с тем, что они покупают. Восприятие было этой главной причиной отставания продаж; однако покраска Prizm была признана одной из худших за всю историю.В результате General Motors потеряла 80 миллионов долларов на Prizm в первый год продаж. Между тем спрос на Corolla превысил предложение.
Последняя ирония заключается в том, что никакие две машины не могут быть более похожими, чем Prizm и Corolla. Они строятся на одной сборочной линии одними и теми же рабочими по одним и тем же техническим требованиям. По сути, это одна и та же машина. Единственное различие заключается в том, как потребители воспринимают эти две машины — и это восприятие, очевидно, радикально различается.
Однако со временем восприятие изменилось.Хотя в Prizm не было ничего уникального, автомобиль хорошо продавался для автопроизводителя и продолжал свое существование до 2000-х годов. Prizm был также базой для Pontiac Vibe, который также был основан на платформе Corolla, и это одно из немногих совместных проектов, которые действительно сработали.
Источники: К. Эйтрейм, «10 странных коллабораций автомобильных брендов (и 15 которые сработали)», Car Culture , 19 января 2019 г .; Р. Хоф, «В этой команде есть все, кроме продаж», Business Week, , 14 августа 1989 г., стр.35; К. Эйтрейм, «15 автомобилей GM с худшими заводскими красками (и 5, которые останутся навсегда)», Motor Hub , 8 ноября 2018 г.
Социальное восприятие в организациях
До этого момента мы сосредоточились на изучении основных процессов восприятия — как мы видим объекты или обращаем внимание на стимулы. Основываясь на этом обсуждении, мы теперь готовы изучить особый случай процесса восприятия — социальное восприятие, связанное с рабочим местом. Социальное восприятие состоит из тех процессов, посредством которых мы воспринимаем других людей. 5 Особое внимание при изучении социального восприятия уделяется тому, как мы интерпретируем других людей, как мы их категоризируем и как мы формируем о них впечатление.
Очевидно, что социальное восприятие намного сложнее, чем восприятие неодушевленных предметов, таких как столы, стулья, вывески и здания. Это верно как минимум по двум причинам. Во-первых, очевидно, что люди намного сложнее и динамичнее, чем столы и стулья. К их восприятию нужно относиться более внимательно, чтобы не упустить важные детали.Во-вторых, точное восприятие других обычно гораздо важнее для нас лично, чем наше восприятие неодушевленных предметов. Последствия неверного восприятия людей огромны. Неспособность точно определить расположение стола в большой комнате может означать, что мы случайно натолкнулись на него. Неспособность точно понять иерархический статус кого-либо и то, как этот человек заботится об этой разнице в статусе, может привести к тому, что вы ненадлежащим образом будете обращаться к человеку по имени или использовать сленг в его присутствии и тем самым значительно снизить ваши шансы на продвижение по службе, если этот человек участвует в такие решения.Следовательно, особого внимания заслуживает социальное восприятие в рабочей ситуации.
Теперь мы сосредоточимся на трех основных факторах, влияющих на социальное восприятие: характеристиках (1) воспринимаемого человека, (2) конкретной ситуации и (3) воспринимающего. Взятые вместе, эти влияния являются измерениями среды, в которой мы смотрим на других людей. Студентам, изучающим менеджмент, важно понимать, как они взаимодействуют (см. Приложение 3.4 ).
Приложение 3.4. Основные факторы влияния на социальное восприятие в организациях (авторство: Copyright Rice University, OpenStax, под лицензией CC BY-NC-SA 4.0)
То, как нас оценивают в социальных ситуациях, в значительной степени зависит от наших собственных уникальных наборов личных характеристик. То есть наша одежда, разговоры и жесты определяют то, какое впечатление люди производят о нас. В частности, можно выделить четыре категории личных характеристик: (1) внешний вид, (2) вербальное общение, (3) невербальное общение и (4) приписываемые атрибуты.
Внешний вид. На наш общий образ влияют различные физические характеристики. К ним относятся многие очевидные демографические характеристики, такие как возраст, пол, раса, рост и вес. Исследование Мейсона показало, что большинство людей согласны с физическими характеристиками лидера (то есть, как должен выглядеть лидер , ), даже несмотря на то, что не было обнаружено, что настоящие лидеры постоянно придерживаются этих атрибутов. Однако, когда мы видим человека, который кажется напористым, целеустремленным, уверенным и красноречивым, мы делаем вывод, что этот человек — прирожденный лидер. 6 Другой пример сильного влияния внешнего вида на восприятие — это одежда. Люди, одетые в деловые костюмы, обычно считаются профессионалами, тогда как люди, одетые в рабочую одежду, считаются сотрудниками более низкого уровня.
Вербальное и невербальное общение. То, что мы говорим другим, а также то, как мы это говорим, может влиять на впечатление, которое другие формируют о нас. Можно отметить несколько аспектов вербального общения. Во-первых, точность , с которой человек использует язык, может повлиять на представление о культурном уровне или образовании.Акцент дает представление о географическом и социальном происхождении человека. Используемый тон голоса дает подсказки о душевном состоянии говорящего. Наконец, тем, о которых хотят поговорить человек, дают подсказки о них.
На впечатления также влияет невербальное общение — поведение людей. Например, выражение лица часто служит подсказкой при формировании впечатлений от других. Считается, что люди, которые постоянно улыбаются, имеют позитивное отношение. 7 Целая область исследований, появившаяся недавно, — это язык тела , , способ, которым люди подсознательно выражают свои внутренние чувства посредством физических действий: сидеть прямо или расслабленно, смотреть людям прямо в глаза или смотреть вдали от людей. . Эти формы выразительного поведения предоставляют воспринимающему информацию о том, насколько доступны другие, насколько они уверены в себе или насколько они общительны.
Приписываемые атрибуты. Наконец, мы часто приписываем человеку определенные атрибуты до или в начале встречи; эти атрибуты могут влиять на то, как мы воспринимаем этого человека. Три атрибута — это статус, род занятий и личные характеристики. Мы приписываем статус кому-то, когда нам говорят, что этот человек является руководителем, имеет самый большой рекорд продаж или каким-то образом достиг необычной славы или богатства. Исследования неизменно показывают, что люди приписывают разные мотивы людям, которые, по их мнению, имеют высокий или низкий статус, даже если эти люди ведут себя одинаково. 8 Например, считается, что люди с высоким статусом имеют больший контроль над своим поведением, более уверены в себе и компетентны; им дается большее влияние при принятии групповых решений, чем людям с низким статусом. Более того, людей с высоким статусом обычно любят больше, чем людей с низким статусом. Профессии также играют важную роль в том, как мы воспринимаем людей. Описание людей как продавцов, бухгалтеров, командировщиков или ученых-исследователей вызывает в воображении отчетливые образы этих разных людей еще до того, как встретится с ними из первых рук.Фактически, эти изображения могут даже определить, возможна ли встреча.
Характеристика ситуации
Вторым важным фактором, влияющим на то, как мы воспринимаем других, является ситуация, в которой происходит процесс восприятия. Можно выделить два ситуационных фактора: (1) организацию и место в ней сотрудника и (2) место события.
Организационная роль. Место сотрудника в организационной иерархии также может влиять на его восприятие.Классическое исследование менеджеров Дирборна и Саймона подчеркивает этот момент. В этом исследовании руководителей различных отделов (бухгалтерия, продажи, производство) попросили прочитать подробный и содержательный случай о сталелитейной компании. 9 Затем каждого руководителя попросили определить основную проблему, которую должен решить новый президент компании. Результаты ясно показали, что на восприятие руководителями наиболее важных проблем компании влияли отделы, в которых они работали.Руководители отдела продаж считали продажи самой большой проблемой, тогда как руководители производства ссылались на производственные проблемы. Руководители по производственным отношениям и связям с общественностью определили человеческие отношения как главную проблему, требующую внимания.
Помимо различий в восприятии, возникающих по горизонтали между отделами, такие различия также можно обнаружить, когда мы движемся по вертикали вверх или вниз по иерархии. Наиболее очевидное различие здесь наблюдается между менеджерами и профсоюзами, где первые рассматривают прибыль, производство и продажи как жизненно важные области для компании, тогда как вторые уделяют гораздо больше внимания заработной плате, условиям труда и гарантии занятости.Действительно, на наши взгляды на менеджеров и работников явно влияет группа, к которой мы принадлежим. Позиции, которые мы занимаем в организациях, могут легко повлиять на то, как мы смотрим на наш рабочий мир и на тех, кто в нем. Рассмотрим результаты классического исследования различий в восприятии начальников и подчиненных. 10 Обе группы спросили, как часто руководитель давал сотрудникам различные формы обратной связи. Результаты, представленные в Таблица 3.1 и , демонстрируют разительные различия в зависимости от места в организационной иерархии.
| Различия в восприятии руководителей и подчиненных | ||
|---|---|---|
| Частота, с которой надзорные органы признают различные виды хорошей работы | ||
| Типы распознавания | По мнению руководителей | Взгляд подчиненных |
| Источник: адаптировано из R. Likert, New Patterns in Management (New York: McGraw Hill, 1961), p. 91. | ||
| Предоставляет льготы | 52% | 14% |
| Больше ответственности | 48 | 10 |
| Похлопывает по спине | 82 | 13 |
| Дает искреннюю и основательную похвалу | 80 | 14 |
| Поезда для повышения квалификации | 64 | 9 |
| Дает больше интересных работ | 51 | 5 |
Таблица 3.1 (Авторство: Copyright Rice University, OpenStax, под лицензией CC BY-NC-SA 4.0)
Место проведения мероприятия. Наконец, то, как мы интерпретируем события, также зависит от того, где это событие происходит. Поведение, которое может быть уместным дома, например снимать обувь, может быть неуместным в офисе. Допустимые обычаи варьируются от страны к стране. Например, напористость может быть желательной чертой для торгового представителя в Соединенных Штатах, но в Японии или Китае она может рассматриваться как дерзкая или грубая.Следовательно, важен контекст, в котором происходит перцептивная деятельность.
Характеристики воспринимающего
Третье важное влияние на социальное восприятие — личность и точка зрения воспринимающего. Некоторые характеристики, уникальные для нашей личности, могут повлиять на то, как мы видим других. К ним относятся (1) самооценка, (2) когнитивная структура, (3) значимость реакции и (4) предыдущий опыт общения с человеком. 11
Я-концепция. Наша самооценка оказывает большое влияние на то, как мы воспринимаем других.Это влияние проявляется по-разному. Во-первых, когда мы понимаем себя (т.е. можем точно описать свои личные характеристики), мы лучше способны точно воспринимать других. Во-вторых, когда мы принимаем себя (т.е.имеем положительное представление о себе), мы с большей вероятностью увидим благоприятные качества в других. Исследования показали, что если мы принимаем себя такими, какие мы есть, мы расширяем наши взгляды на других и с большей вероятностью будем смотреть на людей некритически. И наоборот, менее защищенные люди часто находят недостатки в других.В-третьих, наши личные характеристики влияют на характеристики, которые мы замечаем в других. Например, люди с авторитарными наклонностями склонны рассматривать других с точки зрения власти, тогда как безопасные люди склонны видеть в других теплых, а не холодных людей. 12 С точки зрения менеджмента, эти результаты подчеркивают, насколько важно для администраторов понимать самих себя; они также служат оправданием программ обучения человеческим отношениям, которые сегодня популярны во многих организациях.
Когнитивная структура. Наши когнитивные структуры также влияют на то, как мы смотрим на людей. Люди описывают друг друга по-разному. Некоторые используют физические характеристики, такие как высокий или низкий, тогда как другие используют центральные описания, такие как лживый, напористый или кроткий. Третьи имеют более сложные когнитивные структуры и используют множество черт в своих описаниях других; следовательно, человека можно охарактеризовать как агрессивного, честного, дружелюбного, трудолюбивого, и . (См. Обсуждение когнитивной сложности в разделе «Индивидуальные и культурные различия».Якобы, чем выше наша когнитивная сложность — наша способность различать людей по множеству критериев — тем точнее наше восприятие других. Люди, которые склонны давать более сложные оценки другим, также обычно более позитивны в своих оценках. 13 Исследования в этой области подчеркивают важность отбора менеджеров с высокой степенью когнитивной сложности. Эти люди должны формировать более точное представление о сильных и слабых сторонах своих подчиненных и иметь возможность использовать свои сильные стороны, игнорируя свои слабости или работая над их преодолением.
Характер реакции. Это относится к нашей чувствительности к объектам в окружающей среде под влиянием наших конкретных потребностей или желаний. Заметность ответа может играть важную роль в социальном восприятии, потому что мы склонны видеть то, что хочет, чтобы видел. Менеджер по персоналу компании, который предвзято относится к женщинам, меньшинствам или инвалидам, будет иметь тенденцию к неблагоприятному отношению к ним во время собеседования при приеме на работу. Этот фокус может побудить менеджера искать в кандидате другие потенциально отрицательные черты, чтобы подтвердить его предубеждения.Влияние положительных произвольных смещений называется эффектом ореола, тогда как влияние отрицательных смещений часто называют эффектом рупора . Другой менеджер по персоналу без этих предубеждений будет гораздо менее склонен поддаваться влиянию этих характеристик при просмотре потенциальных кандидатов на работу.
Предыдущий опыт работы с физическим лицом. Наш предыдущий опыт общения с другими людьми часто влияет на то, как мы смотрим на их текущее поведение. Когда сотрудник постоянно получает плохие оценки производительности, заметное улучшение производительности может остаться незамеченным, потому что руководитель продолжает думать о человеке как о плохом исполнителе.Точно так же сотрудники, которые начинают свою карьеру с нескольких успехов, приобретают репутацию быстро продвигающихся людей и могут продолжать расти в организации еще долгое время после того, как их производительность выровняется или даже снизится. Студенты, изучающие менеджмент, должны уважать и изучать влияние предыдущего опыта на нынешнее восприятие. Например, когда ранее плохой исполнитель серьезно пытается работать лучше, важно, чтобы это улучшение было обнаружено как можно раньше и должным образом вознаграждено.В противном случае сотрудники могут сдаться, чувствуя, что все, что они делают, не имеет значения.
Вместе эти факторы определяют впечатление, которое мы формируем о других (см. Приложение 3.4 ). С помощью этих впечатлений мы принимаем сознательные и бессознательные решения о том, как мы собираемся вести себя по отношению к людям. Наше поведение по отношению к другим, в свою очередь, влияет на то, как они относятся к нам. Следовательно, для менеджеров очевидна важность понимания процесса восприятия, а также факторов, которые ему способствуют.Лучшее понимание самих себя и внимательное отношение к другим ведет к более точному восприятию и более правильным действиям.
Проверка концепции
- Как понять, что составляет личность человека?
- Как содержание ситуации влияет на восприятие воспринимающего?
- Какими характеристиками может обладать воспринимающий при интерпретации личности?
Значение, определение, принципы и факторы, влияющие на восприятие
Восприятие: значение, определение, принципы и факторы, влияющие на восприятие!
Ежедневно различные раздражители вокруг нас будут стимулировать наши органы чувств.Многие из этих стимулов воспринимаются нашими органами чувств и преобразуются в ощущения.
Эти ощущения передаются в пораженные участки мозга.
В свою очередь мозг интерпретирует эти ощущения. И только после такой интерпретации мы понимаем, что это за раздражитель.
Следовательно, в понимании мира вокруг нас сначала возникает внимание, затем ощущения и, наконец, интерпретация мозгом.
Этот процесс «интерпретации стимула известен как восприятие».Итак, восприятие включает два процесса: интерпретацию ощущений. Но интерпретация любого стимула требует также прошлого опыта. Например, ребенок, который не видел слона ранее ни на фотографии, ни непосредственно не может идентифицировать это животное, тогда как другой ребенок, который видел раньше, легко опознает животное.
Следовательно, восприятие можно определить как «процесс интерпретации настоящего стимула на основе прошлого опыта».
Восприятие не так просто, как здесь сказано.Это комплексный подход. Это синтетический процесс, в котором задействованы различные физиологические и психологические процессы. Например, точность органов чувств, четкость ощущений, психологический настрой человека и т. Д. В противном случае наше восприятие может пойти не так.
Принципы организации восприятия :Уильям Джеймс Американский психолог сказал, что если мы поймем мир таким, каким он кажется нам, это приведет к большой неразберихе-гудению. Следовательно, мы не видим вещи такими, какими они кажутся, но мы видим их такими, какими хотим, т.е.е. более осмысленно.
В процессе восприятия мы выделяем своим вниманием определенный стимул и интерпретируем его. Таким же образом всякий раз, когда это необходимо, многие дискретные стимулы в нашем визуальном поле организуются в форму и воспринимаются более значимо, чем они кажутся.
Это явление хорошо объяснили гештальт-психологи. Они считали, что мозг создает когерентный перцептивный опыт, воспринимая стимул в целом, а не отдельные объекты. Это более осмысленно сформулировано в принципе гештальта, как «целое лучше, чем сумма его частей».Это объясняется многими субпринципами восприятия.
Связь между фигурой и фоном :Согласно этому принципу любую фигуру можно более осмысленно воспринимать на заднем плане, и эта фигура не может быть отделена от этого фона. Например, буквы, написанные белым мелом, четко воспринимаются на фоне доски.
На рисунке 3.2 можно увидеть две грани на белом фоне.Так и белый фон можно воспринимать как сосуд на фоне двух лиц.
Группировка стимулов в организации восприятияКак сказано выше, согласно принципу гештальта, объекты могут быть осмысленно восприняты, когда они сгруппированы вместе. Есть некоторые принципы, которым мы следуем, чтобы сделать наше восприятие более значимым.
Это следующие:
a. Близость:
Близость означает близость.Объекты, которые находятся ближе друг к другу, можно осмысленно воспринимать, группируя их. Например, слово «человек», хотя здесь буквы дискретны, когда сгруппированы вместе, дает некоторое значение. Звезды на Рисунке 3.3, расположенные ближе друг к другу, воспринимаются вместе как группы / одна фигура.
б. Сходство:
Стимулы не обязательно должны быть ближе друг к другу для восприятия. Если в этих объектах есть сходство, они группируются и воспринимаются, даже если они находятся далеко.Например, на этом рисунке 3.4 группировка будет сделана по сходству, то есть все круги, квадраты и треугольники сгруппированы отдельно.
с. Непрерывность:
Любой стимул, который распространяется в том же направлении или по форме, будет восприниматься как единое целое, рис. 3.5A и B. Например, (A) на этом рисунке, хотя кривая линия прервана, она воспринимается как непрерывная линия. , поэтому прямая линия также не видна с полукругами, но как непрерывная линия (B) точки воспринимаются как непрерывно существующие в одной и той же линии направления.
г. Closure:
Когда стимул представлен с пробелами, человечество склонно воспринимать эту фигуру как законченную, заполняя пробелы психологически. Например, на рисунке 3.6 пробелы заполнены психологически и воспринимаются как буквы М и А, круг и прямоугольник.
e. Симметрия:
Объекты симметричной формы воспринимаются как группы. Например, кронштейны разной формы показаны на рисунке 3.7 воспринимаются осмысленно, потому что они сгруппированы вместе и воспринимаются как скобки.
Постоянство восприятия :Это относится к стабильности восприятия. Мы склонны воспринимать объекты как относительно стабильные и неизменные по форме и размеру, несмотря на изменение получаемого изображения.
Например, когда мы видим человека с расстояния 5 футов, размер изображения в наших глазах отличается от изображения того же человека с расстояния 100 футов.
Уже тогда мы воспринимаем его как одного и того же человека. Когда мы видим людей и дома с вершины холма, изображения будут очень маленькими, как лилипуты. Но нас это не смущает. Мы воспринимаем их правильно по их действительному размеру.
Постоянство восприятия зависит от нескольких факторов, таких как прошлый опыт, ожидания, привычки, мотивации, когнитивные стили, обучение, воображение и т. Д.
Типы постоянства восприятия:
Существуют разные типы постоянных восприятий.Это форма и размер, яркость и цвет, постоянство размера и т. Д.
Восприятие глубины :Способность человека воспринимать расстояние называется восприятием глубины. Это очень важная способность определять расстояние между нами и другими людьми, объектами и транспортными средствами, особенно когда мы находимся на дороге. Это также известно как третье измерение. Два других измерения — левое и правое, а также верхнее и нижнее.
Сигналы:
Восприятие глубины возможно из-за определенных сигналов.Эти подсказки помогают нам понять расстояние между одним человеком и другим человеком или объектом.
Бывают двух типов:
a. Монокулярные реплики:Это реплики, которые могут работать, когда смотрит только один глаз. Вот некоторые из таких подсказок:
Линейная перспектива:
Расстояния, разделяющие изображения далеких объектов, кажутся меньшими. Например, представьте, что вы стоите между железнодорожными путями и смотрите вдаль.Похоже, что рельсы на другом конце сбегают все ближе и ближе друг к другу.
Аэрофотоснимок:
Ближайшие объекты кажутся более четкими, чем далекие. Например, холм вдалеке кажется дальше, потому что детали не кажутся четкими.
Перемещение:
Когда один объект мешает нашему обзору другого, передний кажется ближе, чем частично закрытый. Например, на рисунке 3.8 — холм, который кажется полным, определенно ближе, чем частично видимый.
Градиентная структура:
Градиент — это непрерывное изменение чего-либо, изменение без резких переходов. Обычно области ближе к наблюдателю имеют грубую текстуру и много деталей. По мере увеличения расстояния текстура становится все более тонкой.
Это происходит очень постепенно и дает представление о глубине или расстоянии. На рис. 3.9 более близкие структуры кажутся больше, чем дальние, которые кажутся меньше по мере удаления.
Существуют и другие сигналы монокуляра, а именно движение, тень и т. Д.
b. Бинокулярные подсказки:Иногда глубину можно ощутить, если использовать оба глаза. Это называется бинокулярной репликой. Есть 2 бинокулярных сигнала:
1. Несоответствие сетчатки:
Изображение объекта, попадающего на сетчатку обеих сетчаток, различается. Несоответствие будет больше, когда объект находится ближе, чем когда он находится далеко. В зависимости от соответствия между расстоянием и величиной несоответствия можно ощутить глубину.
2. Схождение или расхождение глазных яблок:
Когда объект приближается к нашим глазам, наши глазные яблоки сходятся, а по мере того, как объект удаляется от нас, глазные яблоки расходятся. Этот процесс действует как бинокулярный сигнал для восприятия глубины.
Восприятие движения :Когда конкретный объект появляется в разных местах в разное время, мы понимаем, что объект находится в движении. Этот процесс называется восприятием движения.Такая способность воспринимать движение приобретается с самого рождения как естественный процесс.
Это самая важная способность. Только благодаря этой способности организм может понимать окружающий мир и воспринимать опасности / угрозы в движении, так что он может легко избежать таких опасностей.
Кажущееся движение:
Иногда мы чувствуем, что объекты движутся. Фактически объекты неподвижны, т.е. они не будут двигаться. Следовательно, восприятие неподвижного объекта как движущегося объекта является иллюзией.Например, когда мы быстро движемся в автобусе, кажется, что деревья, растения и другие неподвижные объекты движутся в противоположном направлении.
Таким же образом, даже движения фигур в фильме кажутся движущимися, хотя они остаются неподвижными. Поскольку движущиеся изображения снимаются непрерывно, а кинопленка движется очень быстро, возникает ощущение движения, которое называется стробоскопическим движением или феноменом фи.
Факторы, влияющие на восприятие :Существуют индивидуальные различия в способностях восприятия.Два человека могут по-разному воспринимать один и тот же стимул.
Факторы, влияющие на восприятие людей:
a. Перцептивное обучение:На основе прошлого опыта или специальной подготовки, которую мы получаем, каждый из нас учится подчеркивать одни сенсорные входы и игнорировать другие. Например, человек, получивший образование в какой-либо профессии, такой как артистизм или другая квалифицированная работа, может работать лучше, чем другие нетренированные люди. Опыт — лучший учитель для таких навыков восприятия.
Например, слепые люди узнают людей по голосу или по звукам их шагов.
б. Ментальный набор:Набор означает готовность или готовность получать сенсорную информацию. Такое ожидание позволяет подготовить человека с хорошим вниманием и концентрацией. Например, когда мы ожидаем прибытия поезда, мы слушаем его гудок или звук, даже если нас беспокоит шум.
г. Мотивы и потребности:Наши мотивы и потребности определенно повлияют на наше восприятие.Например, голодный человек склонен распознавать среди других предметов только продукты. Его внимание не может быть направлено на другие вещи, пока его мотив не будет удовлетворен.
г. Когнитивные стили:Говорят, что люди различаются способами обработки информации. У каждого человека будет свой способ понимания ситуации. Говорят, что гибкие люди будут иметь хорошее внимание, меньше подвержены влиянию мешающих влияний и будут меньше подчиняться внутренним потребностям и мотивам, чем люди с ограниченными возможностями.
Есть ли способ познания мира, в котором информация не приходит через органы чувств? Некоторые считают, что это возможно. Но есть некоторые случаи, о которых люди сообщают, что они испытали некоторые восприятия без помощи своих органов чувств. Психологи назвали восприятие, возникающее без сенсорной стимуляции, «экстрасенсорным восприятием» (ESP).
Это также известно как шестое чувство с точки зрения обычного человека. Некоторые из общих явлений экстрасенсорного восприятия — это ясновидение, телепатия, встречи с душами, предвидение, психокинез, реинкарнация и т. Д.
Хотя исследования продолжаются, исследователи не могут подтвердить их, потому что эти опыты нельзя повторить для проверки. Во многих случаях они остаются совпадениями.
Ошибки в восприятии :Как видно выше, восприятие — это процесс анализа и понимания стимула как такового. Но не всегда возможно воспринимать стимулы такими, какие они есть. Сознательно или неосознанно мы ошибочно принимаем стимул и неправильно его воспринимаем.
Это может быть связано с дефектом наших органов чувств или неправильным функционированием мозга. Часто предрассудки в человеке, время восприятия, неблагоприятный фон, нечеткость стимула, замешательство, конфликт в уме и другие подобные факторы являются причиной ошибок в восприятии. Есть два вида ошибок:
a. Иллюзия:Иллюзия — это ложное восприятие. Здесь человек ошибочно принимает раздражитель и неправильно его воспринимает. Например, в темноте веревку принимают за змею или наоборот.Голос неизвестного человека принимается за голос друга. Человек, стоящий на расстоянии и неизвестный, может восприниматься как известное лицо.
Большинство наших иллюзий зрительные и слуховые. Но возможны и иллюзии, относящиеся к другим чувствам. См. Рисунок 3.10 для некоторых примеров визуальных иллюзий.
б. Галлюцинация:Иногда мы сталкиваемся со случаями, когда человек воспринимает какой-либо стимул, даже когда его нет.Это явление известно как галлюцинация. Человек может видеть предмет, человека и т. Д. Или он может слушать какой-то голос, хотя в действительности нет никаких предметов и звуков.
Галлюцинации относятся ко всем ощущениям, возникающим у людей, но чаще встречаются зрительные и слуховые галлюцинации. Обычно галлюцинации могут испытывать люди с нездоровым умом, эмоциональные расстройства, алкоголики и те, кто находится в состоянии замешательства. Однако среди ненормальных людей и лиц в состоянии алкогольного опьянения галлюцинации очень распространены.
В дополнение к этим ошибкам, есть некоторые отклонения в нашем чувственном восприятии, называемые анестезией (отсутствие ощущений), гиперестезией (чрезмерной чувствительностью) и парестезией (искаженными или неправильно локализованными ощущениями). В этих случаях тактильные (кожные) ощущения воспринимаются неправильно.
Наблюдение и медсестра :Хорошая и острая наблюдательность — важная характеристика медсестры. К наиболее важным действиям медсестры относятся наблюдение за изменениями пульса, дыхания, сердечного ритма и артериального давления, поскольку они указывают на общее состояние пациента.Состояние послеоперационного периода, неотложных состояний также требует точного наблюдения.
Наблюдение требует внимания и восприятия. Медсестра всегда должна сосредоточивать свое внимание на работе.
Отвлечение внимания может привести к серьезным последствиям, например, к смерти пациента. Внимание помогает понять проблемы пациента. В то же время точное восприятие помогает медсестре иметь четкое представление о состоянии пациента.
Во время оказания неотложной помощи, во время операций и других серьезных состояний четкое восприятие ситуаций помогает медсестре эффективно справляться с ситуацией.
Постоянство восприятия в психологии: определение и примеры — стенограмма видео и урока
Определение константности восприятия
Постоянство восприятия относится к тенденции воспринимать знакомый вам объект как имеющий постоянную форму, размер и яркость, несмотря на происходящие изменения стимулов. Но что это на самом деле означает?
Предположим, вы на автобусной остановке по соседству с другом. Вы видите автобус, который поворачивает за угол в нескольких кварталах от вас.Издалека автобус выглядит как обычная точка в поле вашего зрения. Вы поднимаете ладонь и замечаете, что можете покрыть ладонью всю площадь автобуса. По мере того, как автобус приближается к остановке, он начинает занимать все больше и больше поля вашего зрения. Ваша ладонь больше не закрывает площадь автобуса.
К тому времени, как автобус подъезжает к остановке, вы понимаете, что автобус вдвое выше вас. Несмотря на то, что автобус теперь занимает большую часть поля вашего зрения, вы не воспринимаете его как выросший.Вы знаете, что автобус теперь имеет такие же размеры, прямоугольную форму и яркость, как когда вы видели его вдалеке. Причина, по которой вы это знаете, — постоянство восприятия.
Даже если изображение автобуса становится больше в размере, у вас достаточно опыта работы с автобусами, чтобы знать, что фактический размер автобуса остается постоянным. Вы можете воспринимать размер автобуса как стабильный, даже если характеристики автобуса постоянно меняются в поле вашего зрения.Именно постоянство восприятия позволяет вам идентифицировать объекты в различных условиях, когда вы мысленно реконструируете изображения этих объектов. Например, автобус выглядит одинакового размера при солнечном свете летом и темным снежным вечером зимой.
Постоянство восприятия может быть уменьшено, если вы не очень хорошо знакомы с объектом или если есть уменьшение количества сигналов окружающей среды, помогающих идентифицировать объект. Итак, каковы различные типы постоянств восприятия?
Отслеживание потока функций восприятия в алгоритмической мозговой сети
Стимулы были представлены в сериях из 150 испытаний с рандомизированными интервалами между испытаниями, равными 1.5–3,5 с (в среднем 2 с). Наблюдатели выполняли 4–5 пробежек за однодневную сессию с небольшими перерывами между пробежками. Наблюдатели завершили эксперимент за 4–5 дней. Мы измерили активность МЭГ наблюдателей с помощью 248-магнитометровой системы для всей головы (MAGNES 3600 WH, 4-D нейровизуализация) с частотой дискретизации 508 Гц. Мы выполнили анализ с помощью набора инструментов FieldTrip 45 и собственного кода MATLAB в соответствии с рекомендованными руководящими принципами 46 . Для каждого наблюдателя мы отбрасывали прогоны на основе удаленных позиций градиентометра в координатах «голова-пространство».Для этого мы вычислили расстояние Махалонобиса для каждого положения датчика в каждом прогоне из распределения положений этого датчика во всех других прогонах. Прогоны с высоким средним расстоянием Малаханобиса считались отклоняющимися и удалялись. Затем расстояния были вычислены снова, и процедура отбора повторялась до тех пор, пока не исчезли выбросы (расстояния Махалонобиса> 20). Мы прошли высокочастотную фильтрацию данных с частотой 1 Гц (4 -го порядка БИХ-фильтр Баттерворта), отфильтровали линейный шум (режекторный фильтр в частотном пространстве) и обезвредили с помощью проекции PCA опорных каналов.Мы идентифицировали зашумленные каналы, скачки и другие артефакты сигнала, используя комбинацию автоматизированных методов и визуального контроля. Затем мы разбили полученный набор данных (среднее количество испытаний на наблюдателя 3396, диапазон 2885–4154) на пробные окна (от -0,8 с до 0,8 с от начала стимула) и разложили с помощью ICA 17 отдельно для каждого наблюдателя. Мы идентифицировали и спроецировали из данных источники ICA, соответствующие артефактам (движения глаз, сердцебиение; 3-4 компонента на наблюдателя).
Затем мы отфильтровали данные нижних частот до 45 Гц (3 -й БИХ-фильтр Баттерворта порядка ), субдискретизировали до 250 Гц и снова провели ICA, на этот раз для получения исходного представления данных MEG.Этот и все другие фильтры Баттерворта применялись с двумя проходами, один раз вперед, один назад, чтобы устранить фазовые искажения. ICA — это метод разделения слепых источников, который находит фиксированные пространственные паттерны (источники), активность которых во времени максимально независима от активности, возникающей в других источниках 47 . Полученные таким образом независимые источники обычно оказываются дипольными 48 . Мы выбрали первые 60 компонентов, упорядоченных по объясненной дисперсии, отфильтровали их временные характеристики источника с помощью низкочастотной фильтрации с отсечкой 40 Гц (3 -й БИХ-фильтр Баттерворта порядка) и подвергли понижающей дискретизации до 125 Гц (временные интервалы 8 мс) для дальнейшего анализы.Мы выбрали 60 компонентов, так как мы обнаружили, что для каждого наблюдателя было от 55 до 60 компонентов, которые демонстрировали некоторую модуляцию в течение экспериментального периода времени (измеряемого с изменением во времени дисперсии по испытаниям). Для единообразия мы выбрали 60 для каждого наблюдателя; это также согласуется с количеством дипольных источников, полученных из ICA с ЭЭГ 48 . Общая дисперсия, объясняемая 60 главными компонентами, составила 85%, 75%, 86%, 81%, 84% соответственно для каждого наблюдателя. Мы аппроксимировали расположение источников ICA с помощью процедуры дипольной аппроксимации, состоящей из грубого поиска по сетке с последующей нелинейной аппроксимацией, как это реализовано в пакете FieldTrip 45 .Мы показываем приблизительные положения диполей источника в горизонтальной плоскости (осевой вид) на схематическом мозге (рис. 5 и 6) и полные трехмерные положения для функционально идентифицированных источников концентраторов на дополнительном рисунке S6.
Обратите внимание, что использование ICA для получения источников MEG отделяет проблему идентификации источника от проблемы локализации источника. В этом приложении мы хотели получить временные курсы из одного источника из одного исследования с высокой вариабельностью и покрыть короткое временное окно после стимула высокодинамичной вызванной стимулом активности, охватывающей большую область мозга (т.е. временный поток визуальной информации из ранних зрительных областей). ICA может получить источники, учитывая не только временную вызванную активность источника, но и текущую базовую активность каждого источника 17,48,49,50 .
Теперь мы подробно рассмотрим каждый этап конвейера обработки информации и отсылаем читателя к дополнительному рисунку S5 для графического обзора и иллюстрации каждого этапа.
Содержимое поведенческой информации (что?)
Мы квантовали значения пикселей пузырьковых масок в 3 одинаково заполненных бина, отдельно для каждого диапазона SF.Пузырьковая маска состоит из скалярных значений в каждом пикселе, представляющих видимость этого пикселя при применении маски. Значения лежат между 1 (что означает, что нижележащее изображение полностью видно в этом пикселе) и 0 (что означает, что нижележащее изображение полностью заблокировано в этом пикселе). Мы рассчитали MI между дискретными пиксельными ячейками и откликами наблюдателя отдельно для каждого пикселя и диапазона SF. Мы определили статистическую значимость из аналитического распределения нулевого значения хи-квадрат MI 51 и скорректированного Бонферрони по всем пикселям (64 × 64 пикселя × 5 пространственных частот = 20 480 сравнений).В частности, мы вычислили образов с поведенческой информацией путем сопоставления, независимо для каждого пикселя в каждой полосе SF, испытаний реакции «монахини» с испытаниями «не знаю» (N против DK) и испытаний реакции «Вольтер» с «don «Не знаю» ответные испытания (V против DK). Мы использовали стандартную прямую гистограмму для оценки MI (3 бина для видимости пикселей × 2 отклика). Эти изображения указывают области, необходимые для соответствующего восприятия (см. Рис. 2, поведенческое информационное содержание, дополнительный рисунок S5).
Содержимое информации о мозге (что?)
Шаг 1. Изображения с информацией о пикселях MEG
Для каждого источника ICA и временной точки в диапазоне 0–600 мс после воздействия мы вычислили MI между пузырьковыми масками и активностью источника MEG, пиксели по-разному и независимо для каждого диапазона SF. Как и выше, мы квантовали значения пикселей пузырьковой маски в 3 одинаково заполненных ячейки, отдельно для каждой полосы SF. Для деятельности MEG мы использовали бессистемный ранговый подход. То есть мы сначала стандартизировали активность MEG, оценив ее эмпирическую кумулятивную функцию распределения (CDF) по испытаниям в каждый момент времени и получив для каждого испытания соответствующее значение из обратной CDF стандартной нормы (см. Ниже).Чтобы получить эмпирический CDF для фиксированного момента времени, мы берем значения активации источника MEG ICA в этот момент времени по испытаниям. Затем мы ранжируем эти значения и нормализуем их так, чтобы они лежали между 0 и 1. Это дает оценку эмпирического CDF данных по испытаниям в этот момент времени. Затем мы оценили MI как:
, где H (MEG) — энтропия гауссовой модели, подходящей для всех испытаний, а H (MEG | Pix) — это среднее значение энтропии гауссовских моделей, подходящих отдельно для испытаний из каждого испытания. пиксельная корзина.Аналогично ANOVA, этот подход сравнивает общую дисперсию (энтропия гауссиана является функцией дисперсии) по всем испытаниям со средней внутриклассовой дисперсией ответов на каждое значение пикселя с разделением на интервалы. Мы оценили энтропийные члены и скорректировали смещение из-за ограниченной выборки, используя аналитические выражения для гауссовских переменных 52,53 . В то время как оценка взаимной информации в формуле. (2) является параметрическим, начальная нормализация распределения MEG означает, что нет явных предположений о распределении данных MEG — итоговая оценка MI является ранговой статистикой.В результате был получен набор из 4500 (60 источников × 75 временных точек) изображений MEG-пикселей с перекрестной пространственной частотой, по одному для каждого источника и временной точки.
Шаг 2: Характеристики стимула через уменьшение размерности
Для каждого наблюдателя мы применили неотрицательную матричную факторизацию, NMF 18 к набору информационных изображений MEG-пикселей, чтобы определить основные характеристики стимула, которые модулируют активность источника MEG. NMF факторизует многомерный набор данных на небольшое количество неотрицательных аддитивных компонентов, где факторизация минимизирует ошибку восстановления.Сначала мы сгладили информационные изображения MEG-пикселей с помощью двумерной свертки с гауссианой с той же SD, что и апертура пузырька, используемая для каждой соответствующей SF. Мы выполнили NMF с помощью алгоритма альтернативных наименьших квадратов, повторив расчет 30 раз с различными случайными начальными условиями, выбрав решение с наименьшей среднеквадратичной невязкой. Чтобы определить количество компонентов функции, мы повторили процедуру NMF для N = 10–25 компонентов. Мы последовательно проверяли их вручную и выбирали такое количество компонентов, чтобы при добавлении дополнительных компонентов не обнаруживались дополнительные смежные области пространства стимула.В результате на одного наблюдателя приходилось 21–25 компонентов. Мы коррелировали компоненты с изображениями поведенческой классификации, чтобы классифицировать их как представляющие поведенчески релевантный контент или контент, не имеющий отношения к поведению (иллюстративные компоненты см. На рис. 2, Информационное содержание мозга). Мы установили пороговое значение для компонентов NMF, установив на ноль пиксели с низкими значениями (<15% от максимального значения компонента в SF), а затем нормализовали их (L2-норма). Для каждого испытания и для каждого компонента функции NMF мы пространственно отфильтровали (скалярный продукт) пузырьковую маску для этого испытания с нормализованным компонентом NMF.Это привело к единственному скалярному значению, количественно определяющему степень присутствия этого компонента в этом испытании. Мы называем эти значения признаками стимула .
Алгоритмическая сеть мозга
Шаг 1. MI между характеристиками стимула и активностью источника ICA
Для каждой временной точки и источника ICA мы рассчитали MI между активностью источника и характеристиками стимула. Здесь активность источника относится к значениям для каждого испытания амплитудного временного ряда источника ICA в рассматриваемый момент времени.Здесь мы рассчитали MI, используя метод ранжирования без ячеек, основанный на связках. Благодаря своей надежности этот подход особенно хорошо подходит для данных MEG и обеспечивает большую статистическую мощность, чем оценки MI, основанные на разбиении сигнала MEG. В следующих параграфах подробно описана наша новая оценка MI. Его можно пропустить без потери непрерывности.
Копула 54 — это статистическая структура, которая выражает взаимосвязь между двумя случайными величинами. Отрицательная энтропия связки между двумя переменными равна их MI 55 .На этой основе мы оценили МИ через энтропию гауссовой копулы, подходящую эмпирической копуле, полученной из данных. Хотя использование гауссовой копулы действительно накладывает параметрическое предположение на форму взаимодействия между переменными, оно не налагает никаких предположений на предельные распределения каждой переменной; это важно, поскольку характеристики стимула не гауссовы. Гауссово распределение — это максимальное распределение энтропии для данного среднего значения и ковариации, поэтому гауссовская копула имеет более высокую энтропию, чем любая другая параметрическая модель, которая соответствует этой статистике.Поскольку МИ является отрицательной энтропией копулы, другие варианты параметрической модели копулы могут дать более высокие, но не более низкие значения взаимной информации. На практике мы рассчитали эмпирическое значение CDF для каждой точки, ранжируя данные, затем масштабируя ранги от 0 до 1, и мы получили соответствующее стандартизованное значение из обратной CDF стандартного нормального распределения. Мы вычислили МИ между этими стандартизованными переменными, используя аналитические выражения для энтропии одно- и двумерных гауссовских переменных 52,53 .Эта процедура зависит только от рангов входных данных; поэтому наша оценка MI для копулы является надежной нижней границей MI между двумя непрерывными переменными.
Мы определили статистическую значимость с помощью перестановочного подхода и обратились к проблеме множественных сравнений с использованием метода максимальной статистики 56 . Для каждой из 200 перестановок мы случайным образом перемешали значения характеристик стимула по испытаниям и повторили расчет MI для каждого источника ICA и временной точки. Мы вычислили максимум полученной 3D-матрицы МИ (время vs.Источники ICA в сравнении с характеристиками стимула) для каждой перестановки и использовали 99 -й процентиль этого значения по перестановкам в качестве статистического порога.
Шаг 2. Направленная информация
Направленная информация (DI) 57 от сигнала X до сигнала Y количественно определяет уменьшение неопределенности в отношении значения Y , полученное в результате наблюдения за прошлыми значениями X , сверх того, которое можно было бы получить, рассматривая прошлые значения самого Y .DI, наиболее общая мера направленной причинной функциональной связи 26 , связана с принципом Винера 58 и Грейнджера 59 , который интерпретирует увеличение предсказуемости сигнала Y из прошлого сигнала X как причинное влияние X на Y 60 . Версия DI с временным разрешением, которую мы здесь используем, эквивалентна Transfer Entropy 61,62 .
Мы вычисляем DI с временным разрешением следующим образом. Для пары источников ICA X и Y и задержки передачи d , мы рассматриваем распределение по испытаниям активности МЭГ источника Y во время (после стимула) t ( Y ). t ) и распределения по испытаниям активности источников X и Y во время t — d ( X t — d , Y t — д ).Тогда DI от X до Y эквивалентен условной взаимной информации 16 (CMI) между Y t и X t — d Y т — d : I ( Y т ; X т — d | Y 9067 .CMI является теоретическим аналогом частичной корреляции и измеряет ожидаемое значение информации между Y t и X t — d с учетом Y t — д .
Здесь мы вычисляем DI, снова используя модель гауссовой копулы. Во-первых, мы нормализовали каждую переменную по испытаниям, вычислив стандартное нормальное значение, соответствующее эмпирическому CDF значения в каждом испытании.Затем мы рассчитали CMI, используя аналитические выражения для энтропии двух- и трехвариантных гауссиан 52,53 . Для каждой пары источников мы рассчитали DI независимо для каждой временной точки после стимула и для диапазона возможных задержек.
Шаг 3. Информация о направленных объектах
Для определения содержания сообщения, количественно выраженного с помощью DI, мы поступили следующим образом. Мы вычислили условный DI, обозначенный DI | F — ожидаемое значение DI, обусловленное значением конкретной характеристики стимула, F .Средние значения операции кондиционирования (с интегралом) DI , полученные по всем конкретным значениям F ; поэтому DI | F определяет количество новой информации, переданной от X до Y , которая не связана с вариациями в стимуле. Затем мы определяем новую величину, Информация о направленных характеристиках (DFI), как разницу между DI и DI | F :
DFI количественно определяет причинный перенос, связанный с изменением признака стимула F .Если DFI положительный ( DI | F меньше, чем DI , поэтому передача снижается в среднем при фиксированном стимуле), то он количественно определяет количество DI, которое связано с вариациями в характеристике стимула, то есть около свойство стимула учитывается. Приведенная выше интуиция подтверждается манипулированием выражением для DFI с использованием стандартных теоретических информационных равенств, чтобы получить:
, где Красный F ( X t — d , Y t | Y t — d ) представляет так называемую избыточность 63,64 между X t — d и Y t элемент F при условии Y t — d .В общем, положительная избыточность измеряет перекрытие МИ относительно стимулирующего признака F , который присутствует в двух разных ответах. Отрицательные значения избыточности указывают на синергию, которая возникает, когда две переменные несут больше МИ, если рассматривать их вместе (потому что стимул модулирует их взаимосвязь). Таким образом, положительные значения DFI количественно определяют ИМ о стимулирующем элементе F, который является общим для X t — d и Y t , сверх того, что было бы доступно в Y т — д .Уравнение (4) имеет решающее значение для интерпретации положительного DFI как меры передачи нового конкретного информационного содержания от узла X к узлу Y, и мы фокусируемся на таких положительных значениях.
Однако следует отметить, что интеграл, который вычисляет избыточность, может объединять области с положительными значениями (указывающими избыточность) или отрицательными значениями (указывающими синергию) 63,65 . Таким образом, измеряемая нами избыточность является нижней границей общей избыточности в системе.
Шаг 4. Алгоритмические мозговые сети
Мы вычислили DI с временным разрешением между каждой направленной парой источников ICA и для задержек от 8 до 240 мс (с шагом 8 мс).Этот большой диапазон задержек был выбран, чтобы включить все возможные коммуникации для общего сравнения сетей, активируемых стимулами и задачей. Дополнительный рисунок S7 показывает гистограмму задержек для всех значимых значений DI (слева) и DFI (справа; все функции), найденных (с поправкой на множественные сравнения по всем парам сетевых узлов, временным точкам и задержкам, найденным с использованием проверки перестановки) для Наблюдателя 1 . Чтобы уменьшить размерность и построить картину сетевой структуры во время ранней обработки стимула, мы суммировали значения DI (по времени и задержке), представляющие передачу, которая была отправлена и получена между 50 мс и 350 мс после начала действия стимула. (Инжир.5). Это привело к асимметричной взвешенной матрице связности 66 . Для порогового значения этой матрицы мы определили значимость с помощью перестановочного тестирования и метода максимальной статистики 56 . Мы повторили расчет DI для 200 перестановок, в которых испытания отправляющего источника были перемешаны по отношению к испытаниям принимающего источника. DI 50–350 мс снова был суммирован для получения матрицы связности, и мы использовали в качестве порогового значения 99 -й процентиль максимума этой меры по всем направленным парам.Эта процедура приводит к коэффициенту ошибок в семье (FWER) 0,01. Мы удалили источники без существенной связи с каким-либо другим источником для визуализации.
Аналогично процедуре, описанной выше, мы вычислили для каждой характеристики стимула DFI с временным разрешением между каждой направленной парой источников ICA и для задержек от 8 до 240 мс. Мы суммировали полученные значения DFI, отправленные и полученные между 50–350 мс после начала действия стимула, с учетом только положительного DFI (т.е. передача около признака стимула).Мы определили значимые связи, используя перестановочное тестирование и метод максимальной статистики, как указано выше; при каждой перестановке значения признака стимула перетасовывались между испытаниями.
Вышеупомянутая процедура привела к одной взвешенной асимметричной матрице связности для каждой характеристики стимула. Чтобы исследовать свойства сети в целом, мы вычислили общую степень характеристик каждого узла 19,67 – т.е. общая степень (общее количество входящих и исходящих соединений) узла, суммированная по всем сетям DFI, вычисленная на основе характеристик стимула, которые перекрываются с поведенческим информационным изображением.Это дает меру сетевой связности узла с точки зрения передачи определенных поведенчески значимых характеристик стимула. Мы идентифицировали узел (или узлы) с наивысшим значением общей степени признаков как концентраторы (рис. 5, гистограмма в градациях серого).
Для визуализации источники в отображаемых матрицах связности упорядочены по общему количеству функций. Мы получили специфические для восприятия алгоритмические сети на рис. 4 путем суммирования связности сетей DFI для характеристик стимула, однозначно перекрывающих соответствующие поведенческие информационные изображения (это было определено вручную путем визуального сравнения между компонентами и изображениями MI).Например, набор функций «Монахини» включал лица монахинь из высшей SF (красные и синие признаки стимула на рис. 5), а набор «Вольтер» включал черту зеленого стимула для Вольтера.
Чтобы исследовать временную динамику представления информации в идентифицированных узлах, мы сосредоточились на основных поведенчески значимых характеристиках стимулов (красные, зеленые и синие особенности из рис. 5). Мы рассмотрели отдельно самые сильные внутренние и внешние связи с концентраторами и от них для этих сетей стимулов.Они показаны на схематических изображениях слева и справа соответственно. Круговые диаграммы показывают максимальное кодирование функций в узлах (область масштабируется соответственно). Выбрано несколько соединений, чтобы проиллюстрировать полную динамику кодирования, в частности взаимосвязь между представлением отдельных признаков в узлах и шкалой времени передачи пиковых признаков (время источника указано открытым кружком, время прибытия указано сплошной стрелкой).
Чтобы определить статистическую значимость очевидного сходства функционально идентифицированных узловых узлов (источники ICA, см. Дополнительный рисунок S6), мы выполнили следующий анализ.Мы вычислили корреляцию между датчиками топологий ICA от разных наблюдателей для источников-концентраторов в одном полушарии (7 пар). Затем мы произвольно отобрали 10 000 пар источников ICA от разных наблюдателей (были исключены выборки, в которых оба отобранных источника были концентраторами) и вычислили корреляцию между этими топологиями. Для каждой из 7 корреляций концентратора мы вычислили соответствующий процентиль распределения корреляции перестановок. Среднее значение из них составляло 98,93% (диапазон 89–99.92%). Тест суммы рангов показал значительную разницу в медиане между корреляциями концентратора и концентратора и набором перестановок (p = 1,4 × 10 −5 ).
Моделирование сетевого источника (рис. 1A)
Мы смоделировали базовую активность двух источников с данными MEG в состоянии покоя (3000 испытаний; 400 мс; частота дискретизации 500 Гц). Для каждого смоделированного испытания мы случайным образом отбирали непрерывный сегмент продолжительностью 400 мс из 8 минут непрерывно записываемых данных MEG в состоянии покоя (один канал). Мы отобрали значения признаков стимула в разных испытаниях из равномерного распределения.В каждом испытании мы добавляли вызванную стимулом активность в источнике A путем линейного суммирования активации, пропорциональной значению характеристики стимула (гауссов временной профиль с пиком на 124 мс). Мы модулировали источник B, добавив активацию (гауссов временной профиль с пиком на 224 мс), пропорциональный активности источника A в том же испытании. Амплитуда этой активации была получена как взвешенная сумма (гауссов временной профиль с пиком на 124 мс) активности в точке A (включая модуляцию стимула).Каждое смоделированное испытание проходило через фильтр нижних частот с частотой 30 Гц. Мы выбрали эти параметры, чтобы они соответствовали свойствам экспериментального набора данных МЭГ.
Мы выполнили анализ экспериментальных данных (см. Выше), вычислив MI между значениями характеристик и смоделированными откликами независимо в каждый момент времени для источников A и B. Мы вычислили DI и DFI независимо для каждой временной точки и для диапазона задержек ( ось времени на графике совмещена с источником приема B).
Моделирование сетевого источника (дополнительный рисунок S1)
Мы смоделировали пример, чтобы продемонстрировать, что DFI может разделять различные базовые процессы связи, когда и A, и B передают MI о F и между ними есть DI.Мы выбрали базовую активность источника из данных о состоянии покоя и смоделировали активацию, зависящую от функции стимула, как указано выше. В каждом испытании, если признак стимула имел значение от 0 до 0,5, мы добавляли вызванную стимулом активность в источнике А путем линейного суммирования активации, пропорциональной значению признака стимула (гауссовский временной профиль с пиком на 124 мс). Если признак стимула имел значение от 0,5 до 1, мы добавляли вызванную стимулом активность в источнике B (224 мс). В этом примере единственной информацией, которую A передал B, была информация о «внутреннем состоянии» о колебаниях в текущей активности A до получения стимула.Мы достигли этого, модулируя активность в источнике B, добавляя в каждом испытании активацию (гауссов временной профиль с пиком на 224 мс), пропорциональный базовой активности источника A в этом испытании, перед добавлением модуляции стимула (взвешенная сумма в пределах Гауссовский временной профиль с пиком на 124 мс).
Мы провели анализ экспериментальных данных (см. Выше), вычислив MI между значениями характеристик и смоделированными откликами независимо в каждый момент времени для источников A и B.Мы рассчитали DI и DFI независимо для каждой временной точки и для диапазона задержек (нанесенная на график временная ось выровнена с источником приема B).
% PDF-1.4 % 1392 0 объект> эндобдж xref 1392 319 0000000016 00000 н. 0000008015 00000 н. 0000008103 00000 п. 0000008304 00000 н. 0000012476 00000 п. 0000013238 00000 п. 0000013276 00000 п. 0000013326 00000 п. 0000013376 00000 п. 0000013426 00000 п. 0000013475 00000 п. 0000013524 00000 п. 0000013573 00000 п. 0000013622 00000 п. 0000013671 00000 п. 0000013721 00000 п. 0000014258 00000 п. 0000014336 00000 п. 0000014412 00000 п. 0000016115 00000 п. 0000017513 00000 п. 0000017780 00000 п. 0000019163 00000 п. 0000020831 00000 н. 0000022186 00000 п. 0000023629 00000 п. 0000024010 00000 п. 0000024394 00000 п. 0000024888 00000 п. 0000025397 00000 п. 0000025945 00000 п. 0000026373 00000 п. 0000026426 00000 н. 0000026659 00000 п. 0000027023 00000 п. 0000027525 00000 п. 0000027865 00000 н. 0000029170 00000 п. 0000031222 00000 п. 0000033893 00000 п. 0000041514 00000 п. 0000043644 00000 п. 0000049209 00000 п. 0000056920 00000 п. 0000061948 00000 п. 0000062313 00000 п. 0000062682 00000 п. 0000063048 00000 п. 0000063420 00000 п. 0000063925 00000 п. 0000064291 00000 п. 0000064463 00000 п. 0000064827 00000 н. 0000065008 00000 п. 0000065373 00000 п. 0000065559 00000 п. 0000065916 00000 п. 0000066097 00000 п. 0000066301 00000 п. 0000066662 00000 п. 0000067253 00000 п. 0000067543 00000 п. 0000067913 00000 п. 0000068133 00000 п. 0000068324 00000 п. 0000068723 00000 п. 0000068941 00000 п. 0000069119 00000 п. 0000069440 00000 п. 0000069982 00000 п. 0000070196 00000 п. 0000070589 00000 п. 0000071117 00000 п. 0000071331 00000 п. 0000071703 00000 п. 0000072075 00000 п. 0000072544 00000 п. 0000073014 00000 п. 0000073593 00000 п. 0000074122 00000 п. 0000074545 00000 п. 0000074921 00000 п. 0000075147 00000 п. 0000075467 00000 п. 0000075750 00000 п. 0000076216 00000 п. 0000076737 00000 п. 0000077086 00000 п. 0000077307 00000 п. 0000077556 00000 п. 0000077871 00000 п. 0000078120 00000 п. 0000078388 00000 п. 0000078575 00000 п. 0000078964 00000 п. 0000079171 00000 п. 0000079425 00000 п. 0000079612 00000 п. 0000079978 00000 п. 0000080326 00000 п. 0000080577 00000 п. 0000080825 00000 п. 0000081073 00000 п. 0000081331 00000 п. 0000081577 00000 п. 0000081837 00000 п. 0000082145 00000 п. 0000082421 00000 п. 0000082717 00000 п. 0000082988 00000 п. 0000083342 00000 п. 0000083647 00000 п. 0000083918 00000 п. 0000084272 00000 п. 0000084619 00000 п. 0000084922 00000 п. 0000085451 00000 п. 0000086010 00000 п. 0000086183 00000 п. 0000086482 00000 п. 0000086702 00000 п. 0000086987 00000 п. 0000087179 00000 п. 0000087405 00000 п. 0000087613 00000 п. 0000087791 00000 п. 0000087961 00000 п. 0000088230 00000 п. 0000088467 00000 п. 0000088709 00000 п. 0000088923 00000 п. 0000089176 00000 п. 0000089422 00000 п. 0000089662 00000 п. 0000089879 00000 п. 00000 00000 п. 00000
7 Гештальт-принципов визуального восприятия: когнитивная психология для UX
Человеческий мозг запрограммирован так, чтобы видеть структуру, логику и Это помогает нам осмыслить мир. В 1920-х годах группа немецких психологов разработала теории о том, как люди воспринимают окружающий мир, названные принципами гештальта.
Например, что вы видите, когда смотрите на это изображение?
Источник: The Inspired Eye
Если вы похожи на большинство людей, вы, вероятно, видите треугольник.Но на самом деле это всего лишь три белых «пакмена». Мы видим треугольник, потому что наш мозг принимает неоднозначную визуальную информацию и организует ее во что-то, что имеет для нас смысл — во что-то знакомое, упорядоченное, симметричное и понятное.
Когда начинается этот когнитивный процесс, наш разум перескакивает от понимания всех элементов как отдельных и несвязанных компонентов к видению всей формы в целом. И в результате мы воспринимаем формы и объекты, которые не были созданы.
Чтобы еще больше проиллюстрировать этот процесс, посмотрите гифку ниже. Ваш мозг видит прогулку собаки, но это не более чем серия движущихся точек.
Источник: Gizmodo
Это простые примеры, но они демонстрируют типы ярлыков, которые наш мозг постоянно использует, чтобы быстро осмыслить мир.
Что такое гештальт-принципы?
Эти ярлыки известны как Гештальт-принципы визуального восприятия , и они подробно описывают, как наш мозг создает структуру по умолчанию.Но почему понимание этого важно для веб-дизайна и мобильного дизайна?
Почему дизайнеры должны заботиться о принципах гештальта
Великие дизайнеры понимают важную роль, которую психология играет в визуальном восприятии. Что происходит, когда чей-то взгляд встречается с вашими дизайнерскими творениями? Как их разум реагирует на сообщение, которым делится ваша статья? —Лора Буше, специалист по стратегии содержания бренда в Autodesk
Задумайтесь на минуту над этой цитатой. Когда люди впервые видят ваши проекты, как они их воспринимают? Чтобы понять, что заставляет UI-дизайн работать, вам нужно понять психологию человеческого восприятия.
Фундаментальный закон, регулирующий принцип гештальта, заключается в том, что мы склонны упорядочивать свой опыт регулярным, упорядоченным и узнаваемым образом. Это то, что позволяет нам создавать смысл в сложном и хаотичном мире. И твердое понимание того, как работают эти принципы, поможет вам в трех отношениях.
- Они помогут вам определить, какие элементы дизайна наиболее эффективны в той или иной ситуации. Например, когда использовать визуальную иерархию, затенение фона, градиенты и как группировать похожие элементы и различать разные.
- Эти психологические принципы обладают силой влиять на наше визуальное восприятие, что позволяет дизайнерам направлять наше внимание на определенные точки внимания, заставлять нас предпринимать определенные действия и создавать изменения в поведении.
- И, наконец, на высшем уровне, принципы гештальта помогают вам разрабатывать продукты, которые решают проблемы клиентов или удовлетворяют потребности пользователей красивыми, приятными и интуитивно понятными в использовании.
В этой статье мы обсудим семь законов или принципов гештальта, которые непосредственно применяются в современном дизайне, и поделимся некоторыми примерами их использования в дизайне пользовательского интерфейса.Это не исчерпывающий список, но вы быстро заметите, что многие принципы частично совпадают и все они работают вместе плавно. Теперь давайте углубимся. человек инстинктивно воспринимают объекты как находящиеся на переднем или заднем плане. Они либо заметно выделяются спереди (рисунок), либо отступают назад (на землю).
Источник: Гном по имени Уоррен
Например, на изображении выше ваш глаз мгновенно видит белое яблоко на черном фоне.
В большинстве случаев это определение происходит быстро и подсознательно. Рисунок / Земля позволяет нам узнать, на чем мы должны сосредоточиться, а на что можно спокойно игнорировать в композиции. —Стивен Брэдли, веб-дизайнер
Когда люди используют ваш веб-сайт или мобильное приложение, первое, что они делают на каждом экране, — это определить, какая цифра, а какая — фон.
Примеры принципа «фигура-фон»
Домашняя страница Basecamp содержит множество графики, текста, форм и другой информации. А из-за принципа «фигура-фон» вы можете сразу сказать, что вам следует сосредоточиться на содержании в белых областях переднего плана.
AngelList использует принцип «фигура-фон» двумя способами, описанными ниже. Во-первых, текст и логотип в левой части страницы явно находятся поверх фонового изображения. Во-вторых, белый текст в меню справа стоит поверх черного фона.
Принцип № 2: сходство
Принцип подобия утверждает, что , когда вещи кажутся похожими друг на друга, мы группируем их вместе. И мы также склонны думать, что они выполняют ту же функцию.
Например, на этом изображении кажется, что есть две отдельные и разные группы, основанные на форме: круги и квадраты.
Источник: Creative Beacon
Для создания похожих групп можно использовать различные элементы дизайна, такие как цвет и организация.На изображении ниже, например, хотя все формы одинаковы, ясно, что каждый столбец представляет отдельную группу:
Источник: Энди Рутледж
Примеры принципа подобия
GitHub использует сходство принцип двумя способами на странице ниже. Во-первых, они используют его, чтобы различать разные разделы. Вы можете сразу сказать, что серая часть вверху служит другой цели, чем черная часть, которая также отделена от синей части и отличается от нее.
Во-вторых, они также используют синий цвет, чтобы отличать ссылки от обычного текста и сообщить, что весь синий текст имеет общую функцию.
Принцип № 3: близость
Принцип близости гласит, что предметы, которые расположены близко друг к другу, кажутся более связанными, чем предметы, которые расположены дальше друг от друга.
Источник: Энди Рутледж
Близость настолько сильна, что перекрывает схожесть цвета, формы и других факторов, которые могут различать группу объектов.
Источник: Стивен Брэдли
Обратите внимание на три группы черных и красных точек выше? Относительная близость объектов имеет даже большее влияние на группировку, чем цвет.
Примеры принципа близости
Близость каждого изображения и соответствующего ему текста говорит о том, что они связаны друг с другом.
И Vice использует его, чтобы различать изображения, заголовки, описания и другую информацию для каждой из своих историй.
Принцип № 4: общая область
Принцип общей области тесно связан с близостью. В нем говорится, что , когда объекты расположены в одной и той же закрытой области, мы воспринимаем их как сгруппированные вместе.
Источник: Smashing Magazine
Добавление границ или других видимых барьеров — отличный способ создать воспринимаемое разделение между группами объектов, даже если они имеют одинаковую близость, форму, цвет и т. Д.
Примеры принципа общей области
В приведенном ниже примере из Pinterest принцип общей области используется для отделения каждого вывода, включая его фотографию, заголовок, описание, участника и другие детали, от всех остальных выводов вокруг него.
И он используется в приведенном ниже примере Facebook, чтобы сообщить, что комментарии, лайки и взаимодействия связаны с этим конкретным постом, а не с другими постами, окружающими его.
Принцип № 5: непрерывность
Принцип непрерывности утверждает, что элементов, расположенных на линии или кривой, воспринимаются как более взаимосвязанные, чем элементы, не расположенные на линии или кривой.
Источник: Smashing Magazine
Например, на изображении выше красные точки в изогнутой линии больше связаны с черными точками на изогнутой линии, чем с красными точками на прямой горизонтальной линии. . Это потому, что ваш глаз естественным образом следует линии или кривой, что делает продолжение более сильным сигналом родства, чем подобие цвета.
Примеры принципа непрерывности
Amazon использует непрерывность, чтобы сообщить, что каждый из перечисленных ниже продуктов похож и связан друг с другом.
Sprig использует его, чтобы объяснить трехэтапный процесс использования своего приложения.
И Credit Karma использует его, чтобы проиллюстрировать преимущества, которые предоставляют их услуги.
Принцип № 6: закрытие
Принцип закрытия гласит, что , когда мы смотрим на сложное расположение визуальных элементов, мы склонны искать один узнаваемый узор.
Другими словами, когда вы видите изображение, в котором отсутствуют части, ваш мозг заполняет пробелы и создает законченное изображение, чтобы вы все еще могли распознать узор.
Источник: Эдуард Волянский
Например, когда вы смотрите на изображение выше, вы, скорее всего, видите зебру, даже если изображение представляет собой просто набор черных фигур. Ваш разум заполняет недостающую информацию, чтобы создать узнаваемый узор на основе вашего опыта.
Примеры принципа закрытия
Принцип закрытия часто используется в дизайне логотипов в различных компаниях, включая IBM, NBC, Zendesk и Funding Circle.
Принцип № 7: фокус
Принцип фокусировки утверждает, что все, что выделяется визуально, в первую очередь привлекает и удерживает внимание зрителя.
Источник: Smashing Magazine
Например, когда вы смотрите на изображение выше, первое, что вы замечаете, — это красный квадрат, потому что он отличается от всех черных кругов вокруг него. Это первая достопримечательность, которая привлекает ваше внимание, а оттуда ваше внимание перемещается к другим частям изображения.
Примеры принципа фокусировки
Twilio использует принцип фокусировки, чтобы привлечь внимание к своей кнопке с призывом к действию.
В приведенном ниже примере Instacart сочетает принцип фокусировки с принципом «фигура-фон», чтобы привлечь внимание к белому переднему плану, а затем к зеленой кнопке «найти магазины».
Заключительные мысли
Если вы понимаете, как работает человеческий разум, легче направить внимание людей в нужное место. И если вы будете помнить об этих принципах, это поможет вам держать пользователя в центре процесса разработки продукта. Если вы хотите узнать больше о гештальт-принципах визуального восприятия, мы рекомендуем ознакомиться с приведенными ниже ресурсами.
Дополнительная литература:
Хотите узнать больше?
Чтобы узнать, как UserTesting может помочь вам понять своих клиентов с помощью человеческого анализа по требованию, свяжитесь с нами здесь.
Гештальт-принципы дизайна: как психология формирует восприятие
Принципы гештальта формируют психологическую основу того, как человеческий разум воспринимает и организует визуальную информацию. Теория, лежащая в основе их, была основана в 1910-20-е годы немецкими психологами Максом Вертхаймером, Вольфгангом Келером и Куртом Коффкой.С тех пор он нашел признание в самых разных дисциплинах — от терапии до кибернетики и дизайна.
Шесть принципов гештальта описывают, как мы воспринимаем визуальные отношения между объектами. Дизайн OrangeCrushСлово «гештальт» буквально означает «форма» на немецком языке, и это уместно, потому что теория описывает, как разум преобразует кажущуюся случайность в надежные формы. Возьмем, к примеру, музыку — наш мозг устроен так, чтобы организовывать то, что мы слышим, в связанные мелодии, а не в отдельные ноты.
Для графических дизайнеров использование принципов гештальта является важным инструментом: дизайнеры могут подчеркивать визуальные отношения и общаться более эффективно, когда они понимают, как зрители интерпретируют визуальную информацию. В этой статье мы собираемся исследовать эти принципы гештальта и то, как применить каждый из них в дизайне. Но чтобы лучше понять визуальные отношения гештальта, давайте сначала рассмотрим некоторые важные концепции восприятия.
Некоторые концепции восприятия
—
Сама теория гештальта описывает, как визуальные элементы группируются и разделяются для создания порядка посредством устойчивых форм.Но есть ряд других основных психологических концепций, связанных с восприятием, которые определяют наше понимание теории гештальта (которая выходит за рамки восприятия для описания визуальных отношений). Давайте кратко рассмотрим некоторые из них:
Появление означает, что мы видим всю форму до мелких деталей. Изображение с Wikimedia Commons Reification означает, что мы видим формы, которых нет. Изображение с Wikimedia CommonsInvariance означает, что мы распознаем одну и ту же форму, несмотря на искажения.Изображение с Wikimedia Commons Мультистабильность означает, что мы одновременно видим все возможные интерпретации неоднозначного изображения. Изображение с Wikimedia Commons Организация «рисунок-фон» означает, что мы разделяем объекты изображения на передний и задний план, даже если изображение не кажется трехмерным. Изображение с Wikimedia Commons Прошлый опыт означает, что мы можем интерпретировать это изображение как стол для пикника, даже если мы видим абстрактный треугольник. Изображение с Wikimedia Commons- Появление : Сначала понимается вся форма объекта, а затем его отдельные части.
- Reification : Глаз имеет тенденцию заполнять пробелы и создавать формы даже без явных деталей. Например, дизайн негативного пространства основан на создании форм из промежутков, таких как скрытая стрелка в логотипе FedEx.
- Инвариантность : Люди распознают похожие формы, несмотря на такие вариации, как цвет, масштаб, поворот или вес.
- Мультистабильность : Когда существует более одной возможной интерпретации неоднозначной формы, глаз будет воспринимать каждую интерпретацию одновременно.Другими словами, глаз всегда пытается разрешить нестабильные формы, и в случае, когда есть несколько вариантов стабильности, глаз будет подпрыгивать между несколькими интерпретациями. Это часто случается с оптическими иллюзиями, такими как ваза Рубина.
- Организация фигуры и фона : Глаз организует формы в трехмерном пространстве, разделяя элементы на фон и передний план. Это верно, даже если элемент переднего плана полностью плоский: глаз будет видеть все, что окружает объект, как фон.
- Прошлый опыт : Субъективный личный или культурный опыт влияет на то, как интерпретируется форма.
Шесть гештальт-принципов дизайна
—
Имея в виду вышеуказанные концепции восприятия, давайте взглянем на принципы гештальта.
Простота
Принцип простоты гласит, что глаз инстинктивно выбирает интерпретацию простейшей из возможных форм. Это означает, что при представлении изображения, содержащего несколько форм, разум может решить разделить их или сгруппировать в зависимости от того, какое решение является наиболее простым.
Например, даже если изображенное изображение может содержать три идентичные перекрывающиеся формы или восемнадцать отдельных линий, мы склонны предполагать первое, потому что это более простое визуальное решение.
Гештальт-принцип простоты утверждает, что мы воспринимаем простейшую возможную форму, даже если она состоит из нескольких различных форм.Хотя закон простоты и важен, его не так легко определить прямо, как другие гештальт-принципы. Дизайнеры должны руководствоваться своим суждением, определяя, какую интерпретацию композиции зритель сочтет наиболее простой.Часто базовая геометрия и прошлый опыт дают ответ, поскольку зрителям легче интерпретировать формы, которые им уже знакомы.
Давайте рассмотрим два примера: в одном простейшая форма — это вся форма, а во втором — отдельные формы. В логотипе Bluefox эмерджентность имеет приоритет, потому что легче понять композицию как узнаваемый силуэт животного, чем сосредотачиваться на конкретных треугольниках, ромбах и линиях.
С другой стороны, логотип LMAD легче понять как три перекрывающихся треугольника, потому что комбинированная форма не создает упрощенную, узнаваемую форму.Вот почему KisaDesign подчеркивает эту интерпретацию отдельными цветами для каждого треугольника.
Близость
Близость описывает пространственные отношения между объектами с точки зрения того, находятся ли они близко или далеко друг от друга.
В частности, гештальт-принцип близости утверждает, что объекты, которые находятся рядом с каждым из них, образуют коллективную группу, даже если они не входят в прямой контакт. Этот принцип действует независимо от того, различаются ли проксимальные объекты множеством других аспектов, таких как размер, цвет и форма.
Классический пример — слова на странице: мы понимаем, что буквы образуют отдельную группу, то есть слово, когда пробел отделяет их от других групп букв.
Гештальт-принцип близости гласит, что мы воспринимаем объекты как часть группы, когда они физически близки друг к другу. Близость позволяет дизайнеру MachinaDesign организовывать текст и копировать его в отдельные группы для визуальной иерархии. Близость строк текста позволяет дизайнеру annia. отделять буквы друг от друга, не нарушая их группировку как слова.Точно так же дизайнеры могут использовать близость для обозначения групповых отношений, не делая это отношение явным. Например, в дизайне плаката M.m. используется близость, чтобы передать темы единства и изолированности посредством простых абстрактных форм. Но близость наиболее полезна для создания визуальной иерархии в дизайне. Группирование и разделение частей текста с помощью белого пространства позволяет зрителям упорядочивать важную информацию, например, на плакатах, брошюрах и веб-сайтах.
Сходство
Гештальт-принцип подобия утверждает, что объекты со схожими качествами считаются принадлежащими к одной группе.Эти качества обычно являются физическими и визуальными атрибутами объекта, такими как цвет, текстура и форма.
Примером может служить разделение предметов одежды на группы, т. Е. футболки, пуговицы, жилеты, брюки и т. д. — в зависимости от их формы, даже если они смешаны вместе в гардеробе.
Гештальт-принцип подобия гласит, что мы воспринимаем объекты как часть группы, когда они содержат похожие атрибуты, такие как форма, цвет или размер.. Для дизайнеров сохранение одинаковых элементов конструкции дает им свободу изменять расположение, не сбивая с толку зрителя.В логотипе Stacked ниже формы не выровнены или даже не имеют одинаковой точной формы, но мы понимаем, что они принадлежат к одной группе, потому что они содержат одинаковые свойства цвета и затенения.
Дизайнеры также могут использовать обратный закон подобия, то есть они могут намеренно сделать элементы дизайна непохожими, чтобы они не воспринимались как группа. Например, логотип Skyline состоит из фигур схожих цветов, расположенных близко друг к другу, но разные свойства позволяют нам воспринимать их как отдельные: вместо одной абстрактной формы мы видим намек на горы, сосны и небо.
Несходство может также создавать акцент, когда соотношение между похожим и несходным неравным. Например, в логотипе IRYSS одна форма окрашена иначе, чем остальные, выступая в качестве фокусной точки и притягивая взгляд.
Общая судьба
Гештальт-принцип общей судьбы гласит, что объекты воспринимаются как часть группы, когда они находятся на одной и той же траектории. Другими словами, объекты, которые появляются на одном и том же невидимом линейном пути, подразумевают взаимосвязь.Например, на этой картинке мы воспринимаем разные части крыльев бабочки, даже если они состоят из абстрактных фигур, движущихся в одинаковых направлениях.
Гештальт-принцип общей судьбы гласит, что мы воспринимаем объекты, движущиеся в одном направлении, как часть группы.Общая судьба часто подразумевает движение, и это полезно для дизайнеров, желающих выделить штрихи. Рассмотрим отдельные кривые логотипа Kirem ниже: общая судьба создает подразумеваемое движение, так что мы можем почти видеть каждый штрих, образующий букву, написанную на наших глазах.Сходство и близость объединяют эти формы, чтобы создать законченную букву.
Общая судьба также может быть полезна при создании трехмерных форм. Например, в логотипе PurPapier большая фигура движется в одном направлении, а перекрывающаяся серая фигура изгибается в противоположном направлении, подразумевая, что они принадлежат к отдельным группам фона и переднего плана.
Непрерывность
Гештальт-принцип непрерывности гласит, что человеческий глаз будет следить за линией за ее конечной точкой, чтобы избежать внезапного прерывания.Изображенный пример технически может состоять из нескольких отдельных линий, но мы воспринимаем пути как четыре пересекающиеся линии, потому что глаз отдает предпочтение плавному, непрерывному продолжению.
Гештальт-принцип непрерывности гласит, что мы воспринимаем перекрывающиеся объекты как часть группы, когда они продолжаются вдоль одной и той же линии.Этот принцип особенно полезен для рисования линий и иллюстраций. Понимание того, как глаз будет следовать и соединять отдельные мазки кисти, позволяет иллюстратору намеренно сохранить намеченную фигуру связной.
By casignЭто также позволяет дизайнерам использовать перекрывающиеся линии в своих интересах: зрители поймут, что перекрывающаяся линия все еще является одной единицей, если она продолжается по тому же пути. Это верно независимо от того, меняются ли другие свойства, такие как цвет или вес.
Например, логотип Kasella можно рассматривать как серию расходящихся стрелок из-за их разных цветов, но закон непрерывности позволяет нам видеть сходящиеся линии буквы «K», несмотря на прерывание.
Закрытие
Гештальт-принцип закрытия гласит, что глаз будет воспринимать завершенную форму, даже если части формы отсутствуют или неполны — другими словами, существует тенденция разрешать частичную визуальную информацию.Классический пример — пунктирный контур, где люди склонны видеть общую форму вместо несвязанных коротких линий.
Гештальт-принцип закрытия гласит, что мы воспринимаем завершенные формы, даже если некоторые части отсутствуют.Closure позволяет дизайнерам придавать фигурам максимально простую форму и может быть полезен для минималистичных композиций. В логотипе uncoil.io зритель использует закрытие, чтобы понять перекрывающиеся витки змеи, не видя их на самом деле.
Этот подход особенно полезен в сочетании с прошлым опытом — в логотипе подставки наше предвзятое понимание формы велосипеда позволяет нам использовать замыкание, чтобы заполнить недостающие связи между абстрактными треугольниками и кругами.
Применяйте эти принципы гештальта на практике
—
Шесть принципов гештальта описывают психологию, лежащую в основе того, как люди интерпретируют визуальную информацию, и они важны для графических дизайнеров, создателей визуальной информации. Твердое понимание принципов гештальта позволяет дизайнерам направлять восприятие зрителя с намерением и целью, а не полагаться на интуицию.


 (Кстати, а почему группа контроллинга с маленькой буквы?)
(Кстати, а почему группа контроллинга с маленькой буквы?)
